Android View (1) View的树形结构和坐标计算 - 简书
(5条消息)Android-findViewById()方法分析 - Abe的学习之路 - CSDN博客
自定义View必看:
坐标系绘制流程相关:
https://www.jianshu.com/p/a99d1574bc8e
https://www.jianshu.com/p/47786eb9c093
https://blog.csdn.net/suyimin2010/article/details/84418775
Android canvas.save()与canvas.restore()的使用总结 - Nothing - CSDN博客
【android】对canvas的translate(),save(),restore()方法的理解 - 简书
关于Canvas的save和restore的那些事 - 朱玉强的博客 - CSDN博客
测量相关:
https://blog.csdn.net/fan7983377/article/details/88355085
滑动相关:
https://www.cnblogs.com/krislight1105/p/3748281.html
https://www.jianshu.com/p/f27b0f2c41b5 (滑动冲突)
https://blog.csdn.net/gu_solo/article/details/51094413 (scrollTo方法是改变View的内容的位置,并非View本身的位置。)
android 布局之滑动探究 scrollTo 和 scrollBy 方法使用说明 - Leo的银弹 - 博客园
(8条消息)ScrollTo,ScrollBy是如何改变子View位置的 - gu_solo的博客 - CSDN博客
绘制图形:
在onDraw方法里写绘制逻辑,通过invalidate可以重新执行onDraw方法,不过之前所画图形会先擦除。当然可以通过canvas.restore和canvas.save保存之前所画的图像
自定义控件之绘图篇(一):概述及基本几何图形绘制 - 启舰 - CSDN博客
Android canvas.drawArc() 画圆弧 - 柠萌味的博客 - CSDN博客
Android 的Canvas的drawArc方法参数介绍 - Big_Sweet - CSDN博客
https://blog.csdn.net/yanbober/article/details/21000579
Android自定义View三(坐标系与View的绘制流程) - 简书
(8条消息)利用重写onTouchEvent方法实现view随手指移动效果 - h65l55的专栏 - CSDN博客
(8条消息)【Android】超简单!打造一个任意View缩放平移工具 - Jarvis的博客 - CSDN博客
自定义控件一般分为2种:
1.组合控件
第1种形式:自定义一个类继承任意一个布局(XXLayout),然后复写它的构造方法,填充view,得到XML属性并设置属性。这
种形式我在上一篇文章已经详细讲到 http://4259297.blog.51cto.com/4249297/1683192
第2种形式:由Android原生的控件组合起来,配合动画实现的效果。
2.自定义控件:
控件之所以能由代码转换成视图展现在屏幕上,在底层主要会做3件事:测量(measure)、布局(layout)、绘制(draw),对应的
控件类的3个方法onMeasure、onLayout、onDraw
自定义控件也有3种形式
第1种:View控件继承View,需要复写测量(onMeasure)、绘制(onDraw)方法。因为View的摆放位置,是由它的父控件
ViewGroup来决定。测量是指测量自身的大小。
第2种:ViewGroup控件组,继承ViewGroup,需要复写测量(onMeasure)、布局(onLayout)两个方法。测量是指测量控件组里的
**控件的大小,布局是指怎么摆它里面的控件。绘制就不需要复写了,因为这是由控件组里的控件来完成的。
**一般addView之前要先测量View的大小,然后addView,最后通过View的layout方法摆放View的位置。
**如果调用了子View的layout方法,会引起当前类onDraw方法的执行。
第3种:升级控件,继承已有的Android控件,在它的基础之上再作一些修改。
下面就总结一下老师上课所讲的案例,作为对自定义控件抛砖引玉作用吧...
组合控件案例
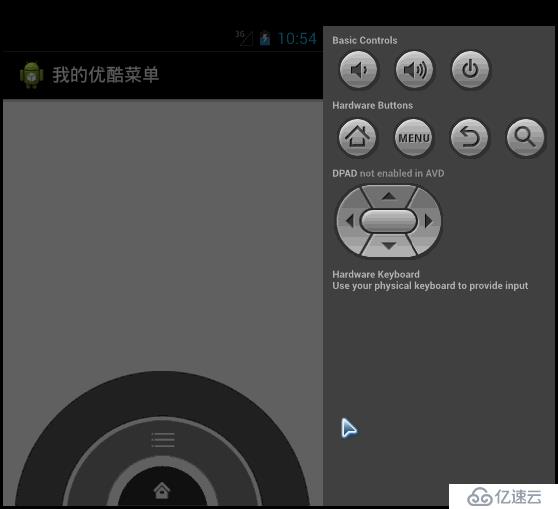
案例1:优酷菜单

上面的这个动画录制得比较的粗糙,真实速度是没有这么快的。
1)素材和布局

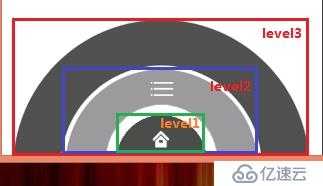
优酷菜单分为三级,每一级采用的都是相对布局(因为菜单里的控件是沿着弧形摆放的),而且三个布局的三个上下的中
心在一条直线且在activity里水平居中。三个相对布局是相互叠加在一起的,所以最顶层的布局只能是相对布局或帧布局。
给3个布局由里到外取名为level1、level2、level3。
想要实现这样的效果,图片的尺寸是需要计算和设计的,且要为透明。
2)动画类的制作
分析可知,显示或隐藏动画是通过旋转动画来完成的,动画有重载形式(有延时与无延时),且动画之间是有关系的(动
画的个数统计,动画监听机制),所以动画应该写在一个类当中。
/**
* 自定义动画工具类
* 工具类不一定非要是静态的方法,静态虽然不用new,但是会有太多的限制。
* @author LENOVO
*
*/
public class MyAnimUtils {
public int runningAnimations = 0;
MyAnimationListener listener = new MyAnimationListener();
//暴露方法-有没有动画正在运行
public boolean isRunningAnimation()
{
return runningAnimations != 0;
}
// 隐藏菜单动画
public boolean startHideAnimation(Context context, View view) {
return startHideAnimation(context, view, 0);
}
// 隐藏菜单动画-延时
public boolean startHideAnimation(Context context, View view,
int startOffset) {
//因为补间动画不会改变控件原有的坐标位置,虽然不可见了,但是还是可以点击。
// 找到View里所有的控件,使它们不可用。
RelativeLayout rl = (RelativeLayout) view;
int childCount = rl.getChildCount();
for (int i = 0; i < childCount; i++) {
rl.getChildAt(i).setEnabled(false);
}
Animation hideAnimation = AnimationUtils.loadAnimation(context,
R.anim.zero_to_fu180);
hideAnimation.setStartOffset(startOffset);
view.startAnimation(hideAnimation);
// 动画监听
hideAnimation.setAnimationListener(listener);
return false; // 表示隐藏菜单
}
// 显示菜单动画
public boolean startShowAnimation(Context context, View view) {
return startShowAnimation(context, view, 0);
}
// 显示菜单动画-延时
public boolean startShowAnimation(Context context, View view,
int startOffset) {
// 找到View里所有的控件,使它们可用。
RelativeLayout rl = (RelativeLayout) view;
int childCount = rl.getChildCount();
for (int i = 0; i < childCount; i++) {
rl.getChildAt(i).setEnabled(true);
}
Animation showAnimation = AnimationUtils.loadAnimation(context,
R.anim.fu180_to_zero);
showAnimation.setStartOffset(startOffset);
view.startAnimation(showAnimation);
// 动画监听
showAnimation.setAnimationListener(listener);
return true; // 表示显示菜单
}
//自定义动画监听类(自己监听自己)
private class MyAnimationListener implements AnimationListener
{
@Override
public void onAnimationStart(Animation animation) {
runningAnimations++;
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
runningAnimations--;
}
}
}3)显示或隐藏动画的布局和逻辑
第1步:初始化操作
实例动画类,findview,注册点击事件。
第2步:点击事件
■menu(菜单)键的点击事件逻辑
如果第三级菜单level3隐藏/关闭,关闭/隐藏第三级菜单level3,且在关闭/隐藏动画未执行完之前,不会执行隐藏
/关闭动画。
升级控件,继承已有的Android控件
实际场景1:
拓展:
1。关于onDraw()方法不被执行的解决方法(setWillNotDraw),经常见到别人自定义控件的时候使用。
http://blog.csdn.net/look85/article/details/8442675
2.最简单也最难——如何获取到Android控件的高度
http://www.2cto.com/kf/201410/341592.html
3.Android 获得view的宽和高
http://blog.csdn.net/yangdeli888/article/details/25405263
4.Android getWidth和getMeasuredWidth 区别
http://blog.sina.com.cn/s/blog_4b93170a0102e2ns.html
竖直的seekBar
https://github.com/lexluthors/VerticalSeekbar
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。