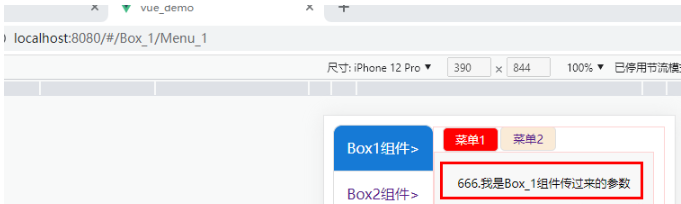
本篇内容介绍了“Vue路由组件如何通过props配置传参”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

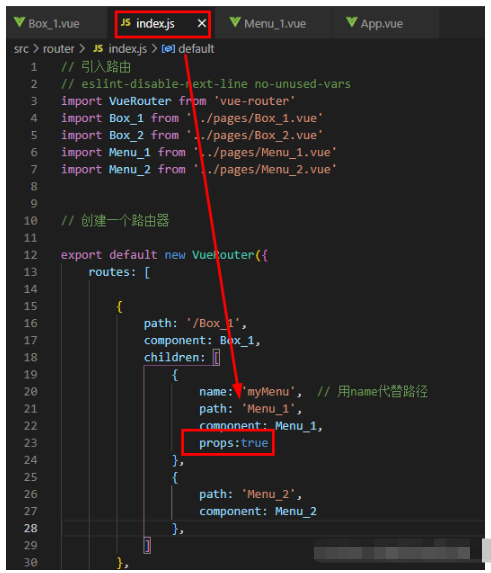
props:true

// 引入路由
// eslint-disable-next-line no-unused-vars
import VueRouter from 'vue-router'
import Box_1 from '../pages/Box_1.vue'
import Box_2 from '../pages/Box_2.vue'
import Menu_1 from '../pages/Menu_1.vue'
import Menu_2 from '../pages/Menu_2.vue'
// 创建一个路由器
export default new VueRouter({
routes: [
{
path: '/Box_1',
component: Box_1,
children: [
{
name: 'myMenu', // 用name代替路径
path: 'Menu_1',
component: Menu_1,
props:true
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
{
path: '/Box_2',
component: Box_2,
children: [
{
path: 'Menu_1',
component: Menu_1
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
]
})
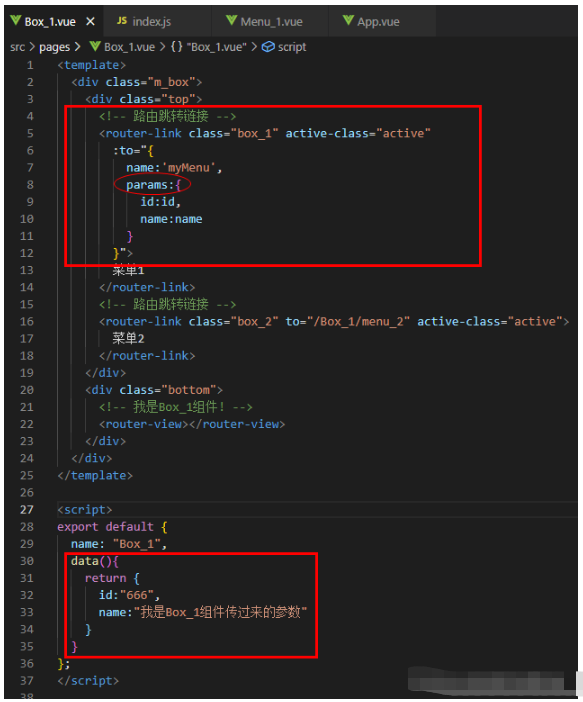
<template>
<div class="m_box">
<div class="top">
<!-- 路由跳转链接 -->
<router-link class="box_1" active-class="active"
:to="{
name:'myMenu',
params:{
id:id,
name:name
}
}">
菜单1
</router-link>
<!-- 路由跳转链接 -->
<router-link class="box_2" to="/Box_1/menu_2" active-class="active">
菜单2
</router-link>
</div>
<div class="bottom">
<!-- 我是Box_1组件! -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "Box_1",
data(){
return {
id:"666",
name:"我是Box_1组件传过来的参数"
}
}
};
</script>
<template>
<div class="m_box">
<div class="top">
<!-- 路由跳转链接 -->
<router-link class="box_1" active-class="active"
:to="{
name:'myMenu',
params:{
id:id,
name:name
}
}">
菜单1
</router-link>
<!-- 路由跳转链接 -->
<router-link class="box_2" to="/Box_1/menu_2" active-class="active">
菜单2
</router-link>
</div>
<div class="bottom">
<!-- 我是Box_1组件! -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "Box_1",
data(){
return {
id:"666",
name:"我是Box_1组件传过来的参数"
}
}
};
</script>(1)query参数
id:$route.query.id,
name:$route.query.name,
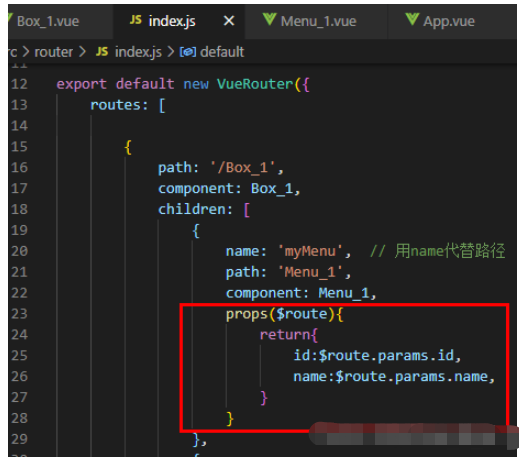
(2)params参数
id:$route.params.id,
name:$route.params.name,

// 引入路由
// eslint-disable-next-line no-unused-vars
import VueRouter from 'vue-router'
import Box_1 from '../pages/Box_1.vue'
import Box_2 from '../pages/Box_2.vue'
import Menu_1 from '../pages/Menu_1.vue'
import Menu_2 from '../pages/Menu_2.vue'
// 创建一个路由器
export default new VueRouter({
routes: [
{
path: '/Box_1',
component: Box_1,
children: [
{
name: 'myMenu', // 用name代替路径
path: 'Menu_1',
component: Menu_1,
props($route){
return{
id:$route.params.id,
name:$route.params.name,
}
}
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
{
path: '/Box_2',
component: Box_2,
children: [
{
path: 'Menu_1',
component: Menu_1
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
]
})注意:params:,如果是想query方式,就改成query

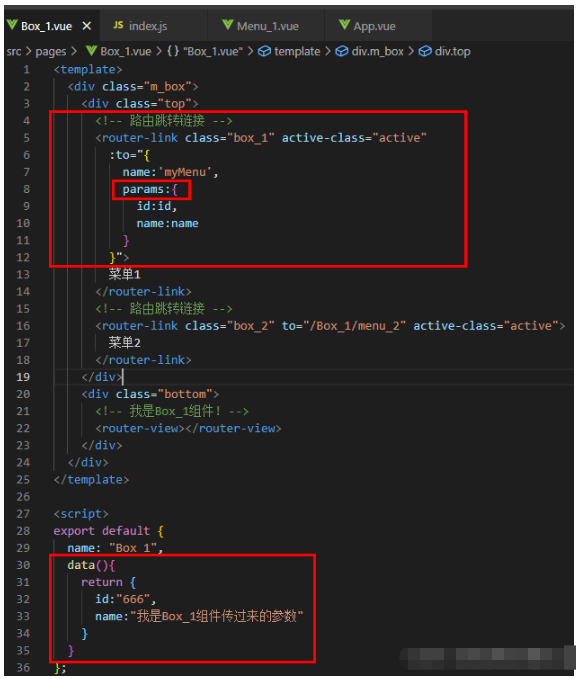
<template>
<div class="m_box">
<div class="top">
<!-- 路由跳转链接 -->
<router-link class="box_1" active-class="active"
:to="{
name:'myMenu',
params:{
id:id,
name:name
}
}">
菜单1
</router-link>
<!-- 路由跳转链接 -->
<router-link class="box_2" to="/Box_1/menu_2" active-class="active">
菜单2
</router-link>
</div>
<div class="bottom">
<!-- 我是Box_1组件! -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "Box_1",
data(){
return {
id:"666",
name:"我是Box_1组件传过来的参数"
}
}
};
</script>
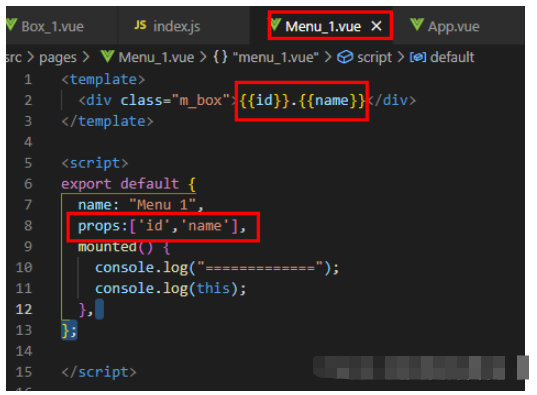
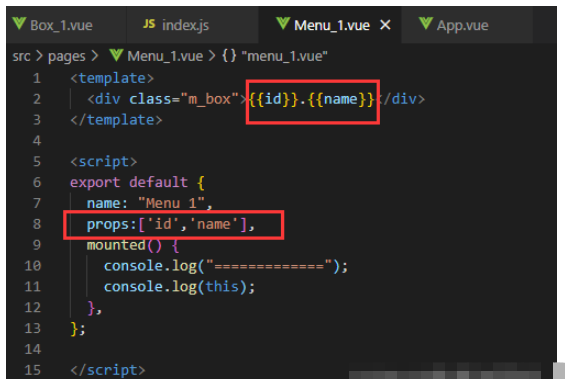
<template>
<div class="m_box">{{id}}.{{name}}</div>
</template>
<script>
export default {
name: "Menu_1",
props:['id','name'],
mounted() {
console.log("=============");
console.log(this);
},
};
</script>“Vue路由组件如何通过props配置传参”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。