这篇文章主要讲解了“微信小程序如何实现轮播图指示器”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序如何实现轮播图指示器”吧!
1.文件目录

2.轮播图页面布局
需求:自定义轮播指示器:当轮播图发生变化时,自定义轮播指示器跟随图片发生对应改变
bindchange:current 改变时会触发 change 事件,即当图片索引发生变化时触发的事件
current:当前所在滑块的 index (number类型)
autoplay: 是否自动切换
interval: 自动切换时间间隔
circular: 是否采用衔接滑动
<view class="swiper">
<!-- bindchange:current 改变时会触发 change 事件-->
<swiper bindchange="change" autoplay interval="{{1500}}" circular>
<swiper-item wx:key="*this" wx:for="{{banners}}">
<image src="{{item}}" />
</swiper-item>
</swiper>
<!-- 轮播图指示器 -->
<view class="dot">
<!--
index:小圆点的索引
current:图片的索引
-->
<text wx:key="this" wx:for="{{4}}" class="{{index===current?'active':''}}"></text>
</view>
</view>3.轮播图样式文件
.swiper {
position: relative;
}
.dot {
display: flex;
justify-content: center;
position: absolute;
width: 100%;
height: 25rpx;
bottom: 20rpx;
}
.dot text {
width: 80rpx;
height: 25rpx;
border-radius: 20rpx;
background: peachpuff;
margin-right: 10rpx;
}
/* 小圆点高亮显示 */
.dot text.active{
background: red;
}4.轮播图逻辑实现
Page({
/**
* 页面的初始数据
*/
data: {
// 用于记录小圆点的索引
current:0,
// 轮播图数据
banners: [
'../../assets/banners/01.jpg',
'../../assets/banners/02.jpg',
'../../assets/banners/03.jpg',
'../../assets/banners/04.jpg'
]
},
// 图片切换处理事件
change(e) {
// e.detail.current:小圆点的索引
// 更新数据
this.setData({current:e.detail.current});
}
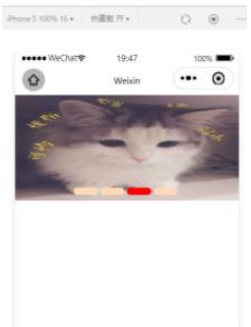
})5.实现效果

感谢各位的阅读,以上就是“微信小程序如何实现轮播图指示器”的内容了,经过本文的学习后,相信大家对微信小程序如何实现轮播图指示器这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。