本篇内容介绍了“Vue怎么使用antd中input组件去验证输入框输入内容”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

<a-form-model-item prop="phone">
<a-input v-model="form.phone" :maxLength="11" placeholder="手机号" />
</a-form-model-item>
<a-form-model-item prop="code">
<a-input v-model="form.code" placeholder="验证码" />
</a-form-model-item>
<a-form-model-item prop="num">
<a-input v-model="form.num" placeholder="请输入数字" />
</a-form-model-item><script>
export default {
name: "Login",
data() {
const validateCode = (rule, value, callback) => {
if (value === "") {
callback(new Error("验证码为空"));
return false;
} else if (value !== this.identifyCode) {
callback(new Error("验证码不正确"));
return false;
} else {
callback();
}
};
//使用正则表达式验证手机号
const checkPhone = (rule, value, callback) => {
if (!value) {
return callback(new Error("手机号不能为空"));
} else {
//获取工具类中的手机号正则表达式
const phoneReg =
/^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$/;
if (phoneReg.test(value)) {
callback();
} else {
//如果验证输入错误就清空
this.form.phone = "";
return callback(new Error("请输入正确的手机号"));
}
}
};
return {
form: {
phone: "",
password: "",
code: "",
num:"",
},
rules: {
phone: {
validator: checkPhone,//自定义校验
// required: true,
// message: "手机号",
trigger: "blur",
},
password: { required: true, message: "请输入密码", trigger: "blur" },
code: [
{
// validator: validateCode,
required: true,
message: "请输入验证码",
trigger: "blur",
},
],
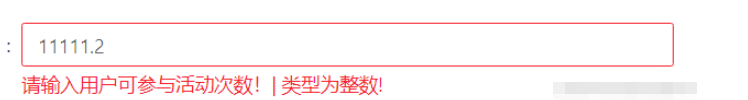
num: [
{
required: true,
pattern: new RegExp(/^[0-9]\d*$/, 'g'),//正则表达式校验
message: '请输入类型为整数!',
trigger: 'blur',
},
],
},
};
},
computed: {
// 用于校验手机号码格式是否正确
phoneNumberStyle() {
let reg = /^1[3456789]\d{9}$/;
if (!reg.test(this.form.phone)) {
return false;
}
return true;
},
},
};
</script>“Vue怎么使用antd中input组件去验证输入框输入内容”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。