这篇文章主要讲解了“Android怎么自定义View实现球形动态加速球”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Android怎么自定义View实现球形动态加速球”吧!
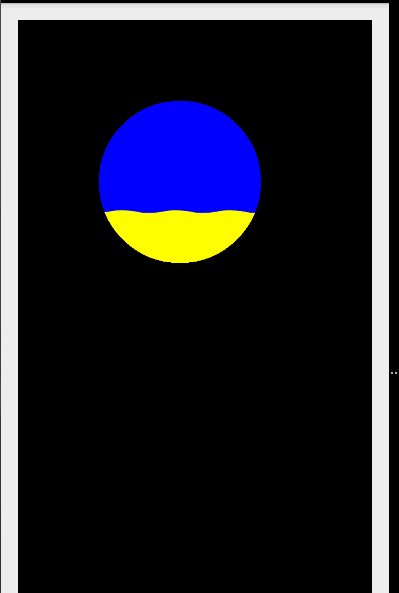
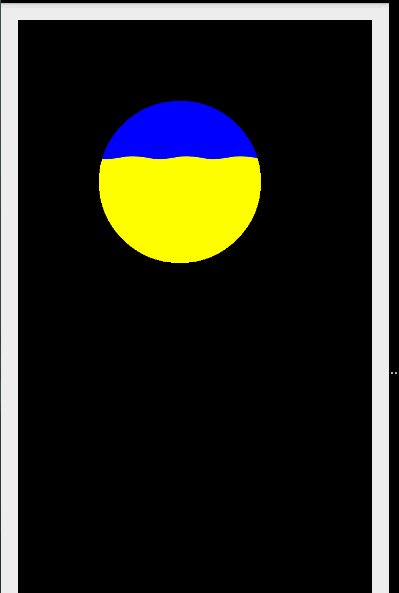
利用贝塞尔曲线画波浪线封闭黄色矩形,使用PorterDuffXfermode的SRC_ATOP只显示圆和交叠部分,利用Handler发送消息模拟进度形成动态效果。

代码:
public class CircleView extends View{
private int width;
private int height;
private Bitmap mBitmap;
private Canvas canvasBit;
private Paint mPaintCircle;
private Paint mPaintline;
private int count;
private Path path;
private int progress;
private int Maxprogress;
public void setMaxprogress(int maxprogress) {
Maxprogress = maxprogress;
}
public void setProgress(int progress) {
this.progress = progress;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;//贝塞尔曲线周期循环
invalidate();
}
public CircleView(Context context) {
super(context);
}
public CircleView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintCircle=new Paint();
mPaintCircle.setColor(Color.BLUE);
mPaintCircle.setAntiAlias(true);
mPaintCircle.setStyle(Paint.Style.FILL);
path=new Path();
mPaintline=new Paint();
mPaintline.setAntiAlias(true);
mPaintline.setStyle(Paint.Style.FILL);
mPaintline.setColor(Color.YELLOW);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width= getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height =getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width,height);
mBitmap=Bitmap.createBitmap(width,height, Bitmap.Config.ARGB_8888);
canvasBit=new Canvas(mBitmap);//新建bitmap的canvas
mPaintline.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));//显示圆和交叠的部分
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);//背景色
canvasBit.drawCircle(300, 300, 150, mPaintCircle);
path.reset();
path.moveTo(500, progress);//矩形右边框到圆底部
path.lineTo(500, 500);//右边框
path.lineTo(count, 500);//下边框
path.lineTo(count, progress);//左边框
for (int i=0;i<10;i++){//循环形成10个周期的波浪封矩形上边框
path.rQuadTo(20,5,50,0);
path.rQuadTo(20,-5,50,0);
}
canvasBit.drawPath(path, mPaintline);
canvas.drawBitmap(mBitmap,0,0,null);
}
}
//Handler代码如下
public class MainActivity extends Activity {
private CircleView circleView;
private int count;
private int progress=450;
private static final int START=0x23;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case START:
count++;
progress-=4.5;//圆直径450,按比例count 1=progress 4.5
if (count<=100){
circleView.setCount(count);
circleView.setProgress(progress);
handler.sendEmptyMessageDelayed(START,20);
}else {
count=0;
progress=450;
circleView.setProgress(progress);
circleView.setCount(count);
handler.sendEmptyMessageDelayed(START,20);
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
circleView= (CircleView) findViewById(R.id.circleview);
handler.sendEmptyMessage(START);
}
}感谢各位的阅读,以上就是“Android怎么自定义View实现球形动态加速球”的内容了,经过本文的学习后,相信大家对Android怎么自定义View实现球形动态加速球这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。