本篇内容介绍了“React的Ref如何限制”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
先思考一个问题:为什么ref、effect被归类到逃生舱中?
这是因为二者操作的都是脱离React控制的因素。
effect中处理的是副作用。比如:在useEffect中修改了document.title。
document.title不属于React中的状态,React无法感知他的变化,所以被归类到effect中。
同样,使DOM聚焦需要调用element.focus(),直接执行DOM API也是不受React控制的。
虽然他们是脱离React控制的因素,但为了保证应用的健壮,React也要尽可能防止他们失控。
对于Ref,什么叫失控呢?
首先来看不失控的情况:
执行ref.current的focus、blur等方法
执行ref.current.scrollIntoView使element滚动到视野内
执行ref.current.getBoundingClientRect测量DOM尺寸
这些情况下,虽然我们操作了DOM,但涉及的都是React控制范围外的因素,所以不算失控。
但是下面的情况:
执行ref.current.remove移除DOM
执行ref.current.appendChild插入子节点
同样是操作DOM,但这些属于React控制范围内的因素,通过ref执行这些操作就属于失控的情况。
举个例子,下面是React文档中的例子:
按钮1点击后会插入/移除 P节点,按钮2点击后会调用DOM API移除P节点:
export default function Counter() {
const [show, setShow] = useState(true);
const ref = useRef(null);
return (
<div>
<button
onClick={() => {
setShow(!show);
}}>
Toggle with setState
</button>
<button
onClick={() => {
ref.current.remove();
}}>
Remove from the DOM
</button>
{show && <p ref={ref}>Hello world</p>}
</div>
);
}按钮1通过React控制的方式移除P节点。
按钮2直接操作DOM移除P节点。
如果这两种移除P节点的方式混用,那么先点击按钮1再点击按钮2就会报错:

这就是使用Ref操作DOM造成的失控情况导致的。
现在问题来了,既然叫失控了,那就是React没法控制的(React总不能限制开发者不能使用DOM API吧?),那如何限制失控呢?
在React中,组件可以分为:
高阶组件
低阶组件
低阶组件指那些基于DOM封装的组件,比如下面的组件,直接基于input节点封装:
function MyInput(props) {
return <input {...props} />;
}在低阶组件中,是可以直接将ref指向DOM的,比如:
function MyInput(props) {
const ref = useRef(null);
return <input ref={ref} {...props} />;
}高阶组件指那些基于低阶组件封装的组件,比如下面的Form组件,基于Input组件封装:
function Form() {
return (
<>
<MyInput/>
</>
)
}高阶组件无法直接将ref指向DOM,这一限制就将ref失控的范围控制在单个组件内,不会出现跨越组件的ref失控。
以文档中的示例为例,如果我们想在Form组件中点击按钮,操作input聚焦:
function MyInput(props) {
return <input {...props} />;
}
function Form() {
const inputRef = useRef(null);
function handleClick() {
inputRef.current.focus();
}
return (
<>
<MyInput ref={inputRef} />
<button onClick={handleClick}>
input聚焦
</button>
</>
);
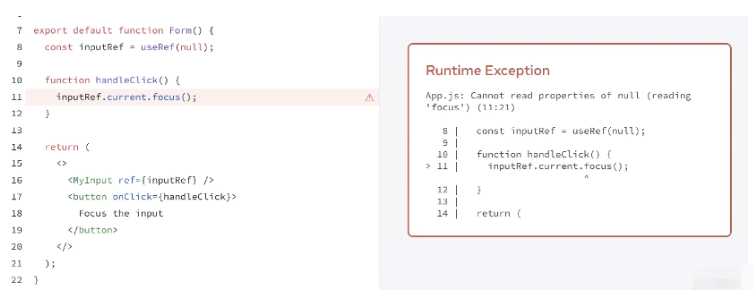
}点击后,会报错:

这是因为在Form组件中向MyInput传递ref失败了,inputRef.current并没有指向input节点。
究其原因,就是上面说的为了将ref失控的范围控制在单个组件内,React默认情况下不支持跨组件传递ref。
如果一定要取消这个限制,可以使用forwardRef API显式传递ref:
const MyInput = forwardRef((props, ref) => {
return <input {...props} ref={ref} />;
});
function Form() {
const inputRef = useRef(null);
function handleClick() {
inputRef.current.focus();
}
return (
<>
<MyInput ref={inputRef} />
<button onClick={handleClick}>
Focus the input
</button>
</>
);
}使用forwardRef(forward在这里是传递的意思)后,就能跨组件传递ref。
在例子中,我们将inputRef从Form跨组件传递到MyInput中,并与input产生关联。
在实践中,一些同学可能觉得forwardRef这一API有些多此一举。
但从ref失控的角度看,forwardRef的意图就很明显了:既然开发者手动调用forwardRef破除防止ref失控的限制,那他应该知道自己在做什么,也应该自己承担相应的风险。
同时,有了forwardRef的存在,发生ref相关错误后也更容易定位错误。
除了限制跨组件传递ref外,还有一种防止ref失控的措施,那就是useImperativeHandle,他的逻辑是这样的:
既然ref失控是由于使用了不该被使用的DOM方法(比如appendChild),那我可以限制ref中只存在可以被使用的方法。
用useImperativeHandle修改我们的MyInput组件:
const MyInput = forwardRef((props, ref) => {
const realInputRef = useRef(null);
useImperativeHandle(ref, () => ({
focus() {
realInputRef.current.focus();
},
}));
return <input {...props} ref={realInputRef} />;
});现在,Form组件中通过inputRef.current只能取到如下数据结构:
{
focus() {
realInputRef.current.focus();
},
}就杜绝了开发者通过ref取到DOM后,执行不该被使用的API,出现ref失控的情况。
“React的Ref如何限制”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。