这篇文章主要讲解了“vue自定义组件@click点击失效问题怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue自定义组件@click点击失效问题怎么解决”吧!
自定义组件在使无法,无法绑定原vue文件内的原生click事件
根据查询vue官方文档,得知click事件作用于组件内部,如果组件内没有写click事件,便会无响应。
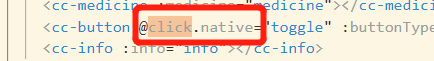
1.参照官方文档,可以用@click.native=“click”解决

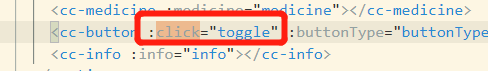
2.可以用:将事件传递至组件内,也符合组件间的单向数据流,我就是这样解决的
主组件写法:

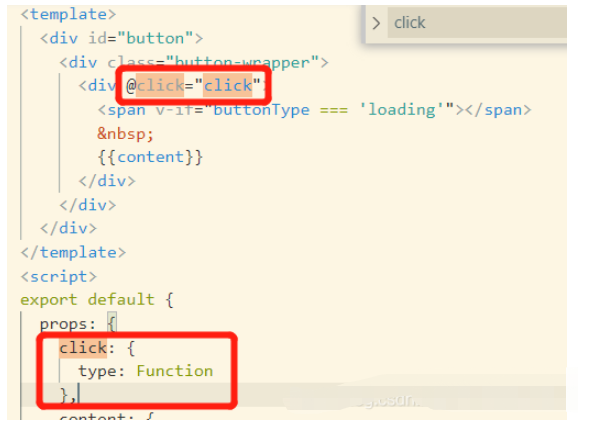
被调用组件写法:将click绑定在自定义组件内部想要click的地方

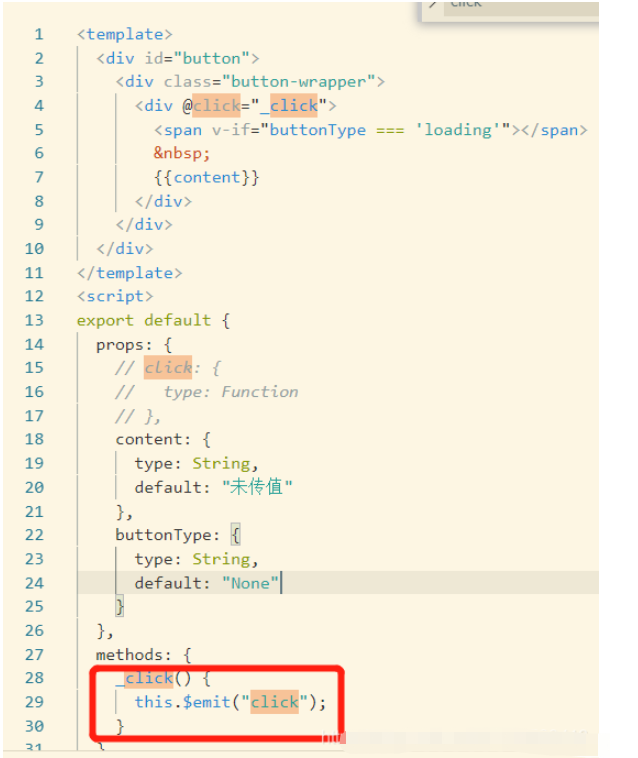
3.使用$emit来实现事件传递

父组件写法不受影响,可以直接按照原来的写法,适合强迫症、处女座用户
点击报错:
_vm.gotoExpense is not a functionError: _vm.gotoExpense is not a functionat http://127.0.0.1:24333/appservice/common/vendor.js:1186:23at Array.forEach ()at http://127.0.0.1:24333/appservice/common/vendor.js:1171:23at Array.forEach ()at Je.handleEvent [as __e] (http://127.0.0.1:24333/appservice/common/vendor.js:1161:17)at Object.r.safeCallback (http://127.0.0.1:24333/appservice/dev/WAService.js:2:1827260)at http://127.0.0.1:24333/appservice/dev/WAService.js:2:1966938at s (http://127.0.0.1:24333/appservice/dev/WAService.js:2:1980424)at http://127.0.0.1:24333/appservice/dev/WAService.js:2:1966863at r (http://127.0.0.1:24333/appservice/dev/WAService.js:2:1904675)
检查自己**methods:{}**是不是写了两个!!!
感谢各位的阅读,以上就是“vue自定义组件@click点击失效问题怎么解决”的内容了,经过本文的学习后,相信大家对vue自定义组件@click点击失效问题怎么解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。