这篇文章主要介绍“Vue中在data里如何调用method方法”,在日常操作中,相信很多人在Vue中在data里如何调用method方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue中在data里如何调用method方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
如下:

// template内容:
<template>
<div>
<el-table
:data="tableData"
row-key="id"
border
default-expand-all
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
>
<el-table-column prop="date" label="日期" sortable width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" sortable width="180">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>// data数据内容
tableData: [
{
id: 1,
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [
{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
],
},
],如果想要在表格中加入一个按钮,是可以加进去的(Element的表格组件是可以加入元素标签的,直接写在空所对应的表格里面即可),代码如下:
// 要改变data里面的内容即可
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain>确认</el-button>
),
}]
}
注意,这个地方如果你想给里面的按钮添加事件的话,不能够直接在按钮里面加 @click 或者 onclick ,这样添加按钮事件,会产生错误,效果如下:
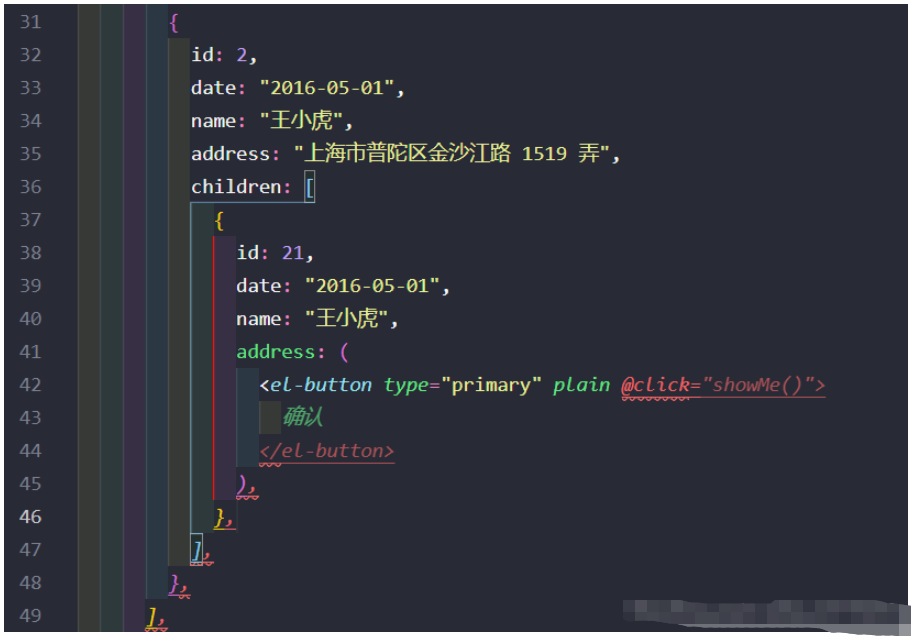
// 先是添加@click的方法
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain @click="showMe()">确认</el-button>
),
}],
}1、如果用@click的方法,在代码块里面就会显示错误信息:

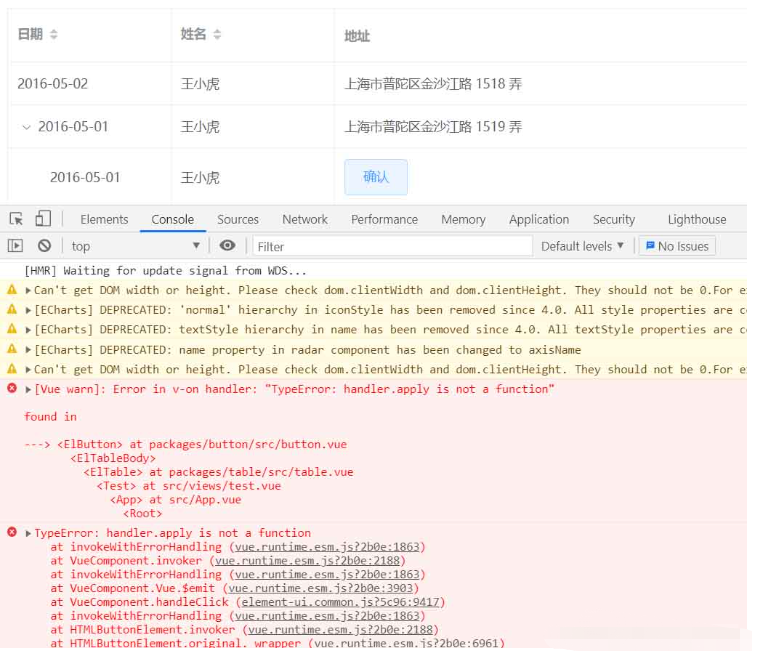
2、如果使用onclick方法,代码块不会报错,在页面渲染的控制台会显示错误:
// 使用的onclick方法如下:
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain onclick="showMe">确认</el-button>
),
}]
}效果如下:

代码如下:
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain onclick={() => this.showMe()}>确认</el-button>
),
}]
}
这种在data数据里面添加 οnclick={() => this.函数名()} 是不会出现错误的
到此,关于“Vue中在data里如何调用method方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。