本篇内容主要讲解“es6如何求数组中的奇数和”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“es6如何求数组中的奇数和”吧!
方法:1、用forEach()遍历数组,将数组元素一一传递给回调函数,语法“arr.forEach(function(v){});”;2、在函数中,判断传入的元素是否是奇数,如果是则相加求和,语法“if(v%2!=0){sum+=v;}”。
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6求数组中奇数和的方法
实现思想:
遍历数组
判断数组元素是否为奇数
将奇数元素相加
实现方法:
1、使用forEach()遍历数组
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
arr.forEach(function(value) {
...
});2、在回调函数中,可以进行奇偶判断并求和
只需要判断传入回调函数的数组元素是否能被2整除,将不能整除元素相加即可。
if(value%2!=0){
sum += value;
}实现代码:
var arr = [1,2,3,4,5,6,7,8,9], sum = 0;
arr.forEach(function(value) {
if(value%2!=0){
sum += value;
}
});
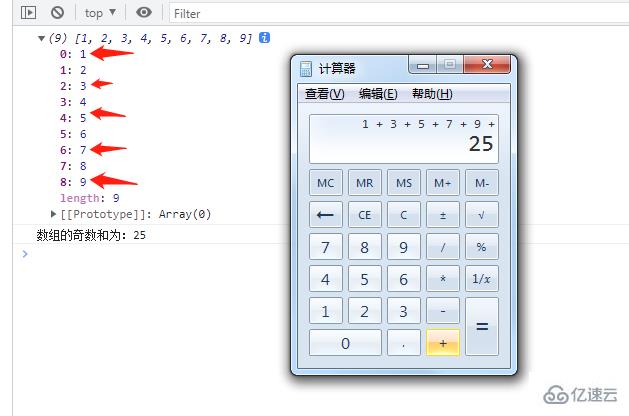
console.log("数组的奇数和为:"+sum);
到此,相信大家对“es6如何求数组中的奇数和”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。