这篇“jquery如何删除所有li元素”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jquery如何删除所有li元素”文章吧。
删除方法:1、利用find()选取文档的所有li元素,语法“$("body").find("li")”,返回一个包含所有li元素的jQuery对象;2、利用remove()删除li元素及其内部的所有内容,语法“JQ对象.remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除所有li元素的方法
1、选取文档的所有li元素
$("body").find("li")表示选取body下的所有li子元素
返回一个包含所有li元素的jQuery对象
2、使用remove()删除指定元素
remove( ) 方法可以将元素及其内部的所有内容删除
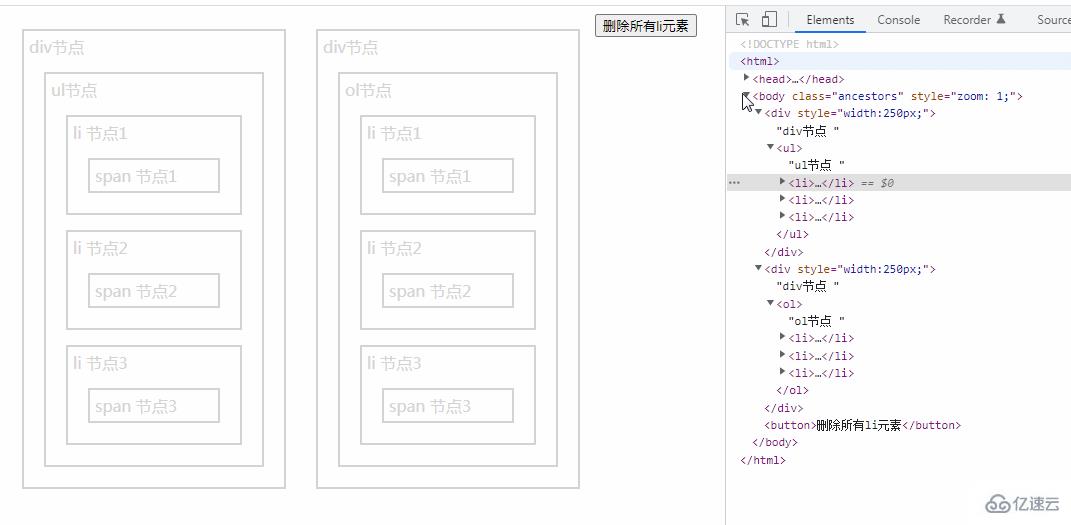
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
div{
float: left;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("body").find("li").remove();
});
});
</script>
</head>
<body class="ancestors">
<div style="width:250px;">div节点
<ul>ul节点
<li>li 节点1
<span>span 节点1</span>
</li>
<li>li 节点2
<span>span 节点2</span>
</li>
<li>li 节点3
<span>span 节点3</span>
</li>
</ul>
</div>
<div style="width:250px;">div节点
<ol>ol节点
<li>li 节点1
<span>span 节点1</span>
</li>
<li>li 节点2
<span>span 节点2</span>
</li>
<li>li 节点3
<span>span 节点3</span>
</li>
</ol>
</div>
<button>删除所有li元素</button>
</body>
</html>
以上就是关于“jquery如何删除所有li元素”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。