жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢJSдёӯObject.assignж–№жі•еҰӮдҪ•дҪҝз”Ёзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
Object.assign(target, ...sources)
Object.assignж–№жі•з”ЁжқҘе°ҶжәҗеҜ№иұЎпјҲsourceпјүзҡ„жүҖжңүеҸҜжһҡдёҫеұһжҖ§пјҢеӨҚеҲ¶еҲ°зӣ®ж ҮеҜ№иұЎпјҲtargetпјүгҖӮе®ғиҮіе°‘йңҖиҰҒдёӨдёӘеҜ№иұЎдҪңдёәеҸӮж•°пјҢ第дёҖдёӘеҸӮж•°жҳҜзӣ®ж ҮеҜ№иұЎпјҢеҗҺйқўзҡ„еҸӮж•°йғҪжҳҜжәҗеҜ№иұЎгҖӮеҸӘиҰҒжңүдёҖдёӘеҸӮж•°дёҚжҳҜеҜ№иұЎпјҢе°ұдјҡжҠӣеҮәTypeErrorй”ҷиҜҜгҖӮ
var target = { a: 1, b: 1 };
var source1 = { b: 2, c: 2 };
var source2 = { c: 3 };
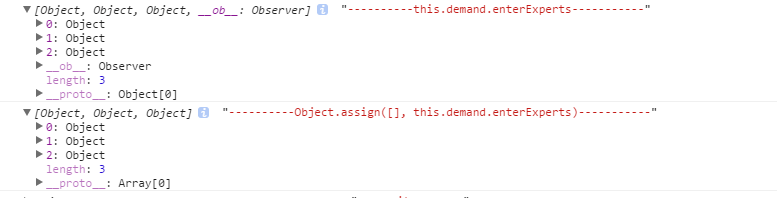
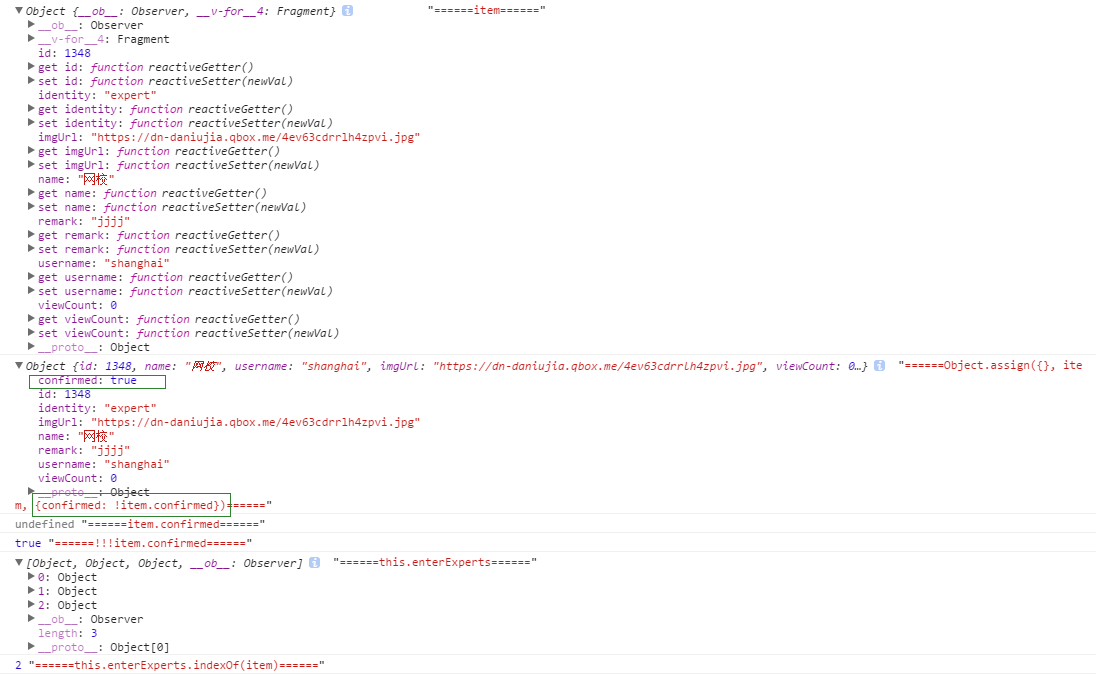
Object.assign(target, source1, source2); // {a:1, b:2, c:3}enterExperts: Object.assign([], this.demand.enterExperts)

enterExperts: Object.assign([], this.demand.enterExperts)

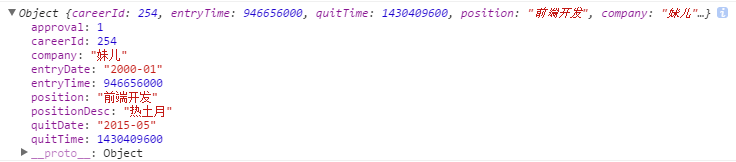
careerеҜ№иұЎ:

Object.assign(career, {
entryDate: career.entryTime ? mydate(phpTs2Date(career.entryTime), 'yyyy-mm') : 'иҮід»Ҡ',
quitDate: career.quitTime ? mydate(phpTs2Date(career.quitTime), 'yyyy-mm') : 'иҮід»Ҡ',
});д»ҘдёҠе°ұжҳҜвҖңJSдёӯObject.assignж–№жі•еҰӮдҪ•дҪҝз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ