жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңvueдёӯжҢүй’®ж“ҚдҪңе®ҢеҲ·ж–°йЎөйқўеҰӮдҪ•е®һзҺ°вҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңvueдёӯжҢүй’®ж“ҚдҪңе®ҢеҲ·ж–°йЎөйқўеҰӮдҪ•е®һзҺ°вҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
йҰ–е…Ҳд»Һеӯҗ组件е’ҢзҲ¶з»„件角еәҰеҺ»еҶҷиҝҷдёӘдёңиҘҝпјҢз®ҖиЁҖд№Ӣе°ұжҳҜеңЁзҲ¶з»„件дёӯе®һзҺ°иҝҷдёӘеҲ·ж–°еҠҹиғҪж–№жі•пјҢ然еҗҺеңЁеӯҗ组件дёӯиҝӣиЎҢз»‘е®ҡ并иҝӣиЎҢзӣ‘еҗ¬е°ұеҘҪдәҶе•Ҡ
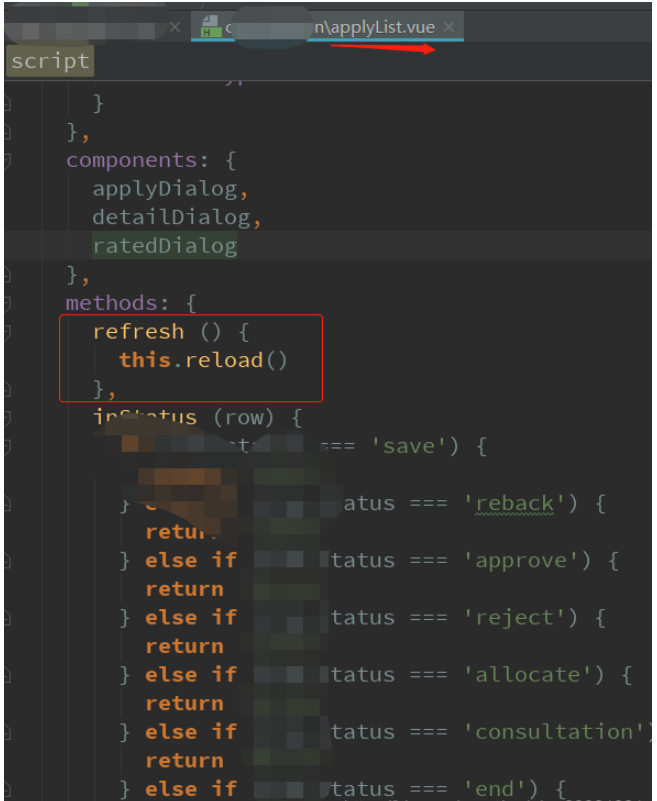
в‘ еӣҫзӨәйғЁеҲҶпјҡ
дёӘдәәе»әи®®иҝҷдёӘдҪңдёәзҲ¶з»„件пјҢиӮҜе®ҡдёҖиҲ¬жҳҜж”ҫеңЁеҲ—иЎЁдёӯзҡ„пјҢеҚіжҠҠеҲ—иЎЁйЎөйқўдҪңдёәзҲ¶з»„件зҡ„еҪ’еұһең°

в‘Ў д»Јз ҒйғЁеҲҶпјҡ
methodж–№жі•дёӯйғЁеҲҶ
refresh () {
this.reload()
}е°ҶreloadиҝӣиЎҢжіЁе…Ҙ
inject: ['reload'],
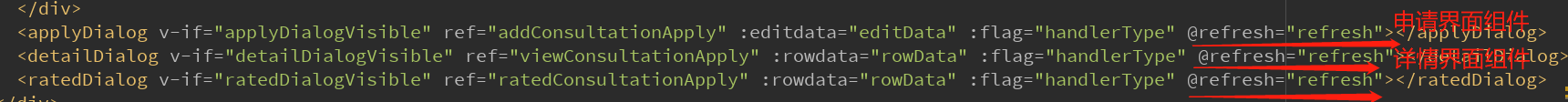
в‘ еӯҗ组件иҝӣиЎҢз»‘е®ҡ
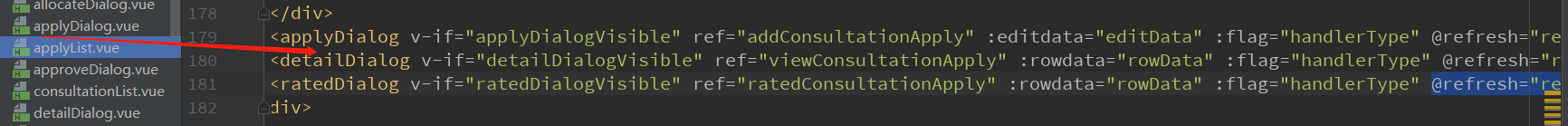
еңЁзҲ¶з»„件дёӯеј•з”Ёеӯҗ组件йЎөйқўзҡ„ең°ж–№иҝӣиЎҢз»‘е®ҡ
еҰӮеӣҫпјҡ

з»‘е®ҡи„ҡжң¬пјҡ
@refresh="refresh"
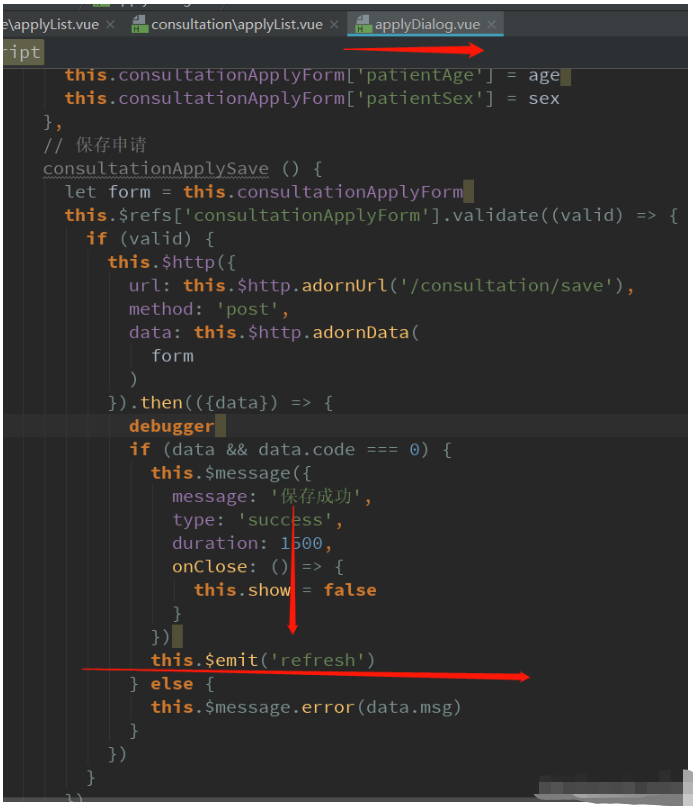
в‘Ў еҚ•зӢ¬еҺ»еӯҗ组件йЎөйқўеӨ„зҗҶжҲҗеҠҹзҡ„ең°ж–№еҺ»зӣ‘еҗ¬
еӣҫзӨәпјҡжҜ”еҰӮе°ұд»ҘиҝҷдёӘйЎөйқўдёәдҫӢеӯҗ

иҝӣе…ҘеӯҗйЎөйқўпјҡ

еңЁеӯҗйЎөйқўз»„件дёӯеӨ„зҗҶжҲҗеҠҹеҗҺиҝӣиЎҢзӣ‘еҗ¬зҲ¶з»„件дёӯеҲ·ж–°ж–№жі•пјҢд»ҘдёҠи®ҫзҪ®е®Ңе°ұokдәҶ
еңЁжҢүй’®зӮ№еҮ»дәӢ件дёӯж·»еҠ
window.location.reload();
е…ідәҺвҖңvueдёӯжҢүй’®ж“ҚдҪңе®ҢеҲ·ж–°йЎөйқўеҰӮдҪ•е®һзҺ°вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ