这篇文章主要介绍了钉钉小程序web-view怎么内嵌H5页面并实现通信的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇钉钉小程序web-view怎么内嵌H5页面并实现通信文章都会有所收获,下面我们一起来看看吧。
在管理端新建页面,同时在钉钉页面使用web-view引入,需要后端配合传入合适的token。
钉钉页面引入
<template>
<view class="">
<web-view id="web-view-1" :src="`http://10.10.5.231:9529/myNetwork?x-token=${token}`"></web-view>
</view>
</template>H5页面使用dd.postMessage()进行消息发送,并使用 dd.navigateTo()进行页面的跳转。
<template>
<div>
<el-button @click="handleToDT" >返回并发送消息</el-button>
</div>
</template>
<script>
export default {
data() {
return {
}
},
created() {
var userAgent = navigator.userAgent
if (userAgent.indexOf('AlipayClient') > -1) {
// 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。
document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>')
},
methods: {
handleToDT() {
// 网页向小程序 postMessage 消息
dd.postMessage({ name: '测试web-view' })
setTimeout(()=>{
dd.navigateTo({ url: '/pages/index/myNetwork/index' })
},500)
},
}
},
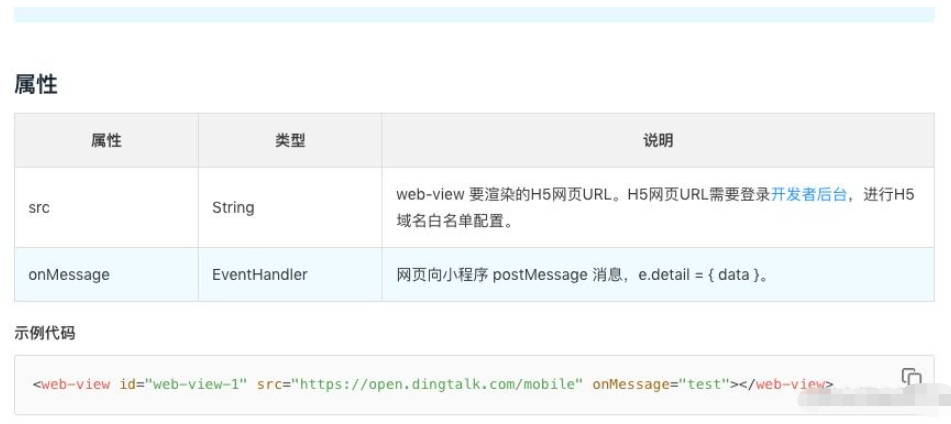
</script>钉钉页面使用@message进行消息的接受,但很坑的是,文档上接收方法为onMessage,但uniapp中需要改为@message才能接收到消息。

<template>
<view class="">
<web-view id="web-view-1" :src="`http://10.10.5.231:9529/myNetwork?x-token=${token}`" @message="test"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
webViewContext: '',
token: uni.getStorageSync('x-token')
}
},
onLoad(e){
},
methods: {
test(e){
console.log(e)
}
},
}
</script>
<style>
</style>钉钉页面创建实例,并调用this.webViewContext.postMessage()方法发送消息
<template>
<view class="">
<web-view id="web-view-1" :src="`http://10.10.5.231:9529/myNetwork?x-token=${token}`" @message="test"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
webViewContext: '',
token: uni.getStorageSync('x-token')
}
},
onLoad(e){
this.webViewContext = dd.createWebViewContext('web-view-1');
},
methods: {
test(e){
this.webViewContext.postMessage({'sendToWebView': '1'});
}
},
}
</script>
<style>
</style>H5页面在mounted中使用dd.onMessage接收消息
mounted() {
// 接收来自小程序的消息。
dd.onMessage = function(e) {
console.log(e); //{'sendToWebView': '1'}
}
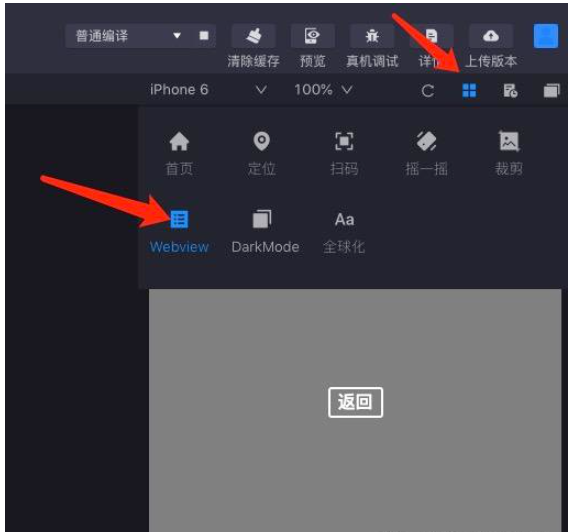
},钉钉页面在控制台查看数据即可 H5数据调试控制台开启方式


钉钉页面(即uniapp编写页面)
<template>
<view class="">
<web-view id="web-view-1" :src="`http://10.10.5.231:9529/myNetwork?x-token=${token}`" @message="test"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
webViewContext: '',
token: uni.getStorageSync('x-token')
}
},
onLoad(e){
this.webViewContext = dd.createWebViewContext('web-view-1');
},
methods: {
test(e){
console.log(e)
this.webViewContext.postMessage({'sendToWebView': '1'});
}
},
}
</script>
<style>
</style>H5页面(即挂载到管理端页面)
<template>
<div>
<el-button @click="handleToDT" >返回并发送消息</el-button>
</div>
</template>
<script>
export default {
data() {
return {
}
},
created() {
var userAgent = navigator.userAgent
if (userAgent.indexOf('AlipayClient') > -1) {
// 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。
document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>')
}
},
mounted() {
// 接收来自小程序的消息。
dd.onMessage = function(e) {
console.log(e); //{'sendToWebView': '1'}
}
},
methods: {
handleToDT() {
// javascript
// 网页向小程序 postMessage 消息
dd.postMessage({ name: '测试web-view' })
setTimeout(()=>{
dd.navigateTo({ url: '/pages/index/myNetwork/index' })
},500)
},
}
}
</script>
<style lang="scss" scoped>
</style>关于“钉钉小程序web-view怎么内嵌H5页面并实现通信”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“钉钉小程序web-view怎么内嵌H5页面并实现通信”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。