这篇文章主要介绍“HTML5中新增了什么input控件类型”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“HTML5中新增了什么input控件类型”文章能帮助大家解决问题。
新增13个类型:1、color,拾色器控件;2、date,日期控件,包括年月日,但不包括时间;3、tel,电话号码控件;4、time,时间控件(不带时区);5、“datetime-local”,日期时间控件;6、search,搜索控件等等。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<input> 标签规定了用户可以在其中输入数据的输入字段,该元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
type 属性规定要显示的 <input> 元素的类型。
HTML5中新增的input控件类型(type 属性值)
| 值 | 描述 |
|---|---|
| color | 定义拾色器。 |
| date | 定义 date 控件(包括年、月、日,不包括时间)。 |
| datetime | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 |
| datetime-local | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |
| 定义用于 e-mail 地址的字段。 | |
| month | 定义 month 和 year 控件(不带时区)。 |
| number | 定义用于输入数字的字段。 |
| range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。 |
| search | 定义用于输入搜索字符串的文本字段。 |
| tel | 定义用于输入电话号码的字段。 |
| time | 定义用于输入时间的控件(不带时区)。 |
| url | 定义用于输入 URL 的字段。 |
| week | 定义 week 和 year 控件(不带时区)。 |
下面介绍类型:
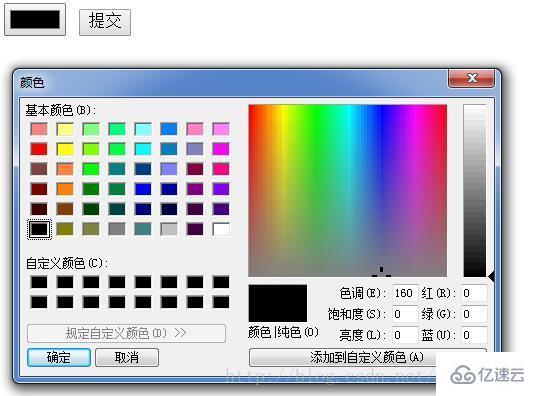
color

点击时弹出颜色选择器,可以选择任意颜色
number 
输入范围内的数字,可以手动输入超出范围的数字,但不能提交
tel
输入电话号码,只有safari支持
email
自带检测功能,提交时会检测是否包含@符,并且@符前后是否有字符
range 
url
输入的网址必须是http://开头,并且后面必须有字符,否则不能提交
search
定义用于输入搜索字符串的文本字段
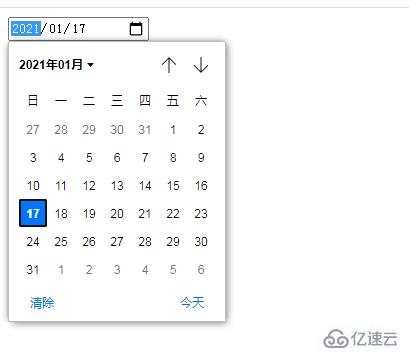
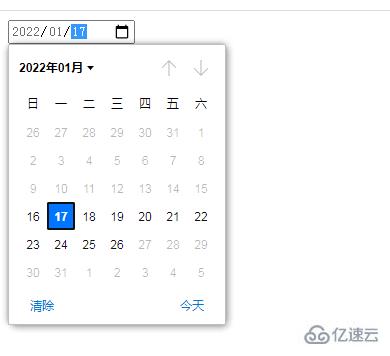
日期控件 - date

<input type="date" value="2021-01-17"/>
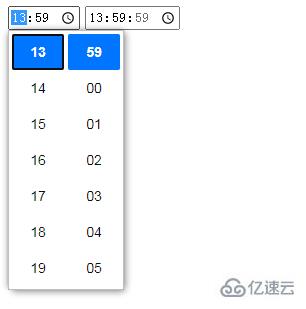
时间控件 - time


<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
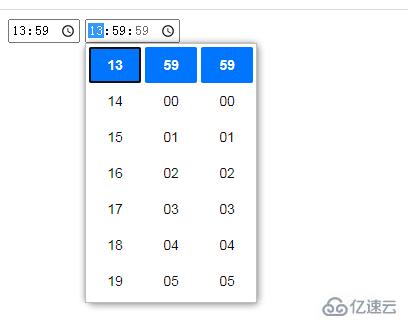
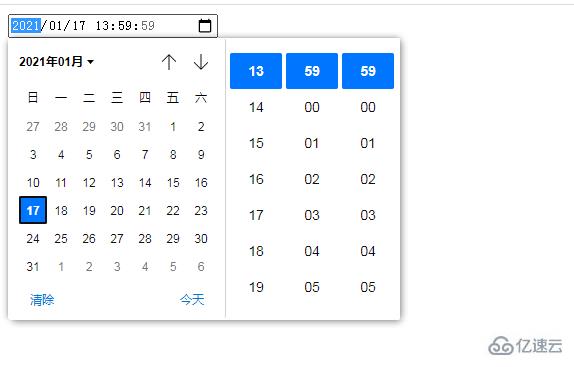
日期时间控件 - datetime-local

<input type="datetime-local" value="2021-01-17T13:59:59"/>
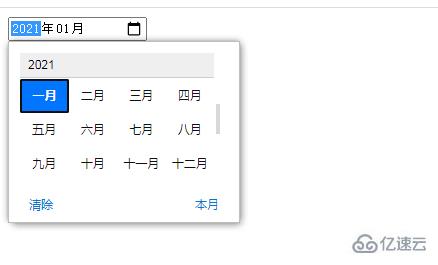
月控件 - month

<input type="month" value="2021-01"/>
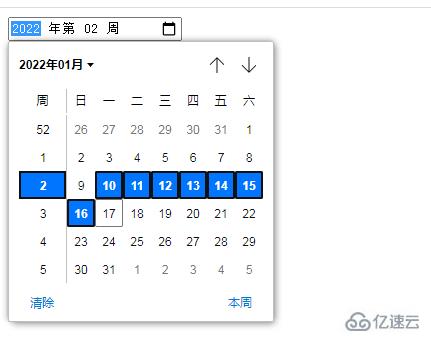
周控件 - week

<input type="week" value="2022-W02"/>
日期时间控件--datetime

<input type="datetime" value="2022-01-17T13:59:59"/>
说明:日期时间控件也支持min和max属性,表示可设置的最小和最大时间

<input type="date" value="2022-01-17" min="2022-01-16" max="2015-01-26"/>
关于“HTML5中新增了什么input控件类型”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。