这篇文章主要介绍了jquery如何修改style属性来隐藏元素的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何修改style属性来隐藏元素文章都会有所收获,下面我们一起来看看吧。
两种隐藏方法:1、使用css()控制display样式,语法“元素对象.css('display','none')”;2、使用attr()控制display样式,语法“元素对象.attr('style','display:none')”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery修改style属性来隐藏元素的两种方法
css()方法
attr() 方法
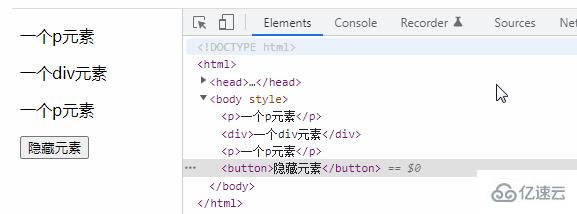
1、使用css()方法
使用css()控制display或visibility样式,语法:
元素对象.css('display','none');//隐藏
元素对象.css('visibility','hidden');//元素隐藏示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css('display','none');//隐藏
$("div").css('visibility','hidden');//元素隐藏
});
});
</script>
</head>
<body>
<p>一个p元素</p>
<div>一个div元素</div>
<p>一个p元素</p>
<button>隐藏元素</button>
</body>
</html>
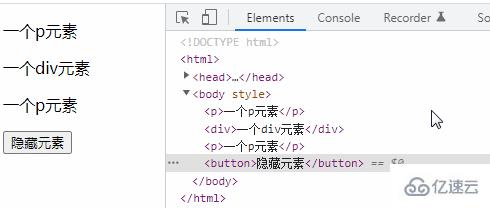
2、使用attr() 方法
使用attr()控制display或visibility样式,语法:
元素对象.attr('style','display:none');//隐藏
元素对象.attr('style','visibility:hidden');//元素隐藏示例:
$(document).ready(function() {
$("button").click(function() {
$("p").attr('style','display:none');//隐藏
$("div").attr('style','visibility:hidden');//元素隐藏
});
});
关于“jquery如何修改style属性来隐藏元素”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“jquery如何修改style属性来隐藏元素”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。