这篇文章主要讲解了“jquery如何增加兄弟节点”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery如何增加兄弟节点”吧!
jquery增加兄弟节点的方法:1、使用before(),语法“$(指定元素).before(兄弟节点)”,可以在指定元素前插入兄弟节点;2、使用after(),语法“$(指定元素).after(兄弟节点)”,可以在指定元素后插入兄弟节点。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用以下两个方法来增加兄弟节点
before()方法:在被选元素前插入指定的内容。
after()方法:在被选元素后插入指定的内容。
1、使用before()向前增加兄弟节点
before()可以在指定元素前插入兄弟节点
语法:
$(A).before(B)
表示往 A节点 前面插入B兄弟节点。
示例:
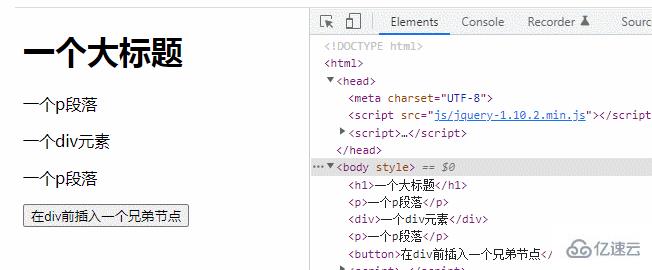
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
</head>
<body>
<h2>一个大标题</h2>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>
2、使用after()向后增加兄弟节点
after()可以在指定元素后插入兄弟节点
语法:
$(A).after(B)
表示往 A节点 外部的后面插入 B兄弟节点。
示例:
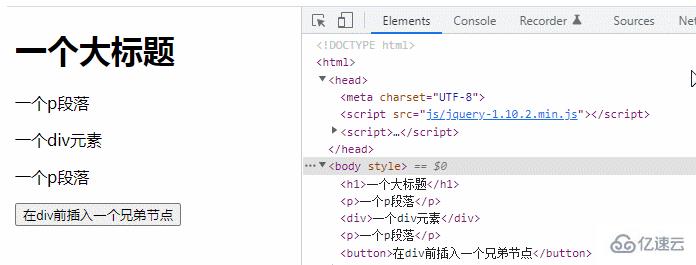
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
</head>
<body>
<h2>一个大标题</h2>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>
感谢各位的阅读,以上就是“jquery如何增加兄弟节点”的内容了,经过本文的学习后,相信大家对jquery如何增加兄弟节点这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。