这篇“怎么搭建一个vue项目”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么搭建一个vue项目”文章吧。
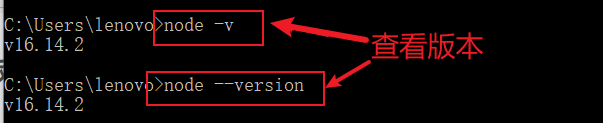
查看版本的两种方式
1|node -v
2|node -version
出现版本号则说明安装成功(最新的以官网为准)

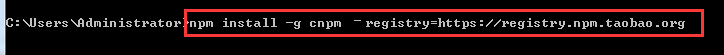
输入:npm install -g cnpm --registry=https://registry.npm.taobao.org 即可安装npm镜像源
以后再用到npm的地方直接用cnpm来代替就好了,因为没有镜像源的话,安装速度比较慢

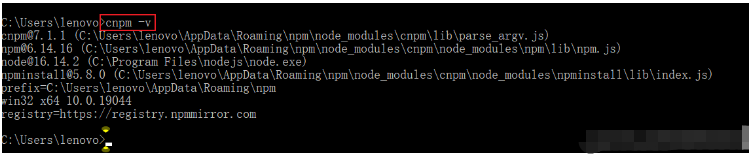
检查是否安装成功:cnpm -v

这里注意:安装vue-cli对node.js的版本是有要求的

装的两种方式:输入cmd命令
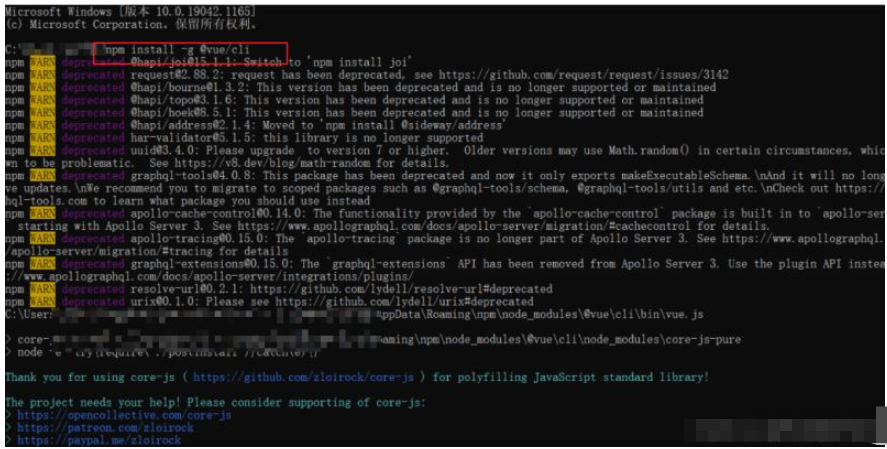
1|npm install -g @vue/cli //这个是从国外下载的比较慢
2|cnpm install -g @vue/cli //这个是从镜像源下载

查看安装的版本(显示版本号说明安装成功)
1|vue --version

如果你原来有版本或者版本比较低,可以升级
1|npm update -g @vue/cli
2|yarn global upgrade --latest @vue/cli
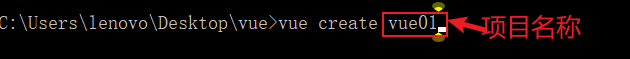
以管理员身份打开命令行界面,进入任意一个想要创建项目的文件夹
输入:vue create vue01

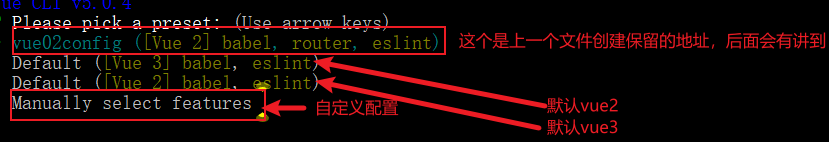
通过上下方向键选择对应配置,然后回车

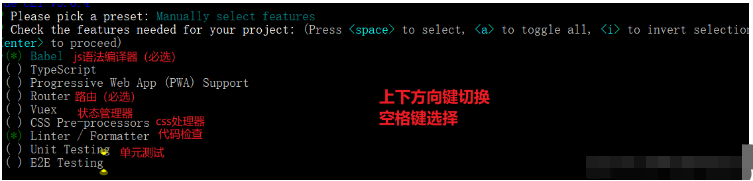
按空格键选择要安装的配置资源,带 * 号说明被选上了

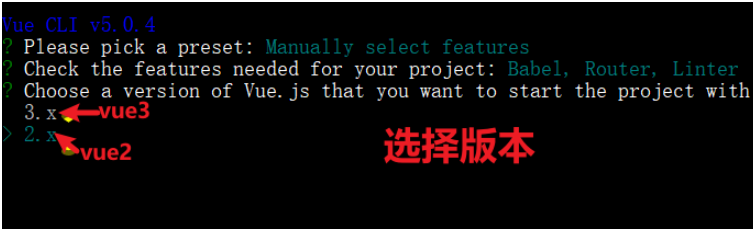
上下方向键选择版本,这里我们选择vue2,然后回车

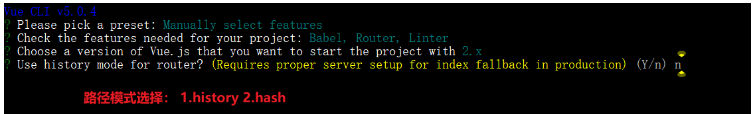
这里可以不用管,直接输入 no/n

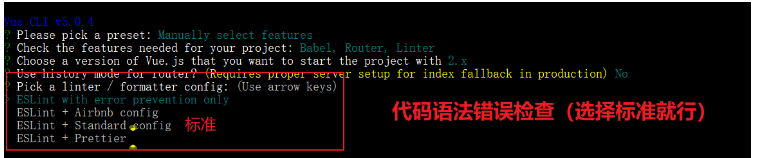
代码检查,选标准的就行,方向键切换,空格键选择然后回车

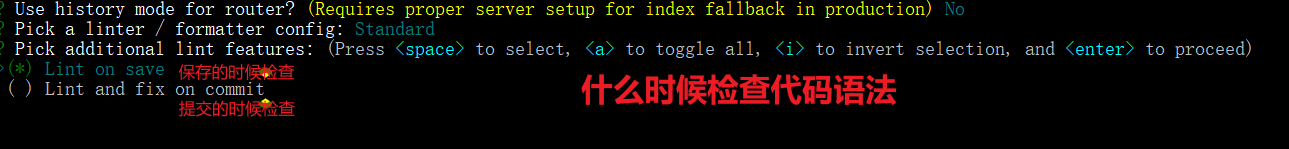
代码检查时间,方向键切换,空格键选择然后回车

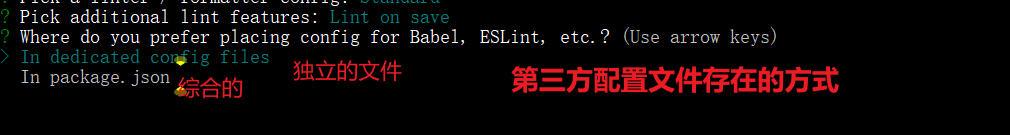
1.独立的文件 2.综合的

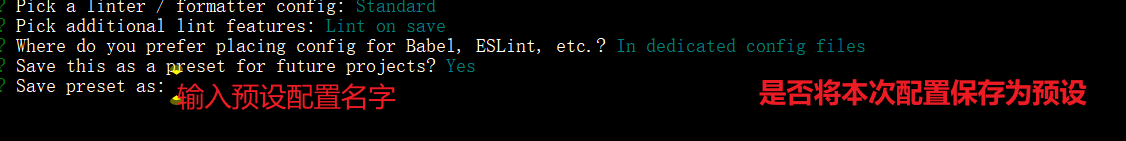
这里如果选择保存的话,就要输入名字,默认就是文件夹的名字,下次配置的时候就会显示这个文件配置的选项就像上面的一样,在配置的时候会多出来一个

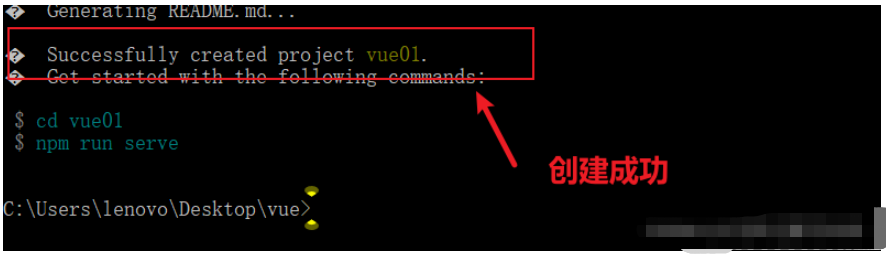
Successfully created project vue01出现这个说明创建成功

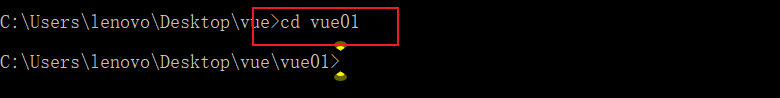
cd到项目文件夹下面
cd vue01

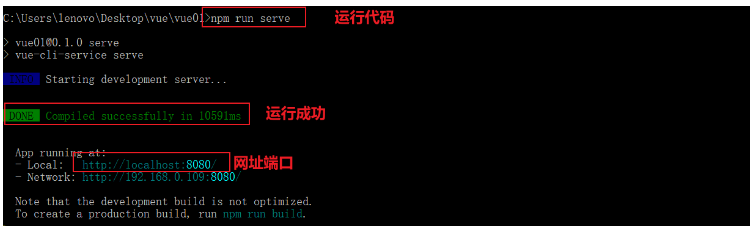
输入代码运行文件npm run serve

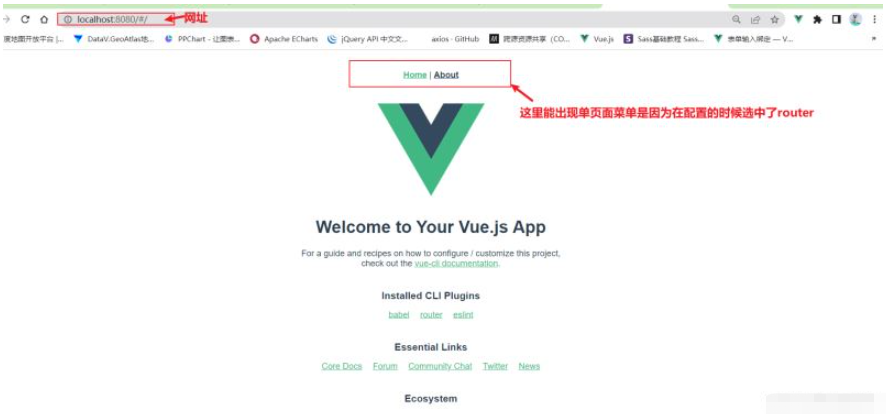
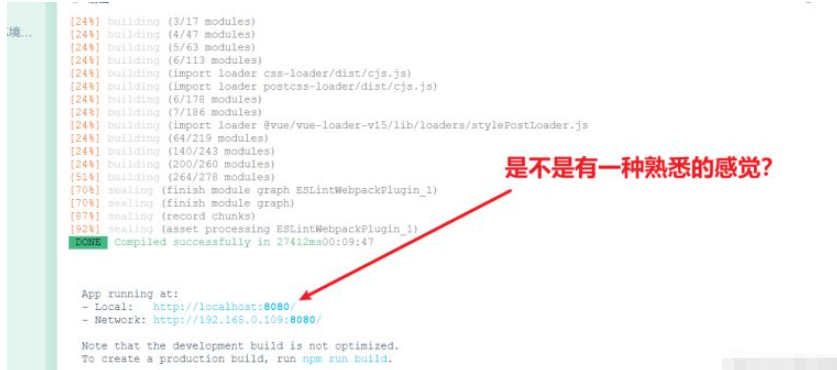
在浏览器输入对应的网址就可以看到界面啦
http://localhost:8080/

两下Ctrl+C 或者Ctrl+C一下然后Y

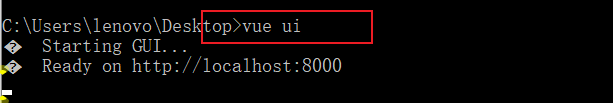
cmd命令,因为是全局的,所以在哪里打开都行,注意:运行的时候不能关闭cmd窗口,不然就停止服务了,如果电脑太卡,可以直接在浏览器输入:http://localhost:8000/vue ui


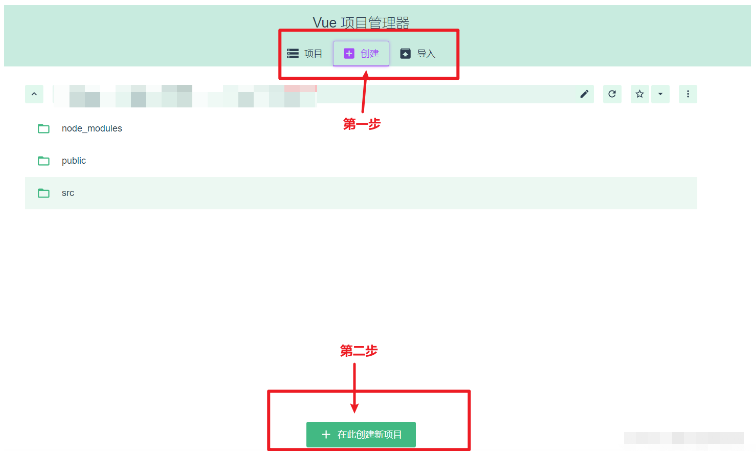
这里直接create 创建文件

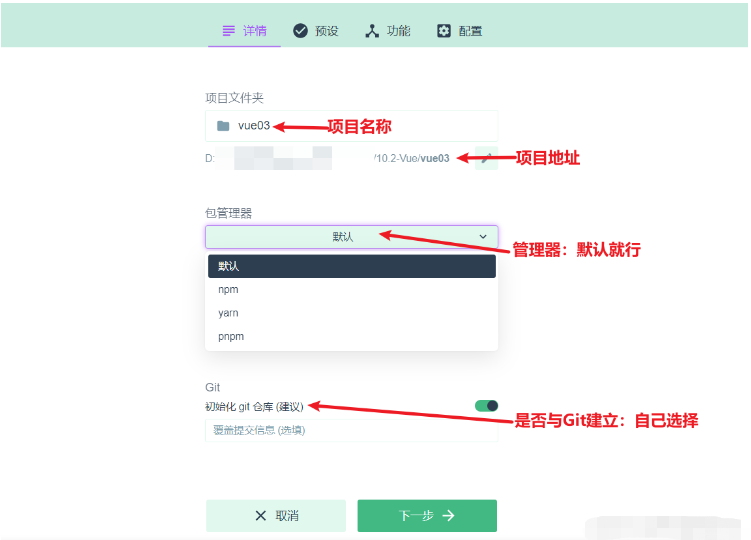
和用cmd命令差不多,填完之后下一步

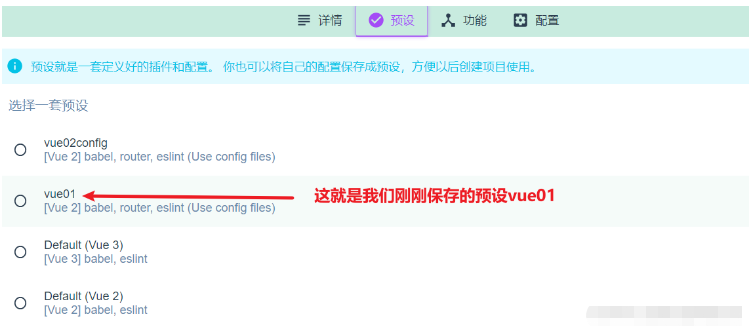
选择预设,或者自定义,然后下一步完成创建

按步骤来:任务>serve>运行>启动


dist 文件夹:默认 npm run build 命令打包生成的静态资源文件,用于生产部署
node_modules:存放npm命令下载的开发环境和生产环境的依赖包
public:有的叫assets:存放项目中需要用到的资源文件,css、js、images以及index
src文件夹:存放项目源码及需要引用的资源文件
src-api文件夹:放ajax相关操作的代码文件:index.js(相关的接口),ajax.js(封装的axios,拦截器)。有的叫service:自己配置的vue请求后台接口方法
src-common文件夹:stylus的混合文件.styl,不要写到public也可以
src-components文件夹:存放vue开发中抽离的一些公共组件
src-mock文件夹:mock数据存放文件及mock模拟接口(没有后台接口或接口不完整情况下可以模拟后台接口)
src-pages文件夹:涉及到路由的组件
src-router文件夹:vue-router,路由器及路由的配置
src-store文件夹:存放 vue中的状态数据,用vuex集中管理
App.vue文件:使用标签渲染整个工程的.vue组件
main.js文件:vue-cli工程的入口文件
package.json文件:用于 node_modules资源部 和 启动、打包项目的 npm 命令管理
build 文件夹:用于存放 webpack 相关配置和脚本。开发中仅 偶尔使用 到此文件夹下 webpack.base.conf.js 用于配置 less、sass等css预编译库,或者配置一下 UI 库
config 文件夹:主要存放配置文件,用于区分开发环境、线上环境的不同,常用到此文件夹下 config.js 配置开发环境的 端口号、是否开启热加载 或者 设置生产环境的静态资源相对路径、是否开启gzip压缩、npm run build 命令打包生成静态资源的名称和路径等

以上就是关于“怎么搭建一个vue项目”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。