这篇文章主要介绍了vue怎么正确使用create,mounted调用方法的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue怎么正确使用create,mounted调用方法文章都会有所收获,下面我们一起来看看吧。
首先:


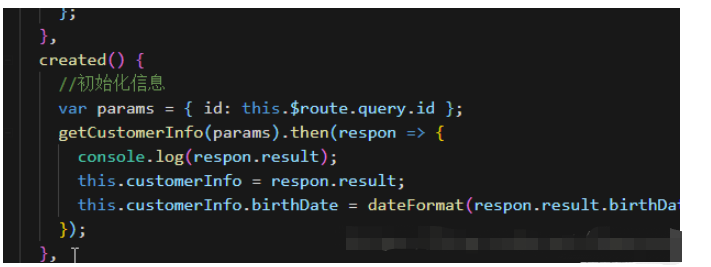
1,我一直以为在created里定义方法然后使用,其实这里的getCustomerInfo只是调用
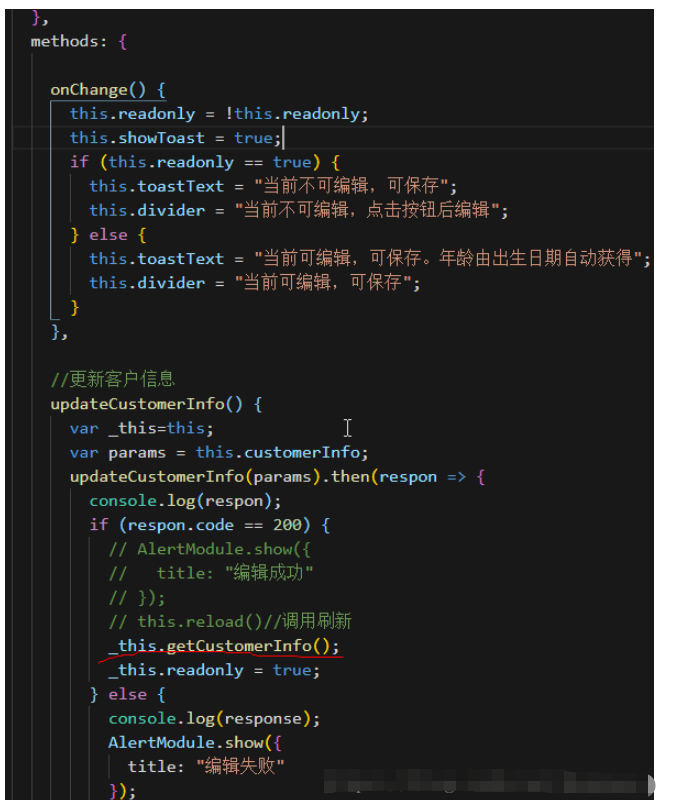
2,所有的方法都应该在methods里定义,然后在created或者mounted里 使用this调用方法,用这种方式实现初始化
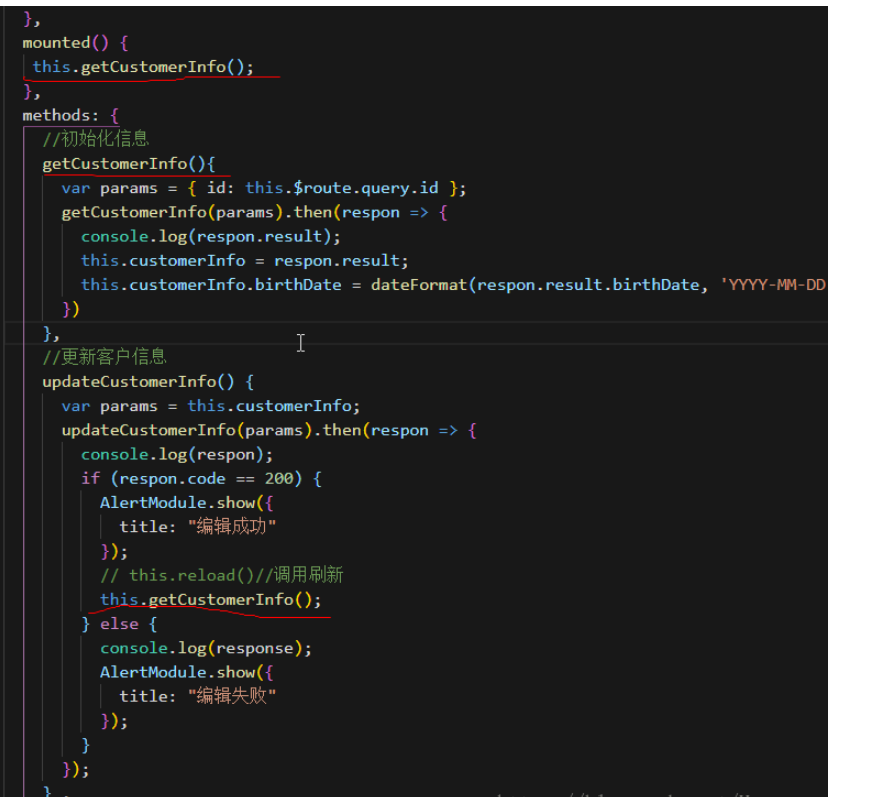
正确写法:

这样,页面开始会初始化信息,修改信息后会执行getCustomerInfo()方法刷新数据,这样更简洁有效的实现了刷新功能。
created方法是在初始化页面之前对dom的操作。
mounted方法是在初始化页面之后对dom的操作。
那么为什么要有这个区分哪?
有些需求就是要在页面加载之后才能请求到的,比如id,js中用document.getElementById("")
关于“vue怎么正确使用create,mounted调用方法”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue怎么正确使用create,mounted调用方法”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。