这篇“javascript中驼峰命名法指的是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“javascript中驼峰命名法指的是什么”文章吧。
在javascript中,驼峰命名法指的是当变量名或函数名是由一个或者多个单词连接在一起,而构成的唯一识别字时,首字母以小写字母开始,从第二个单词开始以后的每个单词的首字母都采用大写字母;例如“myFirstName”。
本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
JavaScript一般采用驼峰命名法。
骆驼式命名法就是当变量名或函数名是由一个或多个单词连结在一起,而构成的唯一识别字时,第一个单词以小写字母开始;从第二个单词开始以后的每个单词的首字母都采用大写字母。
例如:myFirstName、myLastName,这样的变量名看上去就像骆驼峰一样此起彼伏,故得名。




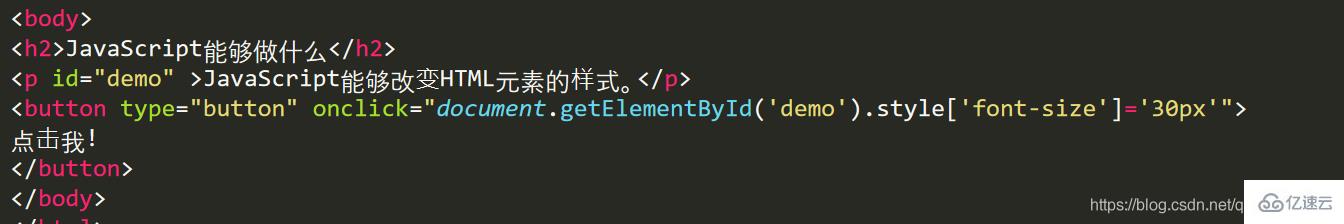
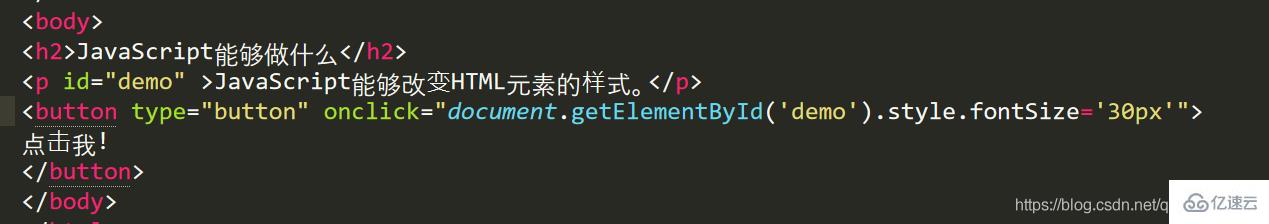
由此得,某些属性也可以采用驼峰命名法,如font-size、font-weight等,可以写成fontSize、fontWeight。
注意上面展示代码片段中,可以写成style.fontSize 、style[‘font-size’] 、style[‘fontSize’] ,而写成style.font-size会出错。
以上就是关于“javascript中驼峰命名法指的是什么”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。