本文小编为大家详细介绍“jquery如何验证input不能为空”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery如何验证input不能为空”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
方法:1、利用“input元素对象.val()”获取input元素的内容;2、用if else语句配合length属性验证input不为空即可,语法为“if(input内容.length>0){input为空代码}else{不为空代码}”。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中, 通过val()方法获得input的内容,使用length属性获得其长度,通过长度的判断实现内容是否为空的判断。
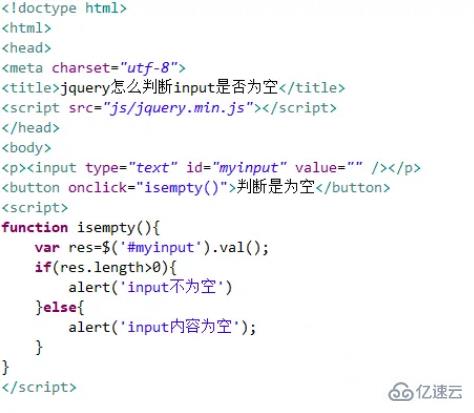
新建一个html文件,命名为test.html,用于讲解jquery怎么判断input是否为空。使用input标签创建一个输入框,用于内容的输入。给input标签添加一个id属性myinput,用于下面获得input对象。创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行isempty()函数。
1、在js标签内,创建isempty()函数,在函数内,通过id获得input对象,使用val()方法获得input的内容,
2、再使用if语句,利用length属性判断input的内容长度,如果内容长度不大于0,则input内容为空。

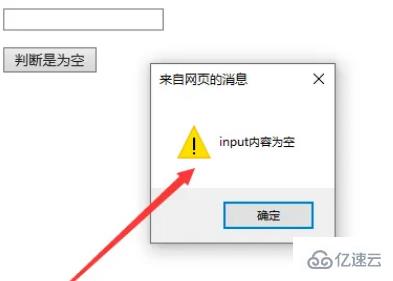
在浏览器打开test.html文件,点击按钮,查看实现的效果。

总结:
1、使用input标签创建一个输入框,用于内容的输入。
2、在js中,通过id获得input对象,使用val()方法获得input的内容,再使用if语句,利用length属性判断input的内容长度,如果内容长度不大于0,则input内容为空。
读到这里,这篇“jquery如何验证input不能为空”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。