本篇内容介绍了“jquery如何查询最后一个子元素”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
两种方法:1、利用children()和“:last-child”选择器,语法“$(父元素).children(":last-child")”。2、用children()和eq(),语法“$(父元素).children().eq(-1)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery查询最后一个子元素的两种方法
方法1:使用children()和:last-child选择器
使用children()获取指定父节点下的全部直接子元素
利用:last-child选取子元素集合中最后一个元素,即最后一个子元素
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
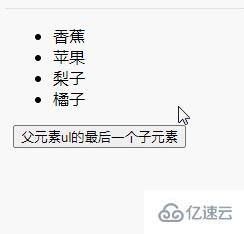
$("ul").children(":last-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的最后一个子元素</button>
</body>
</html>
方法2:使用children()和eq()
使用children()获取指定父节点下的全部直接子元素
利用eq(-1)选取子元素集合中最后一个元素,即最后一个子元素
在上例的基础上,修改:
$(function() {
$("button").click(function() {
$("ul").children().eq(-1).css("color", "red");
})
})
“jquery如何查询最后一个子元素”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。