今天小编给大家分享一下怎么使用Vant完成各种Toast提示框的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。


(1)使用前的需要安装Vant奥。
(2)在main.js里面引入Toast
import { Toast } from 'vant';
Vue.use(Toast);(3)在页面使用:(根据步骤代码可以运行奥 Toast.vue文件)(上面截图的,在下面代码都有栗子奥)。
<template>
<!-- Toast提示 -->
<div id="toast">
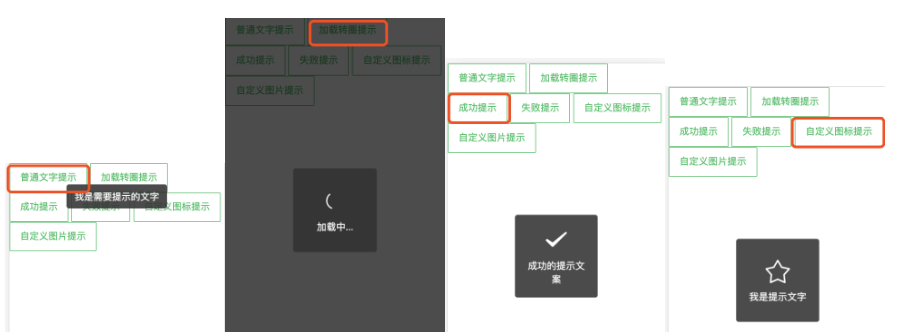
<van-button plain type="primary" @click="toToast">普通文字提示</van-button>
<van-button plain type="primary" @click="toLoading">加载转圈提示</van-button>
<van-button plain type="primary" @click="toSuccessTip">成功提示</van-button>
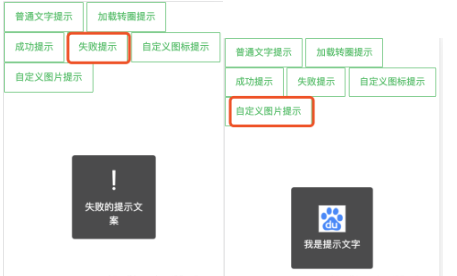
<van-button plain type="primary" @click="toFailTip">失败提示</van-button>
<van-button plain type="primary" @click="toCustomIcon">自定义图标提示</van-button>
<van-button plain type="primary" @click="toCustomImage">自定义图片提示</van-button>
</div>
</template><script>
export default {
data() {
return {
msg: ''
}
},
// 引入 Toast 组件后,会自动在 Vue 的 prototype 上挂载 $toast 方法,便于在组件内调用。
methods: {
// 普通文字提示
toToast() {
this.$toast({
message:'我是需要提示的文字',
position:'top'
});
},
// 加载转圈提示
toLoading() {
this.$toast.loading({
mask: true,
message: '加载中...'
});
},
// 成功提示
toSuccessTip() {
this.$toast.success({
message:'成功的提示文案',
})
},
// 失败提示
toFailTip() {
this.$toast.fail({
message:'失败的提示文案'
})
},
// 自定义图标
toCustomIcon() {
this.$toast({
icon: 'star-o', // 找到自己需要的图标
message: '我是提示文字'
})
},
//自定义图片提示
toCustomImage() {
this.$toast({
icon:'https://www.baidu.com/favicon.ico',
message:'我是提示文字'
})
}
},
mounted() {
}
}
</script><style>
</style>(4)Toast的相关API和Options 点击去查看
更新补充
position 里面的高度不局限与 top bottom等,也可设置数值,例如:
this.$toast({
message:'我是需要提示的文字',
position:'200px' // 弹框的位置可以自己设置
});题外话就不多讲了,这是围绕vue.js写的,爱上vue.js
import { Toast } from 'vant'写个小列子
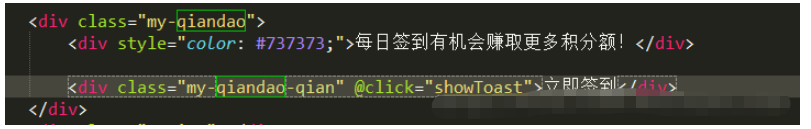
绑定一个click事件

在methods写方法
showToast() {
this.$toast({
message: "今日签到+3",
})
},
以上就是“怎么使用Vant完成各种Toast提示框”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。