这篇文章主要介绍“JavaScript引用赋值与传值赋值实例分析”,在日常操作中,相信很多人在JavaScript引用赋值与传值赋值实例分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript引用赋值与传值赋值实例分析”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在JavaScript中基本数据类型都是传值赋值,复合数据类型都是引用赋值(传地址)也叫引用传址
基本数据类型的变量名和数据是直接存在"快速内存"(栈内存)中。
基本的数据类型有:undefined,boolean,number,string,null。 基本类型存放在栈区,访问是按值访问的,就是说你可以操作保存在变量中的实际的值。
而复合数据类型(对象和数组)的存储分两个部分:
①具体的数据存在“慢速内存”“堆内存”中;
②将变量名和数据地址存在“快速内存”“栈内存”中。
复合数据类型可以拥有属性和方法,并且我们可以修改其属性和方法。
引用传址:将一个变量的数据地址,“拷贝”一份,传给另了另一个变量。这两个变量,指向“同一个地址”。
大家共享同一份数据。
如果其中一个变量的值发生了改变,那么,另一个变量的值也得变。要变一起变。
举例:
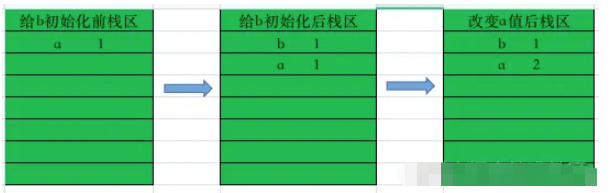
var a=1;
var b=a;
a=2;
console.log(b); // 打印输出结果: 1当基本类型的数据赋值时,赋得是实际的值,a和b是没有关联关系的,b由a复制得到,相互独立。

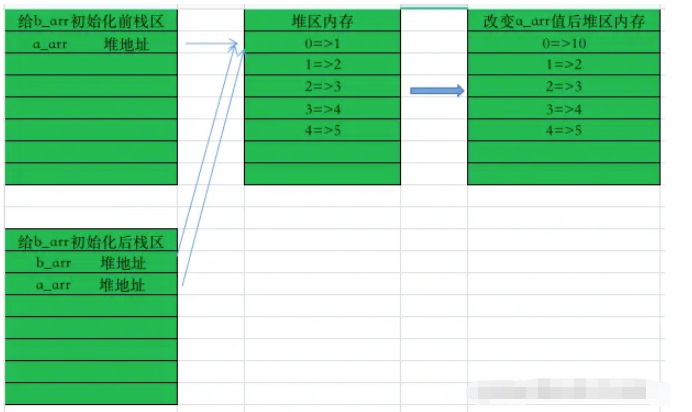
let a_arr=[1,2,3,4,5];
let b_arr=a_arr;
a_arr[0]=10;
console.log(b_arr); // 打印输出结果: (5) [10, 2, 3, 4, 5]
对象(包括数组)使用的是引用赋值。当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在堆中的地址,而不是堆中的数据。也就是将一个变量的数据地址,“拷贝”一份,传给另了另一个变量。这两个变量,指向“同一个地址”。因此,两个对象是联动的。
那么问题来了,如何让 b_arr 的值不要因a_arr的改变而改变呢?也就数说,b_arr打印输出结果为 (5) [1, 2, 3, 4, 5]
解决办法:
let a_arr=[1,2,3,4,5];
let b_arr=a_arr.concat();
a_arr[0]=10;
console.log(b_arr); // 打印输出结果: (5) [1, 2, 3, 4, 5]concat() 方法用于连接两个或多个数组。
concat() 方法不会更改现有数组,而是返回一个新数组,其中包含已连接数组的值。
到此,关于“JavaScript引用赋值与传值赋值实例分析”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。