这篇“JavaScript柯里化是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JavaScript柯里化是什么”文章吧。

TypeScript只是带来了类型的思维
因为JavaScript本身长期没有变量、函数参数等类型进行限制
这可能给我们项目带来某种安全的隐患
在之后的JavaScript社区中出现了一系列的类型约束方案
2014年,Facebook推出来flow来对JavaScript进行类型检查
3.Type源于JavaScript,归于JavaScript
高级编程语言都需要转换成最终的机器指令来执行
事实上我们编写的JavaScript无论交给浏览器或者Node执行,最后都是需要被CPU执行的
所以我们需要JavaScript引擎帮助我们将JavaScript代码翻译成CPU指令来执行
这里我们以WebKit为列,WebKit事实上由两部分组成:
WebCore:负责HTML解析、布局、渲染等等相关的工作
JavaScriptCore:解析、执行JavaScript代码
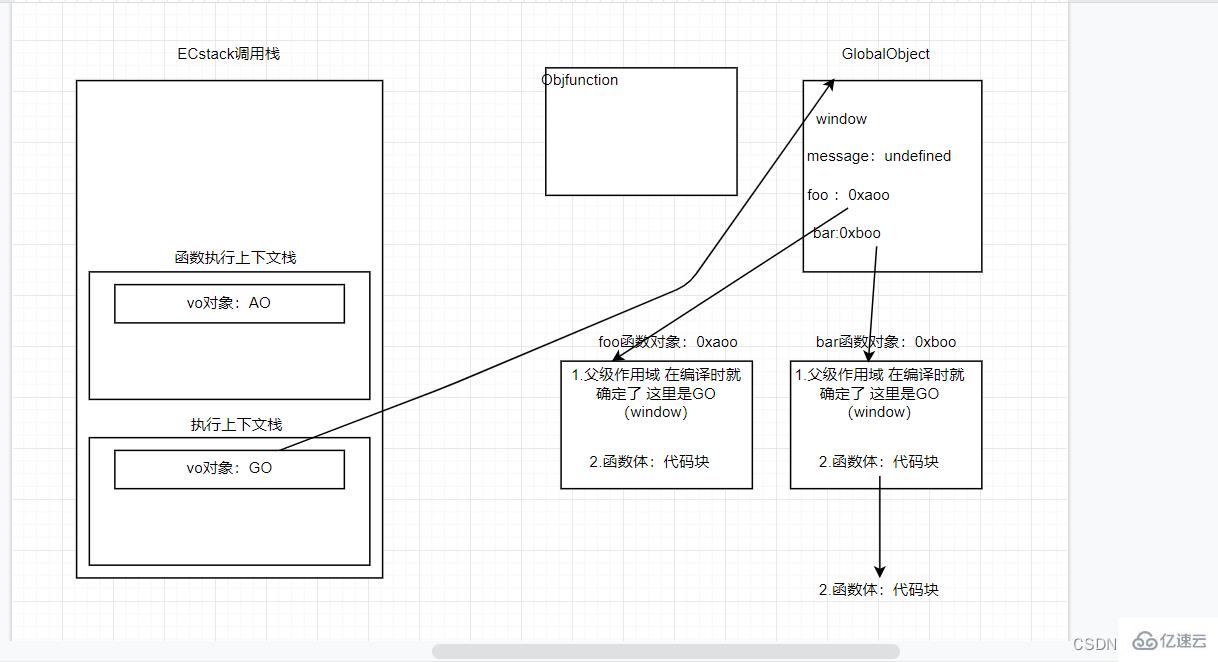
VO(Variable Object)变量对象 在最新的ECMA标准中,VO已经有另外一个称呼了变量环境 VE
GO(Clobal Object)全局对象,全局执行上下文
AO(Activation Objece)包括了函数执行上下文
认识内存管理

JavaScript会在定义变量时为我们分配内存
JS对于基本数据类型内存的分配会在执行时,直接在栈空间进行分配;
JS对于复杂数据类型内存的分配会在堆内存中开辟一块空间,并将这块空间的指针返回值变量引用
因为内存的大小是有限的,所以当内存不再需要的时候,我们需要对其进行释放,以便腾出更多的内存空间
垃圾回收的英文是 Garbage Collection 简称GC
对于那先不再使用的对象,我们都称之为是垃圾,它需要被回收,以释放更多的内存空间
而我们的语言运行环境,比如java的运行环境JVM,JavaScript的运行环境js引擎都会内存垃圾回收器
垃圾回收器我们也简称GC,所以哎很多地方你看到 GC其实指的是垃圾回收器
在计算机科学中对闭包的定义(维基百科):
闭包(英语:Closure),又称词法闭包(Lexical Closure) 或函数闭包(function closures);
是在支持头等函数的编程语言中,实现词法绑定的一种技术;
闭包在实现上是一个结构体,它存储了一个函数和一个关联的环境(相当于一个符号查找表);
闭包跟函数最大的区别在于,当捕捉闭包的时候,它的自由变量会在捕捉时被确定,这样即使脱离了捕捉时的上下文,它也能照常运行
闭包的概念出现于60年代,最早实现闭包的程序时Scheme,那么我们就可以理解为什么JavaScript中有闭包;
因为JavaScript中有大量的设计是来源于Scheme的;
我们再来看一下MDN对JavaScript闭包的解释:
一个函数和对其周围状态(lexical environment,词法环境) 的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包
也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域;
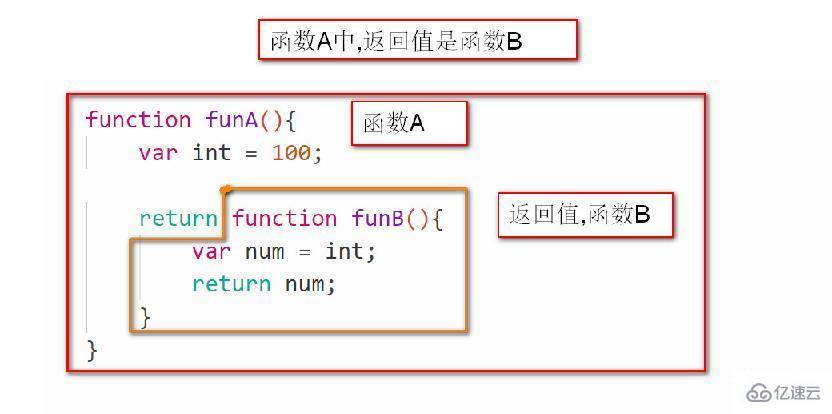
在JavaScript中,每当创建一个函数,闭包就会在函数创建的同时被创建出来;
function foo() {
var name = 'why'
var age = 18
function bar() {
console.log('bar ',name)
}
return bar}var fun = foo()fun()总结:
一个普通的函数function,如果它可以访问外层作用于的自由变量,那么这个函数就是一个闭包;
从广义的角度来说:JavaScript中的函数都是闭包;
从狭义的角度来说:JavaScript中一个函数,如果访问了外层作用于的变量,那么它是一个闭包;
在全局作用域下:
浏览器:window
node环境:{}
箭头函数是ES6 之后增加的一种编写函数的方法,并且它比函数表达式更加简洁;
箭头函数不会绑定this、arguments属性;
箭头函数不能作为构造函数来使用(不能和new一起来使用,会抛出错误)
arguments是一个对应于 传递给函数的参数的类(伪)数组(array-like) 对象
函数式编程中有一个非常重要的概念叫做纯函数,JavaScript符合函数式编程的规范,所以也有纯函数的概念;
纯函数的维基百科定义:
在程序设计中,若一个函数符合以下条件,那么这个函数辈称为纯函数
此函数在相同的输入值时,需要产生相同的输出
函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关
改函数不能有语义上可观察的函数副作用,诸如 “触发事件”,使输出设备输出,或更改输出值以外物件的内容等
总结:
确定的输入,一定产生确定的输出;
函数在执行过程中,不能产生副作用;
副作用:
柯里化也是属于函数式编程里面一个非常重要的概念
维基百科解释:
在计算机科学中,柯里化(Currying) ,又译为卡瑞化 或加里化
是八接收多个参数的函数,变成接收一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数,而且返回结果的新函数
柯里化声称:如果你固定某些参数,你将得到接受余下参数的一个函数
总结:
只传递给函数一部分参数来调用它,让它返回一个函数区处理剩余的参数;
这个过程就称为柯里化
为什么需要柯里化:
在函数式编程中,我们其实往往希望一个函数处理的问题尽可能的单一,而不是将一大堆的处理过程交给一个函数来处理
function foo(x,y,c) {
return x + y + c
}
console.log(foo(10,20,30))
//柯里化
function sum(x) {
return function(y) {
return function(z) {
return x + y + z
}
}
}
var a = sum(10)(20)(30)
console.log(a )
//简化柯里化
var sum2 = x => y => z => {
return x + y + z
}
console.log(sum2(10)(20)(30 ))组合函数(Compose) 函数是在JavaScript开发中一种对函数的使用技巧、模式:
比如我们现在需要对某个数据进行函数的调用,执行两个函数fn1 和 fn2,这两个函数是依次执行的
那么如果我们每次都需要进行两个函数的调用,操作上就会显示的重复
那么是否可以将这两个函数组合起来,自动依次调用呢?
这个过程就是对函数的组合,我们称之为组合函数(Compose Function)
with 语句
+作用: 可以形成自己的作用域
不建议使用with语句 ,因为它可能是混淆错误和兼容性问题的根源
var obj2 = {name:'Tom',age:18,message:'obj2'}
// var message = "hello world"
function foo() {
function bar () {
with(obj2) {
console.log(message)
}
}
bar()
}
foo()eval是一个特殊的函数,它可以将传入的字符串当作JavaScript 代码来运行
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn)
不建议在开发中使用eval:
eval代码的可读性非常的差(代码的可读性是高质量代码的重要原则);
eval是一个字符串,那么有可能在执行的过程中辈可以篡改,那么可能会造成被攻击的风险;
eval的执行必须经过JS解释器,不能不被JS引擎优化;
严格模式是一种具有限制性的JavaScript模式,从而使代码隐式的脱离了"懒散(sloppy) 模式" 支持严格模式的浏览器在监测到代码中有严格模式时,会以更加严格的方式对代码进行监测和执行 严格模式通过抛出错误来消除一些原有的静默(silent)错误 严格模式让Js引擎周期执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理)
"use strict"; // 开启严格模式var message = "hello world"console.log(message)
严格模式限制
这里我们来说几个严格模式下的严格语法限制:
JavaScript被设计为新手开发者更容易上手,所以有时候本来错误语法,被认为也是可以正常被解析的
但是在严格模式下,这种失误会被当成错误,以便可以快速的发现和修正
无法意外的创建全局变量
// 1. 意外创建全局变量
message = "Hello world"
console.log(message)
function foo() {
age = 20
}
foo()
console.log(age)严格模式会时引起静默失败(silently fail ,注:不报错也没有任何效果)的赋值操作抛出异常
//默认静态错误 true.name ='xiaoluo'; NaN = 123
严格模式下试图删除不可删除的属性
严格模式不允许函数参数有相同的名称
// 不允许函数参数有相同的名称function foo(x,y,x) {
console.log(x,y,x)}foo(10,20,30)不允许0 的八进制语法
var num = 0o123 // 八进制 var num2 = 0x123 // 十六进制 console.log(num,num2)
在严格模式下, 不允许使用with
var obj2 = {name:'Tom',age:18,message:'obj2'}
with(obj2) {
console.log(message)
}在严格模式下,eval 不再为上层引用变量
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn) console.log(message)
严格模式下,this绑定不会默认转成对象
严格模式下,自执行函数会指向undefined
function foo() {
console.log(this) //undefined
}
foo()以上就是关于“JavaScript柯里化是什么”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。