жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңvueеҰӮдҪ•е®һзҺ°зҷ»йҷҶйЎөйқўвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁvueеҰӮдҪ•е®һзҺ°зҷ»йҷҶйЎөйқўй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқvueеҰӮдҪ•е®һзҺ°зҷ»йҷҶйЎөйқўвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
еҲҶеҮ дёӘйғЁеҲҶиҖғиҷ‘пјҢ
дёҖгҖҒиҫ“е…ҘжЎҶinputзҡ„ж ЎйӘҢпјҡ1гҖҒblurж—¶жІЎжңүеҖје’Ңж јејҸдёҚз¬ҰеҗҲзҡ„йҖ»иҫ‘ж ЎйӘҢ
2гҖҒйҷҗеҲ¶иҫ“е…Ҙй•ҝеәҰйҖ»иҫ‘пјҢжҜ”еҰӮжүӢжңәеҸ·еҸӘиғҪ11дҪҚпјҢйӘҢиҜҒз ҒеҸӘиғҪ6дҪҚгҖӮ
дәҢгҖҒйӘҢиҜҒз ҒжҢүй’®йҖ»иҫ‘пјҡ
1гҖҒдёҚеҗҢзҠ¶жҖҒдёӢйӘҢиҜҒз ҒйўңиүІпјҢж–ҮжЎҲпјҢжҳҜеҗҰиғҪзӮ№еҮ»пјҢжҳҜеҗҰжҳҫзӨәи®°ж•°йңҖиҰҒе…јйЎҫгҖӮ
2гҖҒйӘҢиҜҒз ҒиғҪеӨҹжӯЈеёёзӮ№еҮ»жҳҜеңЁжүӢжңәеҸ·ж јејҸжӯЈзЎ®жғ…еҶөдёӢпјҢжүҖд»ҘиҝҷйҮҢиҰҒжңүдёӘзӣ‘еҗ¬жүӢжңәеҸ·пјҢдёҖж—Ұж јејҸз¬ҰеҗҲпјҢйӘҢиҜҒз Ғз”ҹж•Ҳ
3гҖҒе…ідәҺи®Ўж•°еҷЁзҡ„йҖ»иҫ‘гҖӮ
д»ҘдёӢдјҡд»ҺдёҠйқўзҡ„зӮ№ејҖиҖғиҷ‘пјҡ
1гҖҒж јејҸж ЎйӘҢ
handleblurtel(){
let phoneCodeVerification = /^[1][3,4,5,7,8][0-9]{9}$/;
if(this.form.tel===''){
this.errorTxt="иҜ·иҫ“е…ҘжүӢжңәеҸ·з Ғ" // дёҚеҗҢжғ…еҶөдёӢй”ҷиҜҜжҸҗзӨә
}else if(!phoneCodeVerification.test(this.form.tel)){
this.errorTxt="иҜ·иҫ“е…ҘжӯЈзЎ®зҡ„жүӢжңәеҸ·з Ғж јејҸ"
}else{
this.errorTxt='' //жңүж•Ҳжғ…еҶөи®°еҫ—жё…з©әй”ҷиҜҜжҸҗзӨә
return true
}
},
// йӘҢиҜҒз Ғеҝ…еЎ«е’Ңж јејҸйӘҢиҜҒ
handleblurcode(){
if(this.form.code===''){
this.errorTxtcode="иҜ·иҫ“е…ҘйӘҢиҜҒз Ғ"
}else if(this.form.code.length>0&&this.form.code.length<6){
this.errorTxtcode="иҜ·иҫ“е…ҘжӯЈзЎ®зҡ„йӘҢиҜҒз Ғж јејҸ"
}else{
this.errorTxt=''
return true
}
}2гҖҒй•ҝеәҰжҺ§еҲ¶
// йҷҗеҲ¶иҫ“е…Ҙзҡ„еӯ—з¬ҰдёІй•ҝеәҰ
hanldeInputTel(){//жүӢжңәеҸ·й•ҝеәҰдҝқиҜҒ11дҪҚ
if(this.form.tel.length>11){
this.form.tel=this.form.tel.slice(0,11)
}
},
handleInputCode(){//йӘҢиҜҒз ҒдҝқиҜҒ6дҪҚ
if(this.form.code.length>6){
this.form.code=this.form.code.slice(0,6)
}
},иҙҙдёӢhtmlд»Јз Ғпјҡ
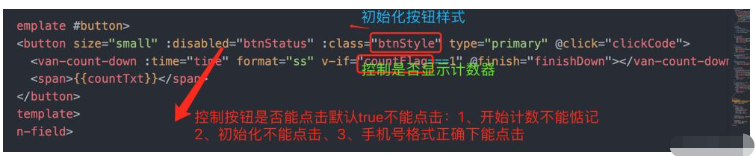
<van-field v-model="form.code" center clearable label="зҹӯдҝЎйӘҢиҜҒз Ғ" :error-message="errorTxtcode" placeholder="иҜ·иҫ“е…ҘзҹӯдҝЎйӘҢиҜҒз Ғ" @input="handleInputCode" @blur="handleblurcode" > <template #button> <button size="small" :disabled="btnStatus" :class="btnStyle" type="primary" @click="clickCode"> <van-count-down :time="time" format="ss" v-if="countFlag===1" @finish="finishDown"></van-count-down> <span>{{countTxt}}</span> </button> </template> </van-field>

vant-count-downжҳҜvant组件иҮӘеёҰзҡ„и®Ўж•°еҷЁз”Ёжі•пјҢзӣҙжҺҘеј•е…ҘпјҢtimeжҳҜеҲқе§ӢеҢ–ж—¶й—ҙж•°пјҢжҜ”еҰӮ60sпјҢ1minпјҢformatжҳҜж—¶й—ҙж јејҸпјҡж—¶еҲҶз§’пјҢз§’зӯүгҖӮ
@finishжҳҜиҮӘеёҰзҡ„ж–№жі•пјҢе…·дҪ“apiеҸҜеҺ»е®ҳж–№зҪ‘з«ҷзңӢпјҢиҝҷйҮҢдёҚеҒҡд»Ӣз»ҚгҖӮ
1гҖҒеҲқе§ӢеҢ–жҢүй’®зҠ¶жҖҒпјҡ
data(){
return {
form:{
tel:'',
code:''
},
errorTxt:'',// жүӢжңәеҸ·й”ҷиҜҜжҸҗзӨә
errorTxtcode:'',// йӘҢиҜҒз Ғй”ҷиҜҜжҸҗзӨә
btnStatus:true,// жҢүй’®дёҚеҸҜзӮ№еҮ»
btnStyle: 'nomalStyle',// дҝғеҲқе§ӢеҢ–жҢүй’®ж ·ејҸ
time:60*1000,// ж—¶й—ҙж•°
countTxt:'еҸ‘йҖҒйӘҢиҜҒз Ғ',// еҲқе§ӢеҢ–жҢүй’®ж–ҮжЎҲ
countFlag:0//0:еұ•зӨәж–ҮжЎҲпјҢ1пјӣеұ•зӨәи®Ўж•°пјҢејҖе§Ӣи®Ўж—¶
}
},1гҖҒејҖе§Ӣи®Ўж—¶пјҡ
жҢүй’®зҠ¶жҖҒдёҚеҸҜзӮ№еҮ»зҠ¶жҖҒbtnStatusпјҢжҢүй’®ж ·ејҸпјҡbtnStyleпјҢејҖе§Ӣи®Ўж•°пјҡcountFlag
// зӮ№еҮ»жҢүй’®ејҖе§Ӣи®Ўж—¶
clickCode(){
this.btnStatus=true
this.btnStyle=`countdown`
this.countFlag=1//ејҖе§Ӣи®Ўж—¶
this.countTxt=''//ж–ҮжЎҲдёәз©ә
},2гҖҒеҖ’и®Ўж—¶з»“жқҹеҗҺпјҡйңҖиҰҒдҝ®ж”№иҝҷдәӣеҸӮж•°
жҢүй’®еҸҜ继з»ӯзӮ№еҮ»btnStatusпјҢжҳҫзӨәж–ҮжЎҲcountFlagпјҢcж–ҮжЎҲеҶ…е®№countTxt
// еҖ’и®Ўж—¶з»“жқҹ
finishDown(){
this.btnStyle=`canClick`
this.btnStatus=false
this.countTxt='йҮҚж–°иҺ·еҸ–'
this.countFlag=0
},3гҖҒжҢүй’®зҠ¶жҖҒдҪ•ж—¶и§ҰеҸ‘пјҡ
жүӢжңәеҸ·з¬ҰеҗҲж јејҸжғ…еҶөдёӢпјҢwatchйҮҢйқўзӣ‘еҗ¬жүӢжңәеҸ·
watch:{
form: {
handler() {
if(/^[1][3,4,5,7,8][0-9]{9}$/.test(this.form.tel)){
this.btnStyle = 'canClick'
this.btnStatus=false
}else{
this.btnStatus=true
}
},
immediate: true,
deep: true
}
},
4гҖҒжңҖеҗҺзӮ№еҮ»жҸҗдәӨзҡ„з®ҖеҚ•еҶҷжі•пјҡ
// жҸҗдәӨз”ЁжҲ·дҝЎжҒҜ
sumbit(){
let telStatus=this.handleblurtel()
let codeStatus=this.handleblurcode()
if(telStatus&&codeStatus){
this.axios.get({}).then(res=>{
console.log('жҸҗдәӨжҲҗеҠҹ')
// жҠҠеҗҺз«Ҝдјҡзҡ„tokenеӯҳе…ҘеүҚз«Ҝзј“еӯҳ
localStorage.setItem('token',res.data.toekn)
// и·іиҪ¬еҲ°йҰ–йЎө
this.$router.push({path:'/'})
})
}
},1пјҢ2пјҢ3жӯҘеҸҜд»ҘдёҖжӯҘдёҖжӯҘжқҘпјҢиҝҷж ·жҖқи·Ҝе°ұдјҡжё…жҷ°пјҢдёҚ然дјҡи§үеҫ—йӘҢиҜҒз ҒдёҖдјҡе„ҝиҝҷж ·жҳҫзӨәдёҖдјҡе„ҝйӮЈж ·жҳҫзӨәпјҢе°ұдјҡеҫҲж··д№ұпјҢжүҖд»Ҙе…ҲжҠҠеҚ•дёӘеҠҹиғҪејҖеҸ‘е®ҢпјҢжңҖеҗҺеҶҷжҢүй’®еҸҳеҢ–еүҚжҸҗжқЎд»¶ иҝҷж ·жҖқи·Ҝе°ұеҫҲжҳҺзЎ®гҖӮ
ж ·ејҸж”ҫеңЁж–Үжң«пјҡ
.nomalStyle {
background: #EAEEFD;
color: #5E6679;
}
button {
width: 161px;
height: 61px;
border-radius: 31px;
line-height: 61px;
font-size: 24px;
text-align: center;
}
.canClick {
background-color: #3E64D4;
color: #FFFFFF;
}
.countdown {
background: #EAEEFD;
color: #3E64D4
}еҲ°жӯӨпјҢе…ідәҺвҖңvueеҰӮдҪ•е®һзҺ°зҷ»йҷҶйЎөйқўвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ