本文小编为大家详细介绍“JavaScript如何实现表单元素的操作”,内容详细,步骤清晰,细节处理妥当,希望这篇“JavaScript如何实现表单元素的操作”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
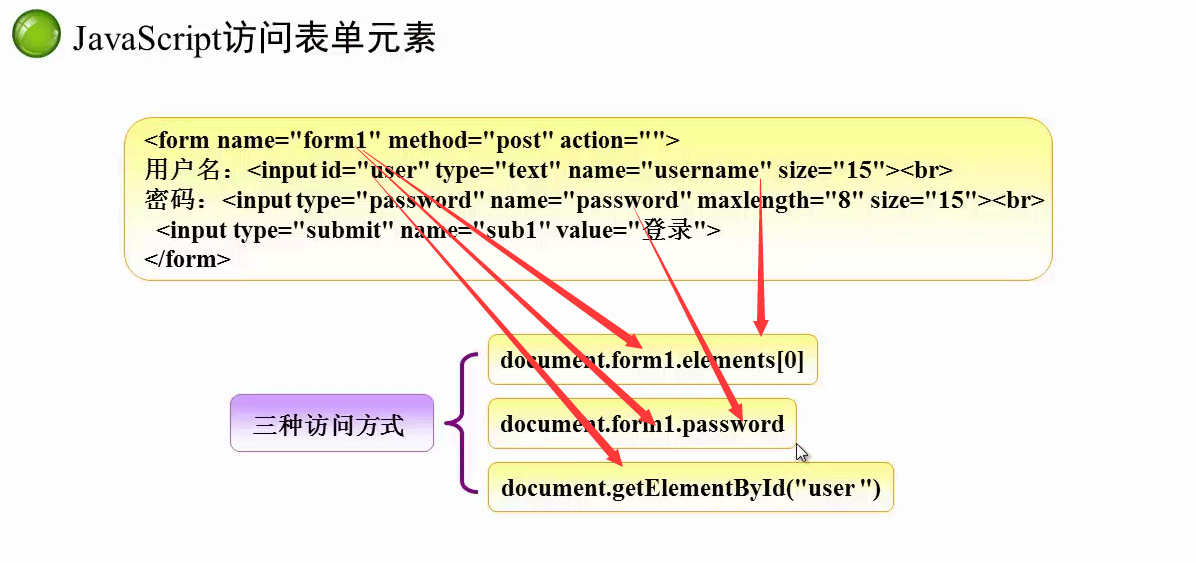
document.forms[] 是一个数组,包含了文档中所有的表单(<form>)。要引用单个表单,可以用 document.forms[x],但是一般来说,人们都会这样做:在<form>标记中加上“name="..."”属性,那么直接用 “document.<表单名>”就可以引用了。
name 返回表单的名称,也就是<form name="...">属性。
action 返回/设定表单的提交地址,也就是<form action="...">属性。
method 返回/设定表单的提交方法,也就是<form method="...">属性。
target 返回/设定表单提交后返回的窗口,也就是<form target="...">属性。
encoding 返回/设定表单提交内容的编码方式,也就是<form enctype="...">属性。
length 返回该表单所含元素的数目。
enctype属性:编码方式
表单中的enctype参数用于设置表单信息提交的编码方式。具体语法如下:
<form enctype="value"...</form>
参数说明:value的取值:
Test/plain: 以纯文本的形式传送
application/x-www-form-urlencoded : 默认的编码形式
multipart/form-data: MIME编码,上传文件的表单必须选择该项
reset() 重置表单。这与按下“重置”按钮是一样的。
submit() 提交表单。这与按下“提交”按钮是一样的。
onreset; onsubmit。
输入标记<input>是表单中最常用的标记之一。常用的文本域、按钮等都使用这个标记。语法如下:
<form> <input name="field_name" type="type_name"> </form>
field_name:控件名称
type_name:控件类型
text 文字域
password 密码域,用户在页面输入时不显示具体的内容,以*代替
radio 单选按钮
checkbox 复选框
button 普通按钮
submit 提交按钮
reset 重置按钮
image 图像域,图像提交按钮
hidden 隐藏域,不显示在页面上,只将内容传递到服务器上
file 文件域
<表单对象>.elements 是一个数组,包含了该表单所有的对象。一般我们不用该数组,而直接引用各个具体的对象。
Hidden 隐藏对象由“<input type="hidden">”指定。
属性
name 返回/设定用<input name="...">指定的元素名称。
value 返回/设定用<input value="...">指定的元素的值。
form 返回包含本元素的表单对象。

注意:document.form[index]跟form.element[index]的原理一致,通过form表单在html文档的先后顺序来获取表单相应的表单对象。
下例列举了所有的表单元素,并把表达的相关操作都呈现出来
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form name="everything">
<table border="border" cellpadding="5">
<tr>
<td>UserName:<br/>[1]<input type="TEXT" name="username" size="15"/></td>
<td>Password:<br/>[2]:<input type="PASSWORD" name="password" size="15"/> </td>
<td rowspan="4">Input Events[3]<br/><textarea name="textarea" rows="20" cols="28"/></textarea> </td>
<td rowspan="4" align="center" valign="center">
[9]<input type="BUTTON" value="Clear" name="clearbutton"/><br/>
[10]<input type="BUTTON" value="submit" name="submitbutton"/><br/>
[11]<input type="RESET" value="Reset" name="resetbutton"/><br/>
</td>
</tr>
<tr>
<td colspan="2">File:[4]<input type="FILE" name="file" size="15"/></td>
</tr>
<tr>
<td>My Computer Peripherals:<br/>
[5]<input type="CHECKBOX" name="extras" value="burner">DVD Writer<br/>
[5]<input type="CHECKBOX" name="extras" value="printter">Printer<br/>
[5]<input type="CHECKBOX" name="extras" value="card">cardReader<br/>
</td>
<td>My Web Browser:</br>
[6]<input type="RADIO" name="browser" value="ff">Firefox<br/>
[6]<input type="RADIO" name="browser" value="ie">IE<br/>
[6]<input type="RADIO" name="browser" value="other">Other
</td>
</tr>
<tr>
<td> My Hobbies:[7]<BR/>
<select multiple="multiple" name="Hobbies" size="4">
<option value="programmeing">Hacking Javascript
<option value="surfing"> surfing the web
<option value="caffeine">Drinking coffe
<option value="annoying">annoying my friends
</select>
</td>
<td align="center" valign="center">My Favorite Color:<br>[8]
<select name="color">
<option value="red">red <option value="green">green
<option value="Blue">Blue <option value="white">white
<option value="violet">violet <option value="peach">Peach
</select>
</td>
</tr>
</table>
</form>
<div align="center">
<table border="4" bgcolor="pink" cellspacing="1" cellpadding="4">
<tr>
<td align="center"><b>Form Elements</b></td>
<td>[1]Text</td> <td>[2]Password</td> <td>[3]textarea</td>
<td>[4]FielU</td> <td>[5]Checkbox</td>
</tr>
<tr>
<td>[6]Radio</td><td>[7]select(list)</td><td>select(menu)</td>
<td>[9]BUTTON</td><td>[10]submit</td><td>[11]Reste</td>
</tr>
</table>
</div>
<script type="text/Javascript">
function report(element,event){
if((element.type=="select-one") || (element.type=="select-multiple")){
value="";
for(var i=0;i<element.options.length;i++)
if(element.options[i].selected)
value+=element.options[i].value+"";
}
else if(element.type=="textarea") value="..."
else value=element.value;
var msg=event+":"+element.name+'('+value+')\n';
var t=element.form.textarea;
t.value=t.value+msg;
}
function addhandlers(f){
for(var i=0;i<f.elements.length;i++){
var e=f.elements[i];
e.onclick=function(){report(this,'Click');}
e.onchange=function(){report(this,'Change');}
e.onfocus=function(){report(this,'Focus');}
e.onblur=function(){report(this,'Blur');}
e.onselect=function(){report(this,'Select');}
}
//Define some special-case event handlers for the three buttions.
f.clearbutton.onclick=function(){
this.form.textarea.value='';report(this,'CLick');
}
f.submitbutton.onclick=function(){
report(this,'Click');return false;
}
f.resetbutton.onclick=function(){
this.form.reset();report(this,'Click');return false;
}
}
//Finally,activate our form by adding all possible event handlers
addhandlers(document.everything);
</script>
</body>
</html>由“<input type="button">”指定。引用一个 Button 对象,可以使用“<文档对象>.<表单对象>.<按钮名称>”。<按钮名称>指在<input>标记中的“name="..."”属性的值。引用任意表单元素都可以用这种方法。
<name 返回/设定用<input name="...">指定的元素名称。
value 返回/设定用<input value="...">指定的元素的值。
form 返回包含本元素的表单对象。
blur() 从对象中移走焦点。
focus() 让对象获得焦点。
click() 模拟鼠标点击该对象。
onclick; onmousedown; onmouseup
由“<input type="checkbox">”指定。
name 返回/设定用<input name="...">指定的元素名称。
value 返回/设定用<input value="...">指定的元素的值。
form 返回包含本元素的表单对象。
checked 返回/设定该复选框对象是否被选中。这是一个布尔值。
defaultChecked 返回/设定该复选框对象默认是否被选中。这是一个布尔值。
blur() 从对象中移走焦点。
focus() 让对象获得焦点。
click() 模拟鼠标点击该对象。
onclick
由“<input type="password">”指定。
name 返回/设定用<input name="...">指定的元素名称。
value 返回/设定密码输入区当前的值。
defaultValue 返回用<input value="...">指定的默认值。
form 返回包含本元素的表单对象。
blur() 从对象中移走焦点。
focus() 让对象获得焦点。
select() 选中密码输入区里全部文本。
onchange
<input type="radio"> 标签定义了表单单选框选项,<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
checked属性 表示是否被默认选择
学生: 男孩<input type="radio" value="boy" name="gender" checked="checked"> 女孩<input type="radio" value="girl" name="gender" >
由“<input type="radio">”指定。一组 Radio 对象有共同的名称(name 属性),这样的话,document.formName.radioName 就成了一个数组。
要访问单个 Radio 对象就要用:document.formName.radioName[x]。
name 返回/设定用<input name="...">指定的元素名称。
value 返回/设定用<input value="...">指定的元素的值。
form 返回包含本元素的表单对象。
checked 返回/设定该单选域对象是否被选中。这是一个布尔值。
defaultChecked 返回/设定该对象默认是否被选中。这是一个布尔值。
blur() 从对象中移走焦点。
focus() 让对象获得焦点。
click() 模拟鼠标点击该对象。
onclick
由“<input type="reset">”指定。因为 Reset 也是按钮,所以也有 Button 对象的属性和方法。至于“onclick”事件,一般用 Form 对象的 onreset 代替。
菜单列表类的控件<select>和<option>菜单是种最节省空间的方式,正常状态下只能看到个选项,单击按钮打开菜单后才能看到部的选项。
列表可以显示一定数量的选项,如果超过了这个数量,会自动出现滚动条。具体语法如下:
<select name="select_name" size=select_size multiple="multiple"> <option value="option_value" selected="selected">选项</option> <option value="option_value">选项</option> </select>
name 返回/设定用<input name="...">指定的元素名称。
length 返回 Select 对象下选项的数目。
selectedIndex 返回被选中的选项的下标。这个下标就是在 options[] 数组中该选项的位置。如果 Select 对象允许多项选择,则返回第一个被选中的选项的下标。
form 返回包含本元素的表单对象。
blur() 从对象中移走焦点。
focus() 让对象获得焦点。
onchange
新增、修改、删除、选中、清空、判断存在等
1、判断select选项中 是否存在Value=”paraValue”的Item
function jsselectisexititem(objselect,objitemvalue)
{
var isexit = false;
for(var i=0;i<objselect.options.length;i++)
{
if(objselect.options[i].value == objitemvalue)
{
isexit = true;
break;
}
}
return isexit;
}2、向select选项中加入一个Item
function jsadditemtoselect(objselect,objitemtext,objitemvalue)
{
//判断是否存在
if(jsselectisexititem(objselect,objitemvalue))
{
alert("该item的value值已经存在");
}
else
{
var varitem = new option(objitemtext,objitemvalue);
// objselect.options[objselect.options.length] = varitem;
objselect.options.add(varitem);
alert("成功加入");
}
}3、从select选项中删除一个Item
function jsremoveitemfromselect(objselect,objitemvalue)
{
//判断是否存在
if(jsselectisexititem(objselect,objitemvalue))
{
for(var i=0;i<objselect.options.length;i++)
{
if(objselect.options[i].value == objitemvalue)
{
objselect.options.remove(i);
break;
}
}
alert("成功删除");
}
else
{
alert("该select中 不存在该项");
}
}4、删除select中选中的项
function jsRemoveSelectedItemFromSelect(objSelect)
{
var length = objSelect.options.length - 1;
for(var i = length; i >= 0; i—){
if(objSelect[i].selected == true){
objSelect.options[i] = null;
}
}
}5、修改select选项中 value=”paraValue”的text为”paraText”
function jsupdateitemtoselect(objselect,objitemtext,objitemvalue)
{
//判断是否存在
if(jsselectisexititem(objselect,objitemvalue))
{
for(var i=0;i<objselect.options.length;i++)
{
if(objselect.options[i].value == objitemvalue)
{
objselect.options[i].text = objitemtext;
break;
}
}
alert("成功修改");
}
else
{
alert("该select中 不存在该项");
}
}6、设置select中text=”paraText”的第一个Item为选中
function jsselectitembyvalue(objselect,objitemtext)
{
//判断是否存在
var isexit = false;
for(var i=0;i<objselect.options.length;i++)
{
if(objselect.options[i].text == objitemtext)
{
objselect.options[i].selected = true;
isexit = true;
break;
}
}
//show出结果
if(isexit)
{
alert("成功选中");
}
else
{
alert("该select中 不存在该项");
}
}7、设置select中value=”paraValue”的Item为选中
document.all.objSelect.value = objItemValue;
8、得到select的当前选中项的value
var currSelectValue = document.all.objSelect.value;
9、得到select的当前选中项的text
var currselecttext = document.all.objselect.options[document.all.objselect.selectedindex].text;
10、得到select的当前选中项的Index
var currSelectIndex = document.all.objSelect.selectedIndex;
11、清空select的项
document.all.objSelect.options.length =0;
options[] 是一个数组,包含了在同一个 Select 对象下的 Option 对象。Option 对象由“<select>”下的“<options>”指定。
length; selectedIndex 与所属 Select 对象的同名属性相同。
text 返回/指定 Option 对象所显示的文本
value 返回/指定 Option 对象的值,与<options value="...">一致。
index 返回该 Option 对象的下标。对此并没有什么好说,因为要指定特定的一个 Option 对象,都要先知道该对象的下标。这个属性好像没有什么用。
selected 返回/指定该对象是否被选中。通过指定 true 或者 false,可以动态的改变选中项。
defaultSelected 返回该对象默认是否被选中。true / false。
由“<input type="submit">指定。因为 Submit 也是按钮,所以也有 Button 对象的属性和方法。至于“onclick”事件,一般用 Form 对象的 onsubmit 代替。
由“<input type="text">”指定。Password 对象也是 Text 对象的一种,所以 Password 对象所有的属性、方法和事件,Text 对象都有。
在HTML中还有一种特殊定义的文本样式,称为文本域<textarea>。它与文字字段的区别在于可以添加多行文字,从而输入更多的文本。语法如下:
<textarea name="textname" value="text_value" rows=rows_value cols=cols_value></textarea>
由“<textarea>”指定。Textarea 对象所有的属性、方法和事件和 Text 对象相同,也就是跟 Password 对象一样。
读到这里,这篇“JavaScript如何实现表单元素的操作”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。