жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңwindowsи°·жӯҢжөҸи§ҲеҷЁvueеҰӮдҪ•и°ғиҜ•вҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңwindowsи°·жӯҢжөҸи§ҲеҷЁvueеҰӮдҪ•и°ғиҜ•вҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
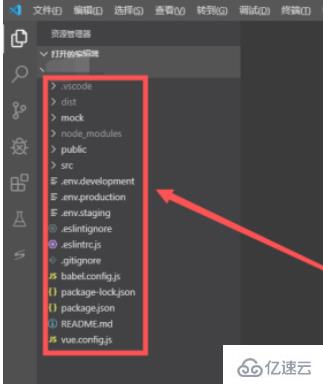
1гҖҒйҰ–е…ҲжҲ‘们йңҖиҰҒжү“ејҖVisual Studio Codeе·Ҙе…·пјҢдҪҝз”Ёgitе‘Ҫд»ӨдёӢиҪҪдёҖдёӘVueйЎ№зӣ®гҖӮ

2гҖҒжү§иЎҢnpm installе‘Ҫд»Өе®үиЈ…зӣёе…ідҫқиө–еҢ…пјҢ然еҗҺдҪҝз”ЁйЎ№зӣ®иҝҗиЎҢе‘Ҫд»ӨпјҢејҖе§ӢеҗҜеҠЁйЎ№зӣ®гҖӮ

3гҖҒеңЁеҗҜеҠЁйЎ№зӣ®ж—¶еҖҷпјҢжү“ејҖи°·жӯҢжөҸи§ҲеҷЁжҺ§еҲ¶еҸ°пјҢеҸҜд»ҘйҳІзәҝеңЁдёҠйқўжІЎжңүVueйҖүйЎ№еҮәзҺ°гҖӮ

4гҖҒзӯүеҫ…йЎ№зӣ®еҗҜеҠЁе®ҢжҜ•гҖӮеҶҚж¬Ўжү“ејҖйЎөйқўпјҢиҝҷж—¶еҖҷеҸҜд»ҘзңӢи§Ғи°·жӯҢжөҸи§ҲеҷЁдёҠйқўеҮәзҺ°VueжҢүй’®гҖӮ

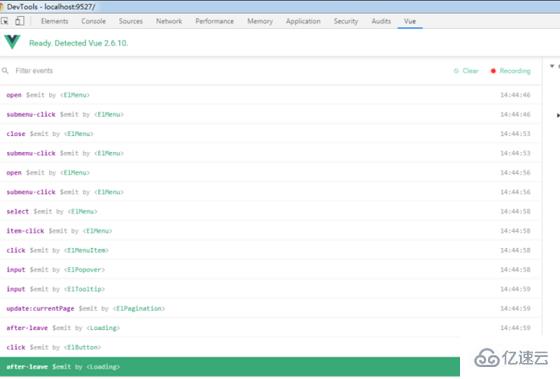
5гҖҒзӮ№еҮ»дёҠж–№VueжҢүй’®пјҢеҸҜд»ҘжҹҘзңӢеҲ°жңүе…іVueзҡ„зӣёе…ізүҲжң¬д»ҘеҸҠзӣёе…ідәӢ件е’ҢеұһжҖ§гҖӮ

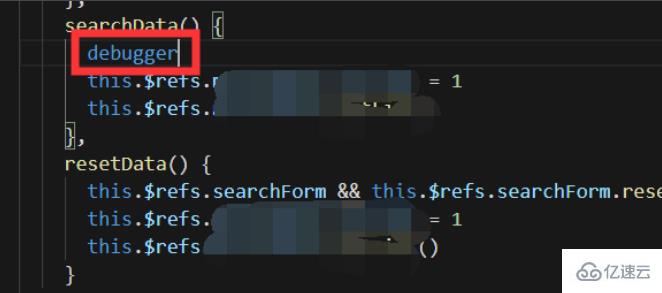
6гҖҒеҶҚж¬Ўиҝ”еӣһеҲ°Visual Studio Codeе·Ҙе…·пјҢжү“ејҖдёҖдёӘvueйЎөйқўд»Јз ҒпјҢеңЁдёҖдёӘжҢүй’®дәӢ件дёӯж·»еҠ debuggerеӯ—ж ·гҖӮ

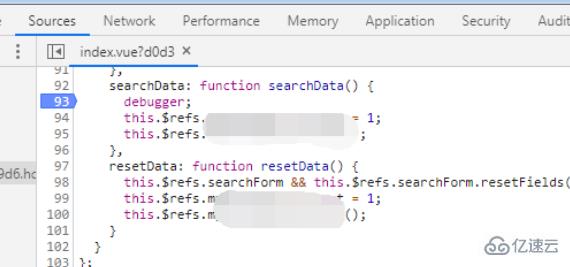
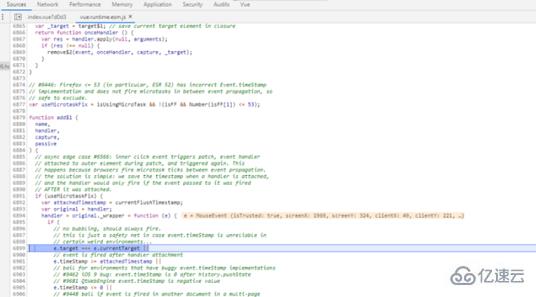
7гҖҒеҶҚж¬Ўиҝ”еӣһи°·жӯҢжөҸи§ҲеҷЁдёӯпјҢеңЁдёҠж–№жүҫеҲ°SourcesйҖүйЎ№гҖӮ然еҗҺжүҫеҲ°еҜ№еә”зҡ„д»Јз Ғ并жү“дёҠж–ӯзӮ№гҖӮ

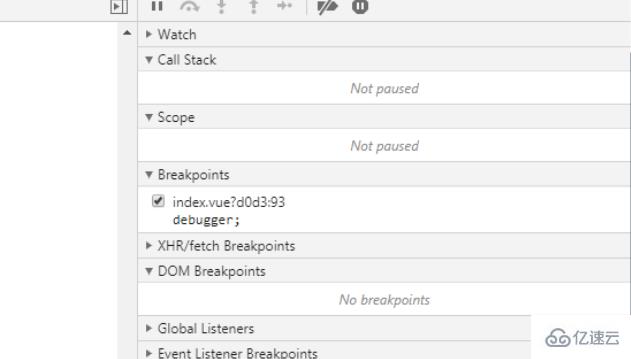
8гҖҒзӮ№еҮ»еҸідҫ§ж–ӯзӮ№зҡ„жғ…еҶөйЎөйқўпјҢеҸ‘зҺ°жІЎжңүиҝӣе…ҘеҲ°ж–ӯзӮ№дёӯгҖӮ

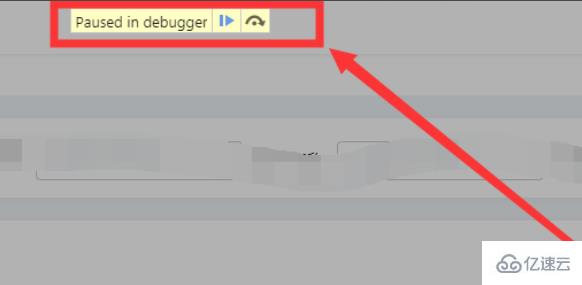
9гҖҒзӮ№еҮ»зӣёе…ізҡ„ж–ӯзӮ№еӣҫж ҮпјҢе°Ҷж–ӯзӮ№жҝҖжҙ»пјҢ然еҗҺзӮ№еҮ»еҰӮдёӢеӣҫжүҖзӨәжҢүй’®пјҢиҝӣе…Ҙи°ғиҜ•йҳ¶ж®өгҖӮ

10гҖҒиҝҷж—¶еҖҷеҸ‘зҺ°йЎөйқўдёҠж–№еҮәзҺ°ж–ӯзӮ№и°ғиҜ•еӣҫж ҮпјҢзӮ№еҮ»еӣҫж ҮпјҢ然еҗҺиҝӣиЎҢдёҖжӯҘжӯҘи°ғиҜ•гҖӮ

е…ідәҺвҖңwindowsи°·жӯҢжөҸи§ҲеҷЁvueеҰӮдҪ•и°ғиҜ•вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ