本篇内容介绍了“css复合选择器有哪几种”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
复合选择器有7种:1、并集选择器,是多个选择器通过逗号连接而成,为多个元素定义相同CSS样式时使用;2、后代选择器,语法“E F”,可选择元素或元素组的后代;3、子元素选择器,语法“E>F”,可选择作为某元素子元素的元素;4、伪类选择器等。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
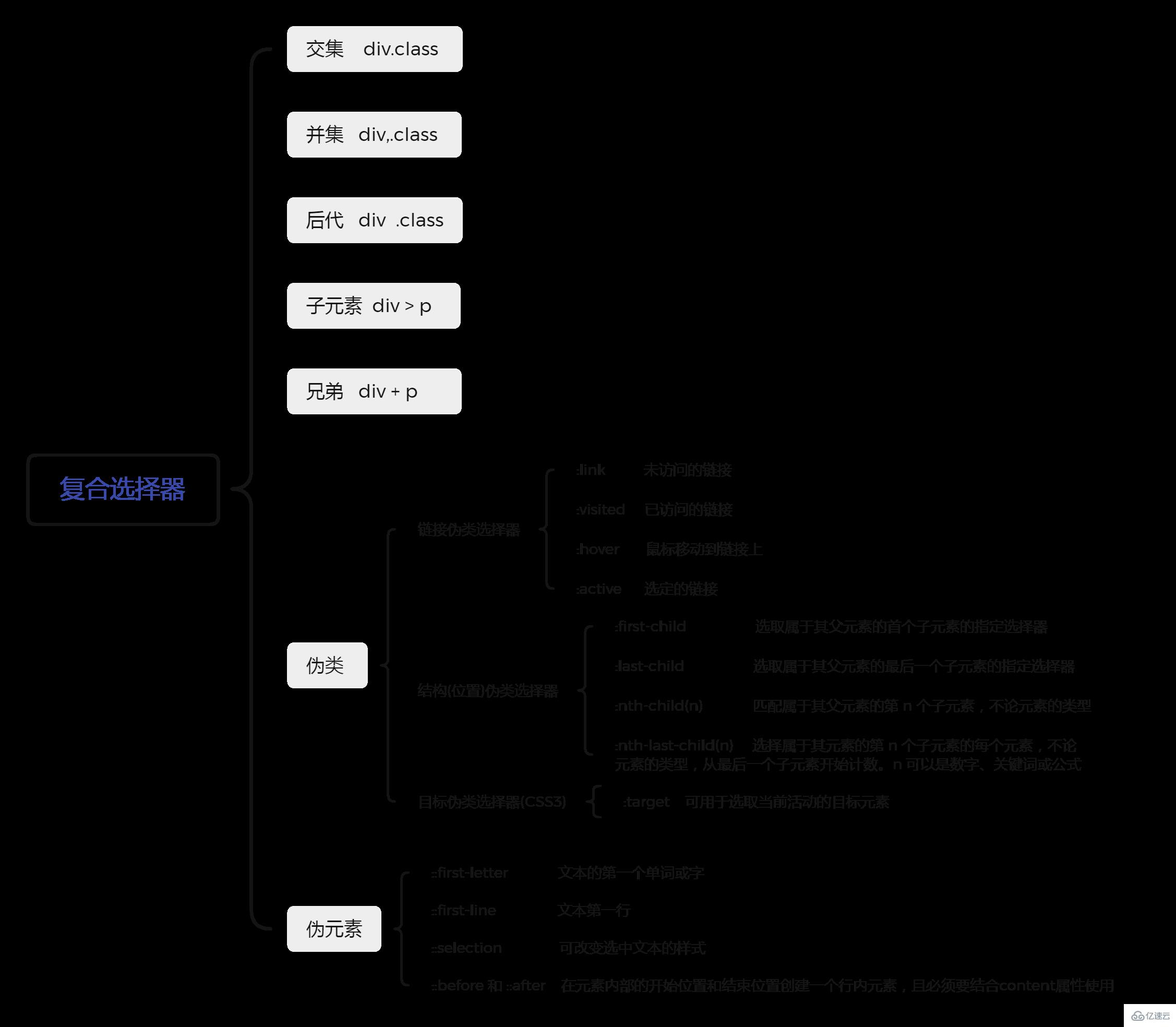
css提供了七种复合选择器:交集选择器、并集选择器、后代选择器、子元素选择器、相邻兄弟选择器、伪类选择器、伪元素选择器。
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器(或者id选择器),两个选择器之间不能有空格,如h4.special。
记忆技巧:
交集选择器 是 并且的意思。 即…又…的意思
比如:
p.one 选择的是: 类名为 .one 的 段落标签用的相对来说比较少,不太建议使用。
并集选择器
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器、id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
记忆技巧:
并集选择器 和 的意思, 只要逗号隔开的,所有选择器都会执行后面样式。
比如
.one, p , #test {color: #F00;}表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
子孙后代都可以这么选择。 或者说,它能选择任何包含在内的标签。
子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。
白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如:
.demo > h4 {color: red;}说明: h4 一定是demo 亲儿子; demo 元素包含着h4。
相邻兄弟选择器
可选择紧接在另一元素后的元素,且二者有相同父元素
选择紧接在 h2 元素后出现的段落,h2 和 p 元素拥有共同的父元素 :
h2 + p {margin-top:50px;}伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如可以选择 第1个,第n个元素。
类 .one 类选择器是一个点
伪类 :link 用 2个点 就是 冒号
链接伪类选择器
:link /* 未访问的链接 */
:visited /* 已访问的链接 */
:hover /* 鼠标移动到链接上 */
:active /* 选定的链接 */
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序
结构(位置)伪类选择器(CSS3)
:first-child 选取属于其父元素的首个子元素的指定选择器
:last-child 选取属于其父元素的最后一个子元素的指定选择器
:nth-child(n) 匹配属于其父元素的第 N 个子元素,不论元素的类型
:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
n 可以是数字、关键词或公式
目标伪类选择器(CSS3)
:target 可用于选取当前活动的目标元素
:target {
color: red;
font-size: 30px;
}伪元素选择器(CSS3)
E::first-letter 文本的第一个单词或字
E::first-line 文本第一行
E::selection 可改变选中文本的样式
E::before 和 E::after
在E元素内部的开始位置和结束位置创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor {
content:"开始";
}
div::after {
content:"结束";
}E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
注意
伪元素:before和:after添加的内容默认是inline元素;这两个伪元素的content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
:first-child与:first-of-type区别
:first-child 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是在其父元素的所有子元素中 该类型元素的第一个元素
<p>结构上的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<h2>Welcome to My Homepage</h2> <!-- h2:first-of-type -->
<p>This paragraph is not the first child of its parent.</p>
<div> <!-- div:first-of-type -->
<p>父div的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<p>第二个</p>
</div>
<p>
<b>注意:</b> :first-child作用于 IE8以及更早版本的浏览器, DOCTYPE必须已经声明.
</p>p:first-child // 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素
h2:first-child // 匹配不到,h2的父元素的第一个子元素是p,不是h2
div:first-child // 匹配不到,div的父元素的第一个子元素是p,不是div
p:first-of-type // 匹配其父元素的所有p元素中的第一个元素
h2:first-of-type // 匹配其父元素的所有h2元素中的第一个元素
div:first-of-type // 匹配其父元素的所有div元素中的第一个元素伪类与伪元素的区别
| 语法 | 功能 | 同一个元素可用个数 | |
|---|---|---|---|
| 伪类 | : | 选择DOM树上元素不同的状态(:visited :link) DOM上无法用简单选择器选择的元素(:first-child) | 可同时使用多个伪类 |
| 伪元素 | :: | 创建不在DOM树中的虚拟容器并添加样式 | 只能用一个伪元素,且只能出现在末尾 |
“css复合选择器有哪几种”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。