这篇文章主要介绍了Android怎么开发Button实现selector选择器的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Android怎么开发Button实现selector选择器文章都会有所收获,下面我们一起来看看吧。
先按创建两个shape背景
btn_selector_shape1.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角 -->
<corners android:radius="5dp" />
<!--填充颜色-->
<solid android:color="#00ff00" />
</shape>btn_selector_shape2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--圆角-->
<corners android:radius="5dp" />
<!--填充颜色-->
<solid android:color="#0000ff" />
</shape>接着我们在【res-drawable】右键创建个Drawable Resource File ,弹出框写文件名创建文件,设置默认【Root element】为selector。
btn_selector0.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/btn_selector_shape1" android:state_pressed="true" />
<item android:drawable="@drawable/btn_selector_shape2" android:state_window_focused="false" />
</selector>布局中引用
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context=".TextActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="160dp"
android:background="@drawable/btn_selector0"
android:text="按下变色"
android:textColor="@color/white" />
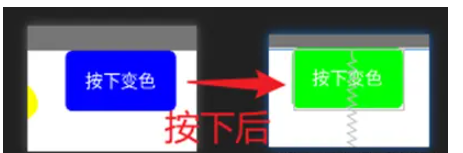
</RelativeLayout>我们运行下看看

但是
我们回忆下,刚才是不是创建了三个文件,按钮少的情况下还好,自定义的按钮一多,这么多文件非常不容易管理,所以我们要用另外一种写法,将所有内容放到一个文件中。
我们在刚才的btn.selector0.xml中修改:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--这是第一种方式,利用drwable引用文件-->
<!--<item android:drawable="@drawable/btn_selector_shape1" android:state_pressed="true" />-->
<!--<item android:drawable="@drawable/btn_selector_shape2" android:state_pressed="false" />-->
<!--第二种方式如下-->
<item android:state_pressed="false">
<shape android:shape="rectangle">
<!-- 圆角 -->
<corners android:radius="5dp" />
<!--填充颜色为白色-->
<solid android:color="#0000ff" />
</shape>
</item>
<!--单击时是一个带圆角,白色背景,绿色边框的矩形-->
<item android:state_pressed="true">
<shape android:shape="rectangle">
<!--圆角-->
<corners android:radius="5dp" />
<!--填充颜色为白色-->
<solid android:color="#00ff00" />
</shape>
</item>
</selector>我们运行起来看看,哎,效果很正确啊
Selector的属性不止这两个哦:
state_focused 布尔值,是否获得焦点
state_window_focused 布尔值,是否获得窗口焦点
state_enabled 布尔值,控件是否可用
state_checkable 布尔值,控件可否被勾选
state_checked 布尔值,控件是否被勾选
state_selected 布尔值,控件是否被选择,针对有滚轮的情况
state_pressed 布尔值,控件是否被按下
state_active 布尔值,控件是否处于活动状态
state_single和state_first和state_middle很少使用,知道就行
关于“Android怎么开发Button实现selector选择器”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Android怎么开发Button实现selector选择器”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。