жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶPython+DjangoжҖҺд№Ҳе®һзҺ°з®ҖеҚ•HelloWordзҪ‘йЎөзҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮPython+DjangoжҖҺд№Ҳе®һзҺ°з®ҖеҚ•HelloWordзҪ‘йЎөж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
дҪҝз”ЁanacondaеңЁpythonзҺҜеўғдёӯе®үиЈ…djangoеҢ…
pip install django
дҪҝз”Ёdjango-adminеңЁе‘Ҫд»ӨиЎҢеҲӣе»ә
django-admin startproject myproject
дё“дёҡзүҲPyCharmеҲӣе»әdjangoйЎ№зӣ®
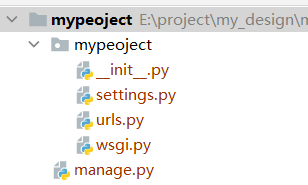
еңЁеҲӣе»әе®ҢйЎ№зӣ®еҗҺпјҢдјҡз”ҹжҲҗе’ҢйЎ№зӣ®еҗҢеҗҚзҡ„зӣ®еҪ•пјҢд»ҘеҸҠдёҖдёӘmanage.pyж–Ү件

1гҖҒmanage.py йЎ№зӣ®з®ЎзҗҶгҖҒеҗҜеҠЁйЎ№зӣ®гҖҒеҲӣе»әappгҖҒж•°жҚ®з®ЎзҗҶпјҢиҝҷдёӘж–Ү件дёҚйңҖиҰҒж”№еҠЁ
2гҖҒеңЁmyprojectдёӯпјҢжҲ‘们йңҖиҰҒзј–еҶҷе’Ңжӣҙж”№зҡ„жҳҜsettings.pyе’Ңurls.py
urls.py--------URLе’ҢеҮҪж•°еҜ№еә”е…ізі»гҖҗз»Ҹеёёж“ҚдҪңзҡ„ж–Ү件гҖ‘ settings.py----йЎ№зӣ®й…ҚзҪ®ж–Ү件пјҢжҜ”еҰӮж•°жҚ®еә“иҝһжҺҘй…ҚзҪ®гҖҒйқҷжҖҒж–Ү件й…ҚзҪ®гҖҒAPPеә”з”Ёй…ҚзҪ®зӯү
еӨ§еһӢйЎ№зӣ®дёҖиҲ¬жңүеҫҲеӨҡеҠҹиғҪеҲ’еҲҶпјҢdjangoдјҡе°ҶиҝҷдәӣеҠҹиғҪе°ҒиЈ…еңЁдёҚз”Ёеә”з”ЁдёӯеҚіappдёӯпјҢжҜҸдёӘappе…·жңүзӢ¬з«Ӣзҡ„еҮҪж•°гҖҒйқҷжҖҒж–Ү件зӯүпјҢжҜҸдёӘappд№Ӣй—ҙдә’дёҚеҪұе“ҚгҖӮ
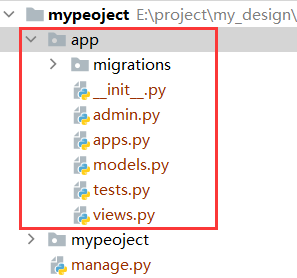
python manage.py startapp app
йҖҡиҝҮд»ҘдёҠе‘Ҫд»Өж—ўеҸҜеҲӣе»әдёҖдёӘеҗҚдёәappзҡ„еә”з”ЁгҖӮ

migrations-----ж•°жҚ®еә“еҸҳжӣҙ admin.py----- djangoжҸҗдҫӣзҡ„adminеҗҺеҸ°з®ЎзҗҶ apps.py models.py------еҜ№ж•°жҚ®еә“ж“ҚдҪңгҖҗпјҒпјҒпјҒгҖ‘ tests.py-------з”ЁдәҺеҒҡеҚ•е…ғжөӢиҜ• views.py------ е®ҡд№үи§ҶеӣҫеҮҪж•°гҖҗпјҒпјҒпјҒгҖ‘
дёҖиҲ¬еҲӣе»әAPPд№ӢеҗҺпјҢжҲ‘们йңҖиҰҒзј–еҶҷзҡ„е°ұжҳҜviews.pyеҮҪж•°е’Ңmodels.pyеҮҪж•°пјҢеҲҶеҲ«еҜ№еә”URLи§ҶеӣҫеҮҪж•°е’Ңж•°жҚ®еә“ж“ҚдҪңгҖӮ
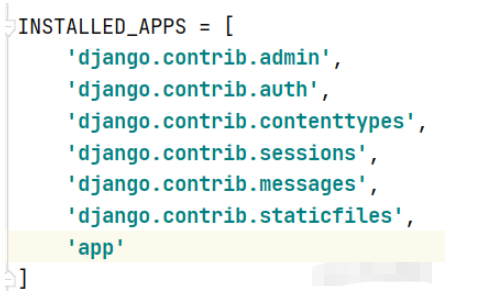
йҰ–е…ҲзЎ®дҝқappжіЁеҶҢ
еңЁsettings.pyй…ҚзҪ®ж–Ү件дёӯпјҢеҠ е…ҘеҲӣе»әзҡ„appеә”з”Ё

зј–еҶҷURLе’Ңи§ҶеӣҫеҮҪж•°зҡ„еҜ№еә”е…ізі»
еңЁmyprojectдёӯзј–еҶҷеҜ№еә”е…ізі»пјҢеңЁappзҡ„views.pyдёӯзј–еҶҷи§ҶеӣҫеҮҪж•°
app / views.py
from django.shortcuts import render def test(request): return render(request,'test.html')
mypeoject / urls.py
from django.urls import path
from app import views
urlpatterns = [
path('app/test',views.test)
]еҚіapp / test и·Ҝз”ұеҜ№еә”зҡ„testи§ҶеӣҫеҮҪж•°пјҢдјҡиҝ”еӣһдёҖдёӘtest.html
python manage.py runserver 8000
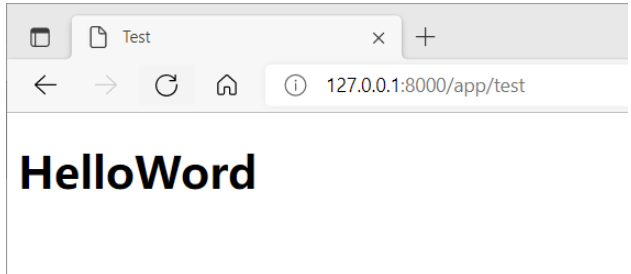
еңЁзҪ‘йЎөиҫ“е…Ҙ127.0.0.1:8000/app/test

е…ідәҺвҖңPython+DjangoжҖҺд№Ҳе®һзҺ°з®ҖеҚ•HelloWordзҪ‘йЎөвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңPython+DjangoжҖҺд№Ҳе®һзҺ°з®ҖеҚ•HelloWordзҪ‘йЎөвҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ