жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢзІҳжҖ§е®ҡдҪҚжҳҜдёҚжҳҜcss3ж–°еўһзҡ„зҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
зІҳжҖ§е®ҡдҪҚжҳҜcss3ж–°еўһзҡ„пјҢзІҳжҖ§е®ҡдҪҚжҢҮзҡ„жҳҜpositionе®ҡдҪҚеұһжҖ§еҖји®ҫзҪ®дёәstickyпјҢиЎЁзӨәеҹәдәҺз”ЁжҲ·зҡ„ж»ҡеҠЁдҪҚзҪ®жқҘе®ҡдҪҚпјҢе…ғзҙ е®ҡдҪҚиЎЁзҺ°дёәеңЁи·Ёи¶Ҡзү№е®ҡйҳҲеҖјеүҚдёәзӣёеҜ№е®ҡдҪҚпјҢд№ӢеҗҺжҳҜеӣәе®ҡе®ҡдҪҚпјҢиҜӯжі•дёәвҖңе…ғзҙ {position: sticky;}вҖқгҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows10зі»з»ҹгҖҒCSS3&&HTML5зүҲжң¬гҖҒDell G3з”өи„‘гҖӮ
css3дёӯж–°зҡ„е®ҡдҪҚеұһжҖ§пјҢжң¬иә«д№ҹе…·жңүе®ҡдҪҚе…ғзҙ зҡ„еұһжҖ§
зҗҶи§ЈдёәзӣёеҜ№е®ҡдҪҚposition:relative + еӣәе®ҡе®ҡдҪҚposition:fixedзҡ„ж··еҗҲдҪ“
position:stickyзІҳжҖ§е®ҡдҪҚпјҢеҹәдәҺз”ЁжҲ·зҡ„ж»ҡеҠЁе®ҡдҪҚ
sticky иӢұж–Үеӯ—йқўж„ҸжҖқжҳҜзІҳпјҢзІҳиҙҙпјҢжүҖд»ҘеҸҜд»ҘжҠҠе®ғз§°д№ӢдёәзІҳжҖ§е®ҡдҪҚгҖӮ
position: sticky; еҹәдәҺз”ЁжҲ·зҡ„ж»ҡеҠЁдҪҚзҪ®жқҘе®ҡдҪҚгҖӮ
зІҳжҖ§е®ҡдҪҚзҡ„е…ғзҙ жҳҜдҫқиө–дәҺз”ЁжҲ·зҡ„ж»ҡеҠЁпјҢеңЁ position:relative дёҺ position:fixed е®ҡдҪҚд№Ӣй—ҙеҲҮжҚўгҖӮ
е®ғзҡ„иЎҢдёәе°ұеғҸ position:relative; иҖҢеҪ“йЎөйқўж»ҡеҠЁи¶…еҮәзӣ®ж ҮеҢәеҹҹж—¶пјҢе®ғзҡ„иЎЁзҺ°е°ұеғҸ position:fixed;пјҢе®ғдјҡеӣәе®ҡеңЁзӣ®ж ҮдҪҚзҪ®гҖӮ
е…ғзҙ е®ҡдҪҚиЎЁзҺ°дёәеңЁи·Ёи¶Ҡзү№е®ҡйҳҲеҖјеүҚдёәзӣёеҜ№е®ҡдҪҚпјҢд№ӢеҗҺдёәеӣәе®ҡе®ҡдҪҚгҖӮ
иҝҷдёӘзү№е®ҡйҳҲеҖјжҢҮзҡ„жҳҜ top, right, bottom жҲ– left д№ӢдёҖпјҢжҚўиЁҖд№ӢпјҢжҢҮе®ҡ top, right, bottom жҲ– left еӣӣдёӘйҳҲеҖје…¶дёӯд№ӢдёҖпјҢжүҚеҸҜдҪҝзІҳжҖ§е®ҡдҪҚз”ҹж•ҲгҖӮеҗҰеҲҷе…¶иЎҢдёәдёҺзӣёеҜ№е®ҡдҪҚзӣёеҗҢгҖӮ
дҫқиө–з”ЁжҲ·зҡ„ж»ҡеҠЁе®ҡдҪҚпјҢиЎҢдёәеғҸposition:relativeпјҢеҪ“йЎөйқўж»ҡеҠЁи¶…еҮәзӣ®ж ҮеҢәеҹҹпјҢиЎҢдёәиЎЁзҺ°дёәposition:fixed
д»Җд№ҲжҳҜзӣ®ж ҮеҢәеҹҹ
зӣёеҜ№зҲ¶е…ғзҙ пјҢи¶…еҮәйҳҲеҖјпјҢиҝҷдёӘйҳҲеҖјйҖҡиҝҮtopгҖҒleftгҖҒrightгҖҒbottomзЎ®е®ҡ
ж»ҡеҠЁе…ғзҙ
overflowдёҚжҳҜvisibleзҡ„е…ғзҙ
жөҒеҠЁзӣ’еӯҗ
зІҳжҖ§е®ҡдҪҚе…ғзҙ жңҖиҝ‘зҡ„еҸҜж»ҡеҠЁе…ғзҙ зҡ„е°әеҜёзӣ’еӯҗгҖӮеҰӮжһңжІЎжңүж»ҡеҠЁзӣ’еӯҗпјҢеҲҷжҳҜжөҸи§ҲеҷЁи§ҶзӘ—зӣ’еӯҗ
зІҳжҖ§зәҰжқҹзҹ©еҪў
зІҳжҖ§еёғеұҖе…ғзҙ зҡ„зҲ¶зә§е…ғзҙ зҹ©еҪў
в‘ зҲ¶е…ғзҙ дёҚиғҪжҳҜoverflow:hidden/overflow:auto/overflow:scroll/overflow:overlay
в‘ЎзҲ¶е…ғзҙ й«ҳеәҰдёҚиғҪдҪҺдәҺstickyй«ҳеәҰпјҢеҗҰеҲҷж— жі•жҳҫзӨәж•Ҳжһң
в‘ўеҝ…йЎ»жҢҮе®ҡtop/left/right/bottomд»»дёҖдёӘж–№еҗ‘зҡ„еұһжҖ§еҖј
в‘ЈдҪңз”ЁеҹҹеңЁзҲ¶е…ғзҙ еҶ…пјҢж•ҲжһңеңЁзҲ¶е…ғзҙ еҶ…з”ҹж•Ҳ
в‘ӨеңЁеҸҜи§ҶиҢғеӣҙеҶ…дёәrelativeпјҢеҸҚд№ӢжҳҜfixed
в‘ҘеҗҢдёҖдёӘе®№еҷЁеҶ…еӨҡдёӘзІҳжҖ§е…ғзҙ еҪјжӯӨзӢ¬з«ӢеҒҸ移пјҢеҸҜиғҪдјҡеҸ‘з”ҹйҮҚеҸ
p sticky{
position:-webkit-sticky;/*safair*/
position:sticky;
top:0;
}<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*и®ҫзҪ®и·қзҰ»йЎ¶йғЁ20pxзҡ„ж—¶еҖҷеҜјиҲӘж ҸејҖе§Ӣеӣәе®ҡ*/
height: 60px;
line-height: 60px;
}
</style></head><body>
<p>
<nav>еҜјиҲӘж Ҹ</nav>
</p></body></html>ж•Ҳжһңеұ•зӨә
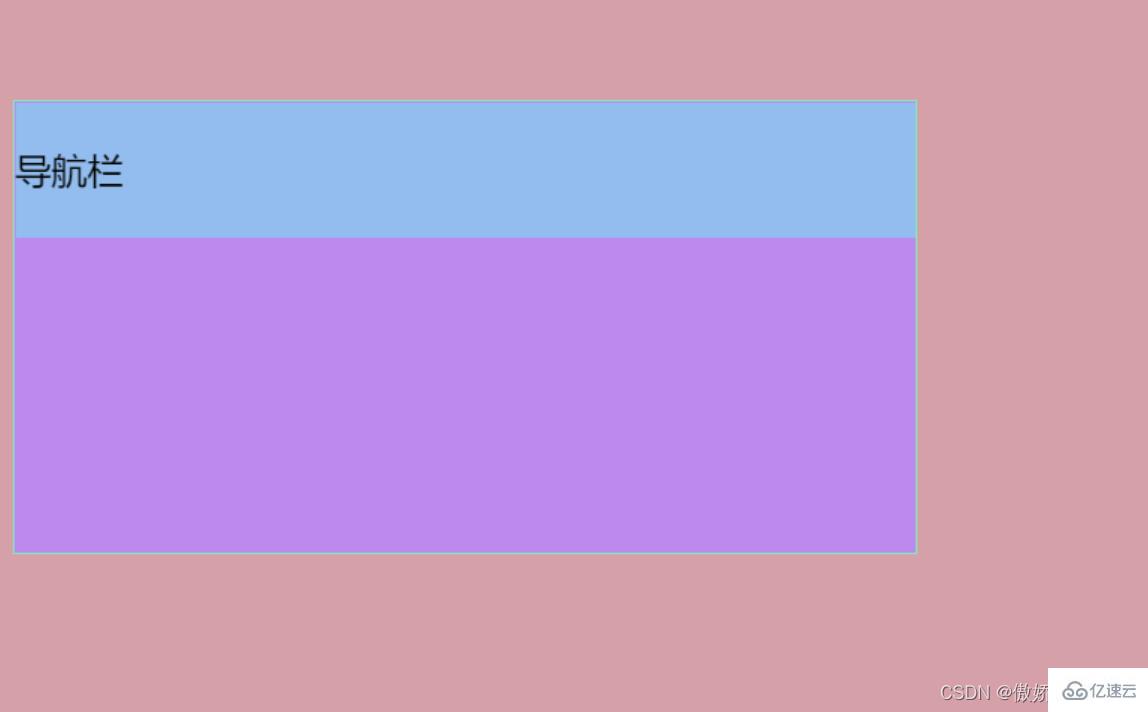
зІүиүІиғҢжҷҜзҡ„зӣ’еӯҗжҳҜдёҠиҝ°зҡ„жөҒзӣ’пјҢи“қиүІдёәзІҳжҖ§зәҰжқҹзҡ„зҹ©еҪўжЎҶпјҲзҲ¶е…ғзҙ pпјүпјҢзҙ«иүІзҡ„дёәзІҳжҖ§е…ғзҙ пјҲpзҲ¶йҮҢйқўзҡ„navеӯҗпјү

еҗ‘дёҠж»ҡеҠЁйј ж ҮпјҢеҪ“и·қзҰ»top:20pxзҡ„ж—¶еҖҷеҜјиҲӘж Ҹеӣәе®ҡпјҢдҪҶдёҚи¶…иҝҮзҙ«иүІзҡ„зҲ¶дәІp

еҗ‘дёҠж»ҡеҠЁйј ж ҮпјҢзҲ¶дәІpзҙ«иүІзӣ’еӯҗзІҳжҖ§зәҰжқҹзҹ©еҪўи¶…еҮәжөҒзӣ’еӯҗпјҢеҜјиҲӘж Ҹи“қиүІзӣ’еӯҗд№ҹеҗ‘дёҠж»ҡеҠЁдәҶпјҢдҪҶжҳҜе§Ӣз»ҲеңЁзҙ«иүІзӣ’еӯҗзҲ¶pйҮҢйқў
еҗ‘дёҠж»ҡеҠЁйј ж ҮпјҢзҙ«иүІзҡ„зӣ’еӯҗи¶…еҮәзІүиүІжөҒзӣ’еӯҗпјҢж¶ҲеӨұеңЁеҸҜи§ҶиҢғеӣҙеҶ…

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*и®ҫзҪ®и·қзҰ»йЎ¶йғЁ20pxзҡ„ж—¶еҖҷеҜјиҲӘж ҸејҖе§Ӣеӣәе®ҡ*/
height: 60px;
line-height: 60px;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
/*и®ҫзҪ®и·қзҰ»йЎ¶йғЁ20pxзҡ„ж—¶еҖҷеҜјиҲӘж ҸејҖе§Ӣеӣәе®ҡ*/
height: 60px;
line-height: 60px;
display: block;
}
</style></head><body>
<p>
<nav>еҜјиҲӘж Ҹ</nav>
<header>еӨҙйғЁ</header>
</p></body></html>ж•Ҳжһңеұ•зӨә
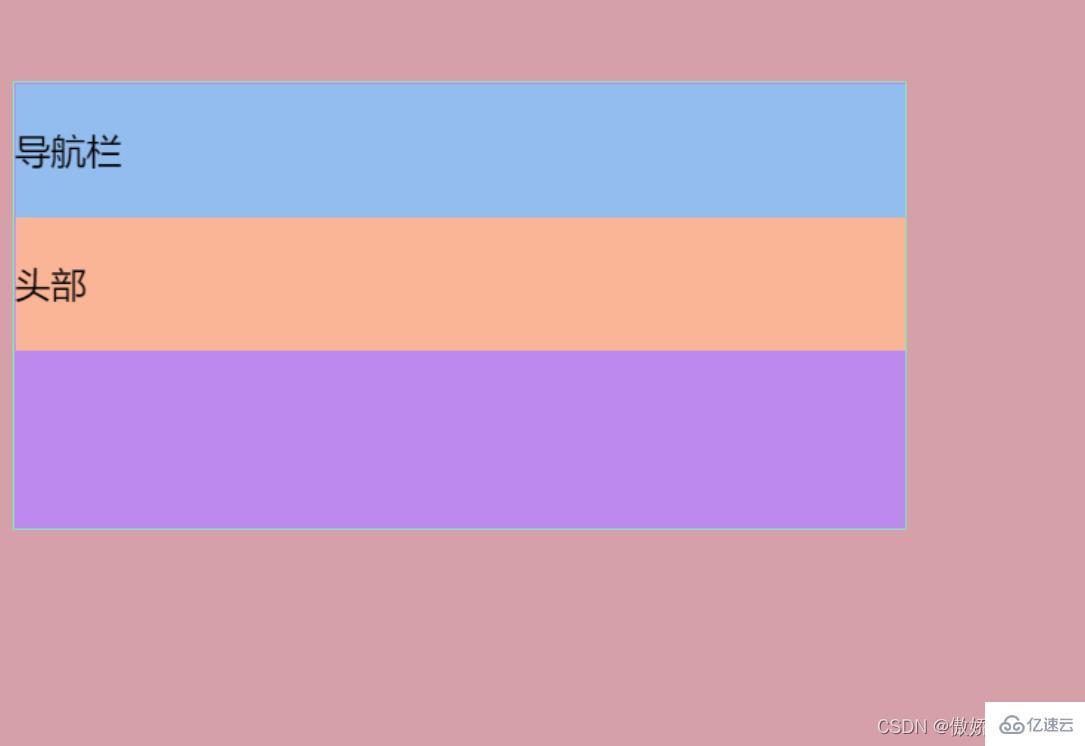
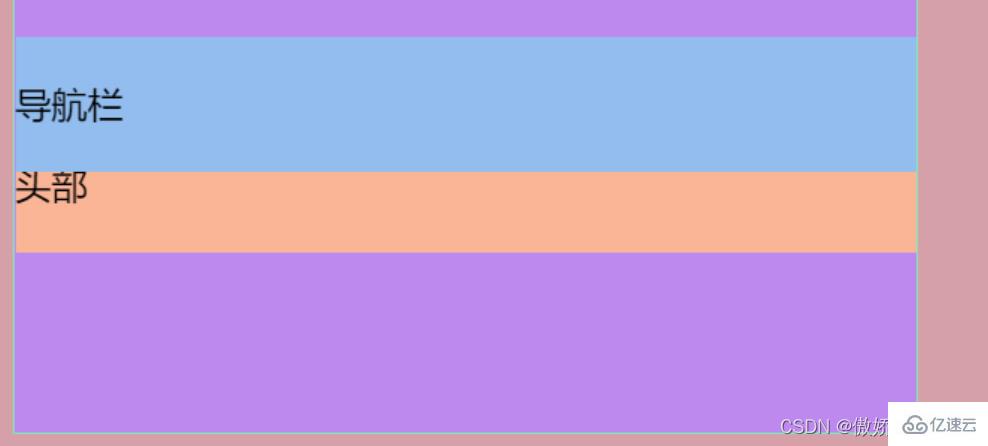
зІүиүІиғҢжҷҜзҡ„зӣ’еӯҗжҳҜдёҠиҝ°зҡ„жөҒзӣ’пјҢи“қиүІдёәзІҳжҖ§зәҰжқҹзҡ„зҹ©еҪўжЎҶпјҲзҲ¶е…ғзҙ pпјүпјҢзҙ«иүІзҡ„дёәзІҳжҖ§е…ғзҙ пјҲpзҲ¶йҮҢйқўзҡ„navеӯҗпјүпјҢж©ҷиүІзҡ„д№ҹдёәзІҳжҖ§е…ғзҙ пјҲpйҮҢйқўзҡ„headerеӯҗпјү

еҗ‘дёҠж»ҡеҠЁйј ж ҮпјҢи“қиүІзҡ„еҜјиҲӘж Ҹеӣәе®ҡпјҢж©ҷиүІзҡ„еҗ‘дёҠж»ҡеҠЁпјҢи“қиүІе’Ңж©ҷиүІдёӨдёӘзІҳжҖ§е…ғзҙ зҡ„зІҳжҖ§зәҰжқҹзҹ©еҪўйғҪеңЁзҙ«иүІpзҲ¶йҮҢйқў
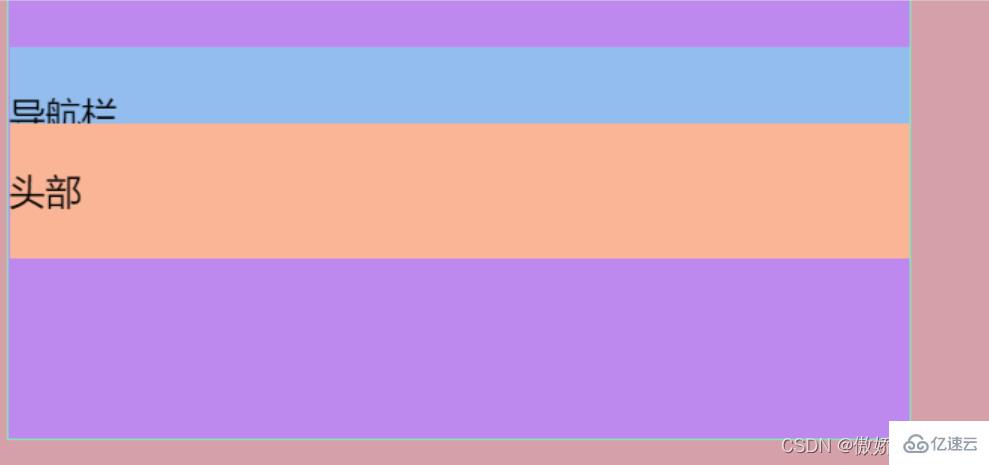
еҗ‘дёҠж»ҡеҠЁйј ж ҮпјҢи“қиүІзҡ„еҜјиҲӘж Ҹж¶ҲеӨұпјҢж©ҷиүІзҡ„зӣ’еӯҗеӣәе®ҡпјҢиҰҶзӣ–еҜјиҲӘж ҸпјҲиҜҒжҳҺеҗҺйқўзҡ„зІҳжҖ§е…ғзҙ дјҡиҰҶзӣ–еүҚйқўзҡ„зІҳжҖ§е…ғзҙ пјү

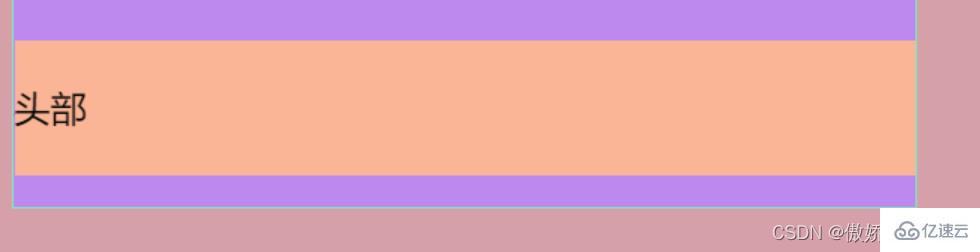
еҗ‘дёҠж»ҡеҠЁйј ж ҮпјҢж©ҷиүІзҡ„зӣ’еӯҗи¶…еҮәзІүиүІжөҒзӣ’еӯҗпјҢж¶ҲеӨұеңЁеҸҜи§ҶиҢғеӣҙеҶ…

жҖ»з»“пјҡеҪ“жңүеӨҡдёӘзІҳжҖ§е…ғзҙ зҡ„ж—¶еҖҷпјҢеҗҺйқўзҡ„зІҳжҖ§е…ғзҙ дјҡиҰҶзӣ–еүҚйқўзҡ„зІҳжҖ§е…ғзҙ
еүҚж–ҮжҖ»з»“дәҶz-indexзҡ„еұӮзә§иҰҶзӣ–пјҢжқҘиҜ•иҜ•еҠ дёҠz-indexдјҡеҸ‘з”ҹжҖҺд№Ҳж ·зҡ„иҰҶзӣ–ж•Ҳжһң
nav.z-index: 20 header.z-index:19
еӨҚд№ пјҡcssдёӯзҡ„z-indexеұӮзә§й—®йўҳ
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*и®ҫзҪ®и·қзҰ»йЎ¶йғЁ20pxзҡ„ж—¶еҖҷеҜјиҲӘж ҸејҖе§Ӣеӣәе®ҡ*/
height: 60px;
line-height: 60px;
z-index: 20;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
height: 60px;
line-height: 60px;
display: block;
z-index: 19;
}
</style></head><body>
<p>
<nav>еҜјиҲӘж Ҹ</nav>
<header>еӨҙйғЁ</header>
</p></body></html>ж•Ҳжһңеұ•зӨә

и“қиүІзҡ„еҜјиҲӘж ҸйҖҗжёҗиҰҶзӣ–й»„иүІзҡ„еӨҙйғЁ



жҖ»з»“пјҡзІҳжҖ§е…ғзҙ з”ҹж•ҲзӣёеҪ“дәҺposition:fixedпјҢz-indexдјҡз”ҹж•Ҳ
д»ҘдёҠе°ұжҳҜвҖңзІҳжҖ§е®ҡдҪҚжҳҜдёҚжҳҜcss3ж–°еўһзҡ„вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ