这篇文章主要介绍“怎么使用vue3生成随机密码”,在日常操作中,相信很多人在怎么使用vue3生成随机密码问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用vue3生成随机密码”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

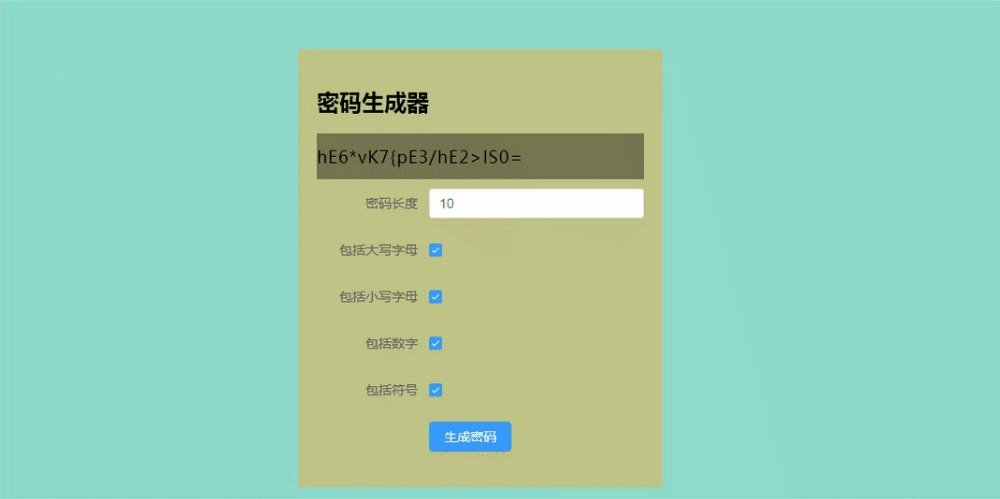
完成布局
完成生成随机数的方法
完成生成随机密码的方法
布局直接用element-plus组件库里的el-from+checkbox完成一个简单的表单布局即可。
这里我们要四种随机数,大写字母、小写字母、数字、特殊符号。这里实现有两种方式。
第一种直接定义四个字符串,第一个字符串存所有的大写字母、第二个字符串存所有的小写字母、第三个所有的数字、第四个所有的特殊符号。
第二种使用Unicode编码。将随机数对应大写字母、小写字母、数字Unicode编码的范围取出对应的结果。 大写字母是65-90、小写字母是97-122,数字是48-57。
这两种都要使用Math.floor(Math.random()) 获取随机数。我这里用第二种方法
定义一个数组对象。每个对象有funcName:对应随机数方法名,label:左侧标签名,checked:选中状态。循环密码长度,每次增加选择密码种类数量,遍历定义的数组对象,判断是否是选中状态,如果是调用该种类的随机方法,每次将返回的值拼接。循环完随机密码生成成功。
<script>
import { reactive, toRefs } from "vue";
export default {
components: {},
setup() {
const state = reactive({
form: {
padLength: 8
},
typeList: [
{
id: 1,
funcName:'IsUpper',
label: '包括大写字母',
checked: true
},
{
id: 2,
funcName:'IsLower',
label: '包括小写字母',
checked: true
},
{
id: 3,
funcName:'Isnumber',
label: '包括数字',
checked: true
},
{
id: 4,
funcName:'IsCharacter',
label:'包括符号',
checked: true
}
],
password: ''
});
const getRandomLower = () => {
return String.fromCharCode(Math.floor(Math.random() * 26) + 97)
}
const getRandomUpper = () => {
return String.fromCharCode(Math.floor(Math.random() * 26) + 65)
}
const getRandomNumber = () => {
return String.fromCharCode(Math.floor(Math.random() * 10) + 48)
}
const getRandomCharacter = () => {
const characters = '!@#$%^&*(){}[]=<>/,.'
return characters[Math.floor(Math.random() * characters.length)]
}
let randomFunc = {
IsUpper: getRandomUpper,
IsLower: getRandomLower,
Isnumber: getRandomNumber,
IsCharacter: getRandomCharacter
}
const getPassword = () => {
state.password = ''
let typesCount = 0
state.typeList.forEach(v=>{
typesCount += v.checked
})
if(typesCount === 0) {
state.password = ''
}
for(let i = 0; i < state.form.padLength; i += typesCount) {
state.typeList.forEach(item => {
if(item.checked){
state.password += randomFunc[item.funcName]()
}
})
}
}
return {
...toRefs(state),
getRandomLower,
getRandomUpper,
getRandomNumber,
getRandomCharacter,
getPassword
};
},
};
</script>到此,关于“怎么使用vue3生成随机密码”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。