本文小编为大家详细介绍“node.js get与post的区别有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“node.js get与post的区别有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
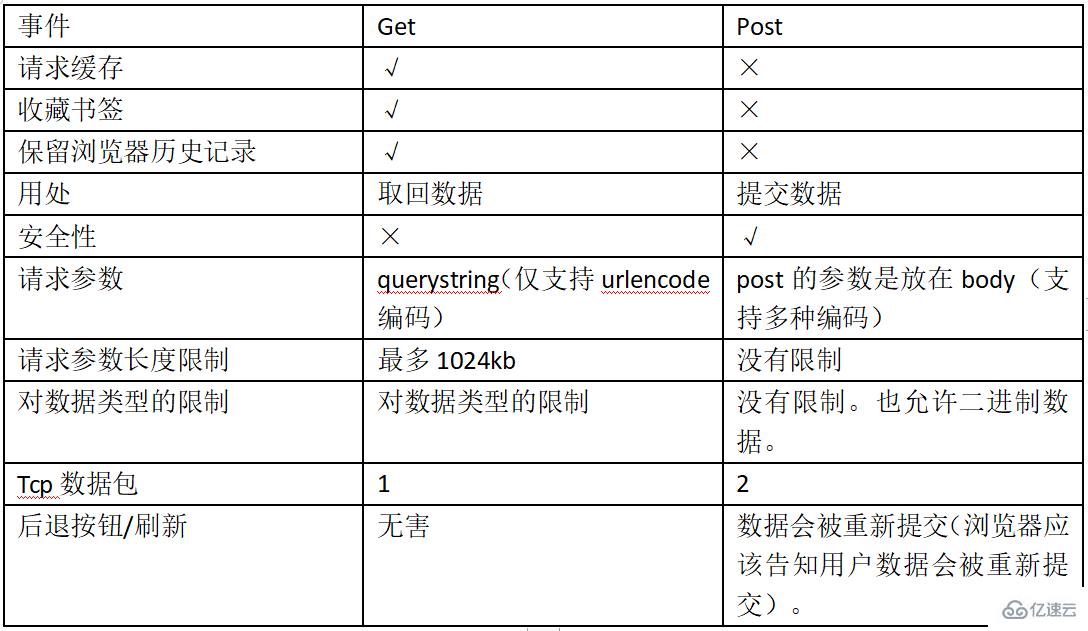
区别:1、GET请求传参通过URL,而POST请求传参通过HTTP上行报文;2、POST请求的安全性比GET请求高,GET请求的参数在URL中,是可见的,因此GET请求不安全;3、GET有请求缓存,而POST没有;4、GET用于取出数据,而POST用于提交数据;5、GET传输的数据量有限制,而POST传输的数据量没有限制;6、GET请求对数据类型有限制,而POST请求没有限制。

本教程操作环境:windows7系统、nodejs16版,DELL G3电脑。
node是运行在服务端的javaScript语言,用户向服务器发送请求就要用到get/post方法。
get和post实现的功能基本相同,都是客户端提交数据给服务器端,只是实现的机制不同而已。
GET请求
GET请求是把参数数据队列添加到表单的action属性所指向的url中,值和表单里的name属性一一对应,在url中可以看到。通过url模块中的parse()来处理发过来的req.url。
我们通过form表单来发送get请求:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>get</title> </head> <body> <form action="http://localhost:8080/index" method="get"> 用户:<label> <input type="text" name="user" value=""> </label><br> 密码:<label> <input type="password" name="pass" value=""> </label><br> <input type="submit" value="提交"> </form> </body> </html>
对应的node.js代码如下:
const http=require('http');
const urlLib=require('url');
http.createServer(function (req, res){
//req获取前台请求数据
//req.url的值是:/index?user=Kity&pass=32412
var obj=urlLib.parse(req.url, true);
var url=obj.pathname;//url的值是:"/index"
var GET=obj.query; //GET的值是:{user:'Kity',pass:'232312'}
console.log(url, GET);
res.write('success');
res.end();
}).listen(8080);运行node.js代码后结果如下:
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server3.js
/index { user: 'Kity', pass: '231312' }POST请求
POST请求的内容全部的都在请求体中,所有node.js 默认是不会解析请求体的。通过querystring模块中的parse()来处理post请求。post传输的数据量比get大得多,不会一次传输完毕,需分段到达。
发送post请求的表单只需把上面的method="get"改成method="post"即可。
const http=require('http');
const querystring=require('querystring');
http.createServer(function (req, res){
//POST——req
var str = ''; //接收数据
//data——有一段数据到达(很多次)
req.on('data', function (data){
let i = 0;
console.log(`第${i++}次收到数据`);
str += data;
});
//end——数据全部到达(一次)
req.on('end', function (){
let POST = querystring.parse(str);
console.log(POST);
res.write("success");
res.end();
});
}).listen(8080);运行node代码后的结果如下:
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server.js
第0次收到数据
{ user: 'fdf', pass: '21341412' }get 和 post 的区别

GET和POST请求的优缺点:
(1) get传输的数据量非常小,一般在2k左右,但是执行效率比post好;
(2)post传输的数据量较大,它是等待服务器来读数据,不过也有字节限制,这是为了防止对服务器用大量数据进行攻击,微软对用Request.Form()接收的最大数据有限制,IIS4为80kB,IIS5为100kB;
(3)form表单提交一般用post,因为如果用get提交数据,用户名和密码会出现在url上,如果页面可以被缓存或者其他用户可以访问客户端,就可以从历史记录里看到用户名和密码,带来数据的安全性问题。
undefined
读到这里,这篇“node.js get与post的区别有哪些”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。