今天玩了一下Android自定义控件,是一个TextView和ImageButton的组合控件,所有的都写好了,但是运行得不到想要的结果,找了大半天找不到错误,代码如下:
1、工程目录结构

2、p_w_picpathbtn_with_text.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f5f5f5" android:gravity="center"> <TextView android:id="@+id/tvImageBtnWithText" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageButton android:id="@+id/p_w_picpathBtnImageBtnWithText" android:layout_width="wrap_content" android:layout_height="wrap_content" /></LinearLayout>3、attrs.xml
<?xml version="1.0" encoding="utf-8"?><resources> <declare-styleable name="ImageBtnWithText"> <attr name="text" format="string"/> <attr name="src" format="reference" /> </declare-styleable></resources>4、ImageBtnWithText.java
package com.example.administrator.myview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Created by 猿团Hocking on 2016/2/23.
*/
public class ImageBtnWithText extends LinearLayout {
private ImageButton mBtn =null;
private TextView mTv = null;
public ImageBtnWithText(Context context, AttributeSet attrs) {
super(context, attrs);
View view = LayoutInflater.from(context).inflate(R.layout.p_w_picpathbtn_with_text,this,true);
mTv = (TextView)view.findViewById(R.id.tvImageBtnWithText);
mBtn = (ImageButton) view.findViewById(R.id.p_w_picpathBtnImageBtnWithText);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.ImageBtnWithText);
CharSequence text = a.getText(R.styleable.ImageBtnWithText_text);
if(text!= null) mTv.setText(text);
Drawable drawable = a.getDrawable(R.styleable.ImageBtnWithText_src);
if(drawable!=null) mBtn.setImageDrawable(drawable);
a.recycle();
}
public void setImageResrouce(int resId)
{
mBtn.setImageResource(resId);
}
public void setText(String text)
{
mTv.setText(text);
}
}5、activity_main.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"><com.example.administrator.myview.ImageBtnWithText android:id="@+id/p_w_picpathBtnBtnWithText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="自定义控件TextView和ImageButton组合" android:src="@drawable/logo" /></RelativeLayout>6、MainActivity.java
package com.example.administrator.myview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageBtnWithText ii = (ImageBtnWithText)findViewById(R.id.p_w_picpathBtnBtnWithText);
/* ii.setImageResrouce(R.drawable.logo);
ii.setText("自定义组合控件");
*/
}
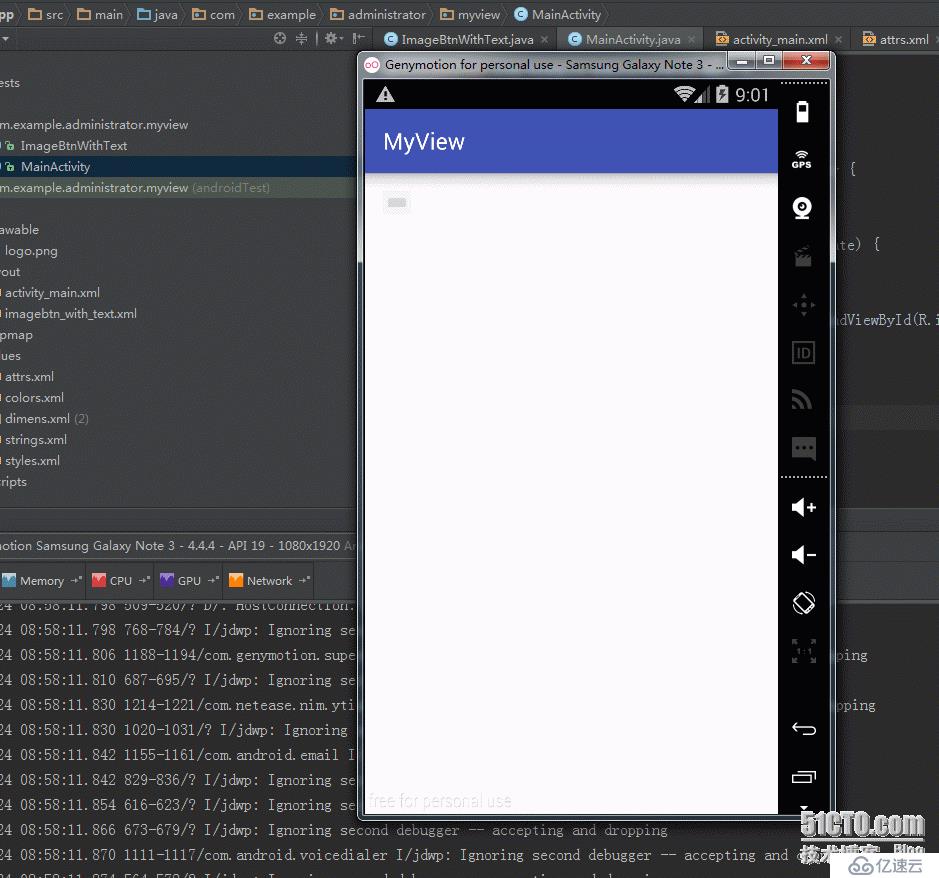
}好了,到此为止全部程序贴完了,本以为能得到想要的结果,但是一运行竟然啥都没有····是个空白!

然后大家懂的,我就开始到处找错误,找bug,但是找了大半天都找不到错误所在,总是获取不到两个组件属性所对应的值,也在网上查了好多资料,也看到好多类似的问题,但是都找不到答案,这下把我快弄疯掉了!大家可知道哪里错了?
终于·····
查阅官网API,终于找到答案了!问题出现在activity_main.xml中,
在布局文件中使用:在使用之前必须声名命名空间,xmlns:example="http://schemas.android.com/apk/res/com.example.administrator.myview"
说明:xmlns 是XML name space 的缩写;
example 可为任意写符
http://schemas.android.com/apk/res/ 此为android固定格式; com.example.administrator.myview 此应用的包名,如manifest配置文件中一致。
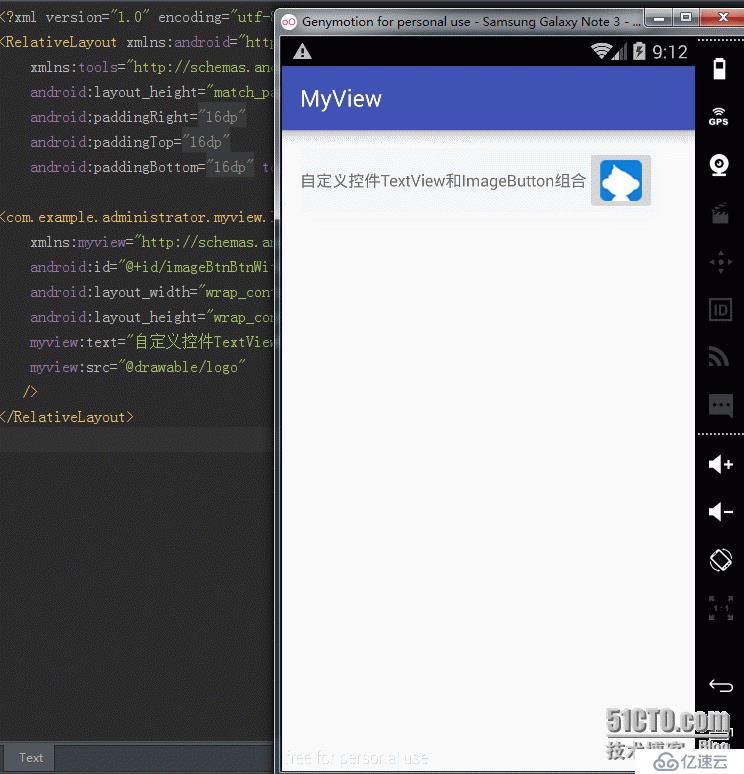
于是将activity_main.xml 作了如下修改:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"><com.example.administrator.myview.ImageBtnWithText xmlns:myview="http://schemas.android.com/apk/res/com.example.administrator.myview" android:id="@+id/p_w_picpathBtnBtnWithText" android:layout_width="wrap_content" android:layout_height="wrap_content" myview:text="自定义控件TextView和ImageButton组合" myview:src="@drawable/logo" /></RelativeLayout>然后再运行工程,MyGod!终于得到想要的结果了!

附:源码 MyView.zip http://down.51cto.com/data/2184366
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。