这篇文章主要介绍了jquery replaceall方法怎么用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery replaceall方法怎么用文章都会有所收获,下面我们一起来看看吧。
jquery replaceAll()方法用于把被选元素替换为新的HTML元素,语法“$(content).replaceAll(selector)”;参数“selector”指定被选元素,“content”规定包含HTML标签的替换内容。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery replaceall()方法
replaceAll() 方法把被选元素替换为新的 HTML 元素。语法格式:
$(content).replaceAll(selector)| 参数 | 描述 |
|---|---|
| content | 必需。规定要插入的内容(必须包含 HTML 标签)。 |
| selector | 必需。规定哪一个元素将被替换。 |
可以简化为:$(A).replaceAll(B),表示用 A元素 来替换 B元素。
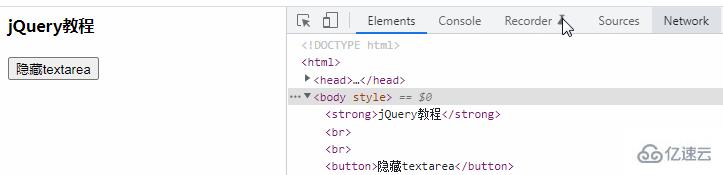
示例1:将strong元素替换为a元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$('<a href="https://www.yisu.com/" target="_blank">亿速云</a>').replaceAll("strong");
})
})
</script>
</head>
<body>
<strong>jQuery教程</strong><br/>
<br><button>隐藏textarea</button>
</body>
</html>
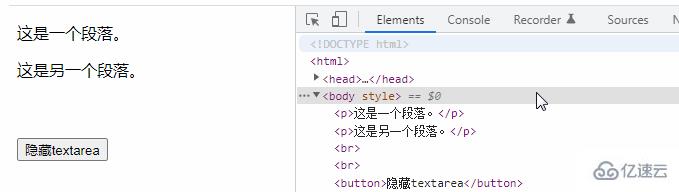
示例2:把最后一个 p元素替换为 span 元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("<span><b>Hello world!</b></span>").replaceAll("p:last");
})
})
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><br><button>隐藏textarea</button>
</body>
</html>
说明:
:last选择器选取最后一个元素,该选择器只用于选取单个元素
最常见的用法:与其他选择器一起使用,选取指定组合中的最后一个元素(如上面的实例)。
关于“jquery replaceall方法怎么用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“jquery replaceall方法怎么用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。