本篇内容主要讲解“微信小程序如何实现长按拖拽排序功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序如何实现长按拖拽排序功能”吧!
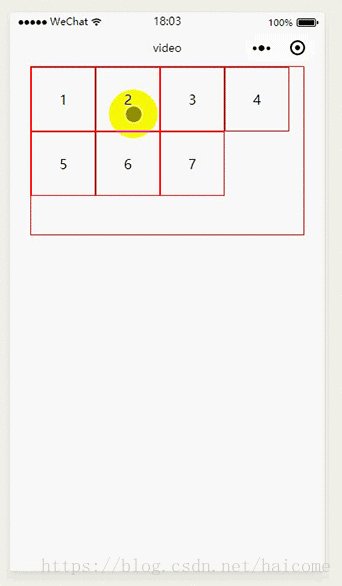
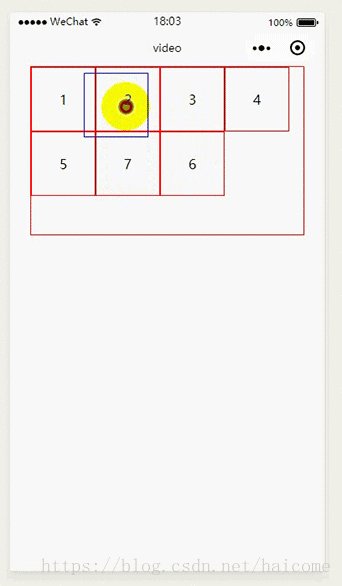
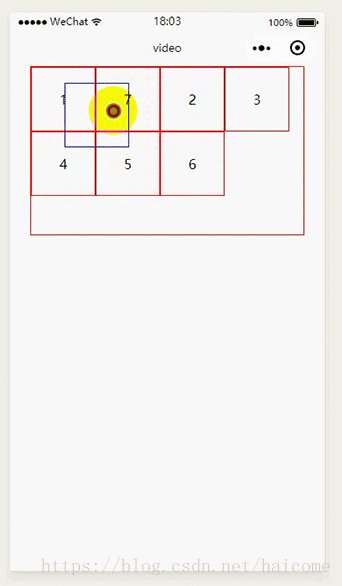
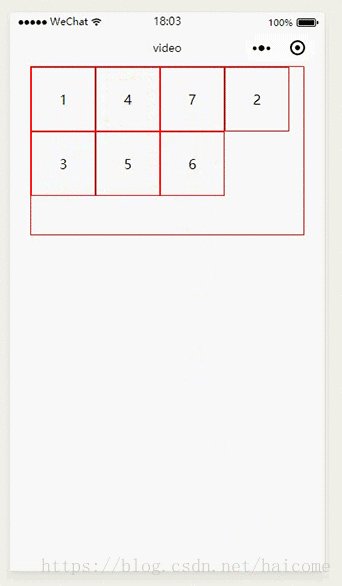
演示效果:

wxml
<view class='outer' >
<view class='inner'>
<movable-area>
<block wx:for="{{data}}">
<view class='item' id="{{item.index}}" data-index='{{index}}' bindlongpress='_longtap' bindtouchstart='touchs' bindtouchend='touchend' bindtouchmove='touchm'>
<text>{{item.index}}</text>
</view>
</block>
<movable-view x="{{x}}" y="{{y}}" direction="all" damping="{{5000}}" friction="{{1}}" disabled="{{disabled}}">
<view class='item-move' hidden='{{hidden}}'>
</view>
</movable-view>
</movable-area>
</view>
</view>js
// test/test.js
Page({
/**
* 页面的初始数据
*/
data: {
hidden:true,
flag:false,
x:0,
y:0,
data:[{index:1},
{ index: 2 },
{ index: 3 },
{ index: 4 },
{ index: 5 },
{ index: 6 },
{ index: 7 },
],
disabled: true,
elements:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var query = wx.createSelectorQuery();
var nodesRef = query.selectAll(".item");
nodesRef.fields({
dataset: true,
rect:true
},(result)=>{
this.setData({
elements: result
})
}).exec()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
//长按
_longtap:function(e){
const detail = e.detail;
this.setData({
x: e.currentTarget.offsetLeft,
y: e.currentTarget.offsetTop
})
this.setData({
hidden: false,
flag:true
})
},
//触摸开始
touchs:function(e){
this.setData({
beginIndex:e.currentTarget.dataset.index
})
},
//触摸结束
touchend:function(e){
if (!this.data.flag) {
return;
}
const x = e.changedTouches[0].pageX
const y = e.changedTouches[0].pageY
const list = this.data.elements;
let data = this.data.data
for(var j = 0; j<list.length; j++){
const item = list[j];
if(x>item.left && x<item.right && y>item.top && y<item.bottom){
const endIndex = item.dataset.index;
const beginIndex = this.data.beginIndex;
//向后移动
if (beginIndex < endIndex) {
let tem = data[beginIndex];
for (let i = beginIndex; i < endIndex; i++) {
data[i] = data[i + 1]
}
data[endIndex] = tem;
}
//向前移动
if (beginIndex > endIndex) {
let tem = data[beginIndex];
for (let i = beginIndex; i > endIndex; i--) {
data[i] = data[i - 1]
}
data[endIndex] = tem;
}
this.setData({
data: data
})
}
}
this.setData({
hidden: true,
flag: false
})
},
//滑动
touchm:function(e){
if(this.data.flag){
const x = e.touches[0].pageX
const y = e.touches[0].pageY
this.setData({
x: x - 75,
y: y - 45
})
}
}
})wxss
/* test/test.wxss */
.outer{
width: 650rpx;
height: 400rpx;
border: 1px solid red;
margin: 0 auto;
}
.inner{
width: 100%;
height: 100%;
}
movable-area{
width: 100%;
height: 100%;
}
.item{
display: inline-block;
width: 150rpx;
height: 150rpx;
border: 1px solid red;
text-align: center;
line-height: 150rpx;
}
.index-first{
display: inline-block;
width: 15rpx;
height: 150rpx;
background: firebrick;
}
.item-move{
display: inline-block;
width: 150rpx;
height: 150rpx;
border: 1px solid blue;
}到此,相信大家对“微信小程序如何实现长按拖拽排序功能”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。