本篇内容介绍了“vue怎么实时往数组里追加数据”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
使用Vue.set()
以下来解读一下
Vue.set(this.tableDatas, this.selected, obj)1.this.tableDatas是我们声明好的数组,以下是自定义数据
tableDatas: [{
id: 1,
caseName: '方案一',
longMinute: 10,
longSecond: 0,
remindMinute: 2,
remindSecond: 0
}],```2.this.selected是你向往那个数组里追加或想改变哪个数组里的值得索引
3.obj是你要把想追加数据组成一个新的对象然后塞进去
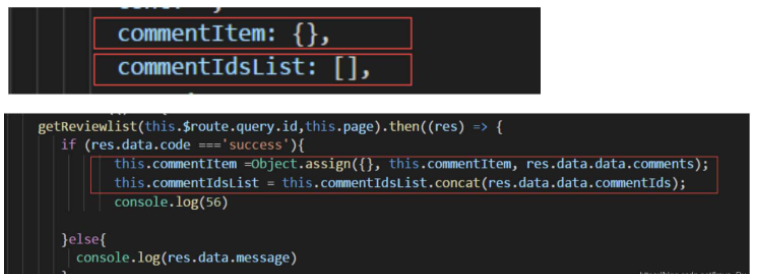
今天在做懒加载的时候遇到的问题,在网上搜索找到的答案不是很清晰,就来写一下,方便以后使用。
直接上图吧

“vue怎么实时往数组里追加数据”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。