这篇文章主要介绍了iOS如何实现简单长截图的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇iOS如何实现简单长截图文章都会有所收获,下面我们一起来看看吧。
长截图的实现原理:
实际上是将view的内容绘制成图片,再将各个view绘制出来的图片拼接出来。
具体代码:
将view绘制成图片
func getImage(in view:UIView?) -> UIImage? {
guard let view = view else {return nil}
let size = view.bounds.size
UIGraphicsBeginImageContextWithOptions(size, false, UIScreen.main.scale)
view.layer.render(in: UIGraphicsGetCurrentContext()!)
view.layer.contents = nil
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image
}1.绘制状态栏
// 先获取状态栏view
func getStatusBar() -> UIView? {
if Float(UIDevice.current.systemVersion)! >= 13 {
guard let statusBarManager = UIApplication.shared.keyWindow?.windowScene?.statusBarManager,
let localStatusBar = statusBarManager.value(forKey: "createLocalStatusBar") as? NSObject,
let statusBar = localStatusBar.value(forKey: "statusBar") as? UIView else {return nil}
return statusBar
} else {
guard let statusBarWindow = UIApplication.shared.value(forKey: "statusBarWindow") as? UIWindow else {return nil}
let statusBar = statusBarWindow.value(forKey: "statusBar") as? UIView
return statusBar
}
}
// 再绘制成图片
let statusBarImage = getImage(in: getStatusBar())2.绘制导航栏(如果有的话)
if let nav = vc.navigationController { // 表示有导航栏
let navBar = nav.navigationBar
let navBarImage = getImage(in: navBar)
}在某些情况下,如自定义的导航栏,则需要另外自行获取view再来绘制
3.绘制ScrollView
绘制scrollview长图的时候,如果直接绘制的话,那么得到的图片就是scrollview的frame.size大小的图片,而没有滚动到的地方则不会绘制进去,所以要先将scrollview的size变成和contentSize一样
func getScrollViewImage(scrollView:UIScrollView?) -> UIImage? {
if let scroll = scrollView {
let saveOffset = scroll.contentOffset // 保存偏移量,用于绘制图片完成后还原
let saveFrame = scroll.frame // 保存frame
scroll.contentOffset = CGPoint.zero
scroll.frame = CGRect(origin: saveFrame.origin, size: scroll.contentSize) // 设置size和contentSize一致
UIGraphicsBeginImageContext(scroll.frame.size)
UIGraphicsBeginImageContextWithOptions(CGSize(width: scroll.frame.size.width, height: scroll.frame.size.height), false, UIScreen.main.scale)
scroll.layer.render(in: UIGraphicsGetCurrentContext()!)
let scrollImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
scroll.contentOffset = saveOffset // 还原偏移量,否则绘制图片之后,scrollview偏移量不正确
scroll.frame = saveFrame // 还原frame
return scrollImage
}
return nil
}到这里,其实最难的一步已经完成了,但是这个方法也不是完美的。当这个scrollview添加到父视图的时候是添加约束的方式来确定大小和位置的时候,使用这个方法绘制出来的图片大小没有问题,但是内容却可能只有屏幕上显示出来的部分多一点,其他部分是空白。具体原因我也不太清楚,只要在绘制成图片之前将约束移除,绘制之后再添加回来
func getScrollViewImage(scrollView:UIScrollView?) -> UIImage? {
if let scroll = scrollView {
let saveOffset = scroll.contentOffset // 保存偏移量,用于绘制图片完成后还原
let saveFrame = scroll.frame // 保存frame
scroll.contentOffset = CGPoint.zero
scroll.frame = CGRect(origin: saveFrame.origin, size: scroll.contentSize) // 设置size和contentSize一致
let layouts = scroll.superview!.constraints // 获取的是scrollview的父容器的约束,这才是约束scrollview大小和位置的正确约束
scroll.superview?.removeConstraints(layouts)
UIGraphicsBeginImageContext(scroll.frame.size)
UIGraphicsBeginImageContextWithOptions(CGSize(width: scroll.frame.size.width, height: scroll.frame.size.height), false, UIScreen.main.scale)
scroll.layer.render(in: UIGraphicsGetCurrentContext()!)
let scrollImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
scroll.contentOffset = saveOffset // 还原偏移量,否则绘制图片之后,scrollview偏移量不正确
scroll.frame = saveFrame // 还原frame
scroll.superview?.addConstraints(layouts) // 还原约束
return scrollImage
}
return nil
}如果项目中集成了SnapKit的话可以用其给scrollview重新设置约束,绘制图片结束后在还原也可以
func getScrollViewImage(scrollView:UIScrollView?) -> UIImage? {
if let scroll = scrollView {
// ......
let layouts = scroll.superview!.constraints // 获取的是scrollview的父容器的约束,这才是约束scrollview大小和位置的正确约束
scroll.snp.remakeConstraints { (make) in
make.top.left.right.equalTo(0)
make.height.equalTo(scroll.contentSize.height)
}
// ......
scroll.snp.removeConstraints()
scroll.superview?.addConstraints(layouts) // 还原约束
return scrollImage
}
return nil
}4.拼接图片
已经得到了所需要的各个部分的元素,这里按照上下位置将其拼接起来
func combineImages(with upImage:UIImage?, and downImage:UIImage?) -> UIImage? {
if upImage == nil {
return downImage
}
if downImage == nil {
return upImage
}
guard let up = upImage,
let down = downImage else {return nil}
let size = CGSize(width: up.size.width, height: up.size.height + down.size.height)
UIGraphicsBeginImageContextWithOptions(size, false, UIScreen.main.scale)
let upRect = CGRect(origin: CGPoint(x: 0, y: 0), size: up.size)
up.draw(in: upRect)
let downRect = CGRect(x: (up.size.width - down.size.width) / 2, y: upRect.origin.y + upRect.size.height, width: down.size.width, height: down.size.height)
down.draw(in: downRect)
let result = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return result
}这里是图片的上下拼接,左右拼接与这个类似,只需要计算好图片的左右位置即可。
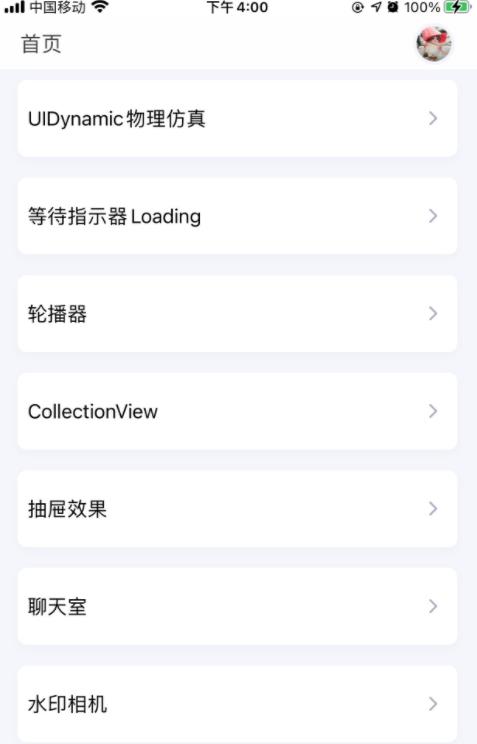
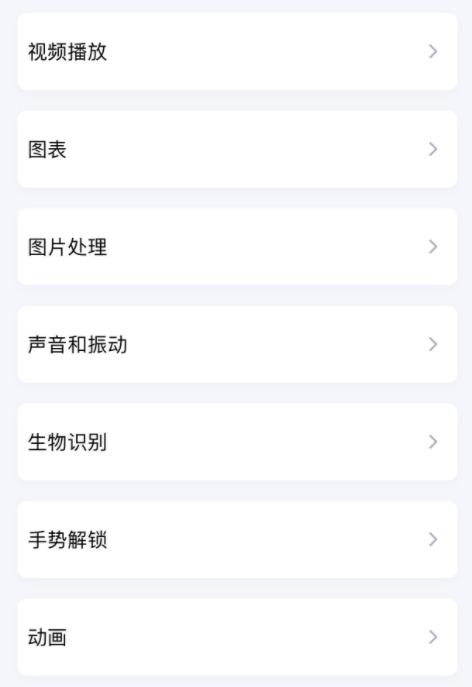
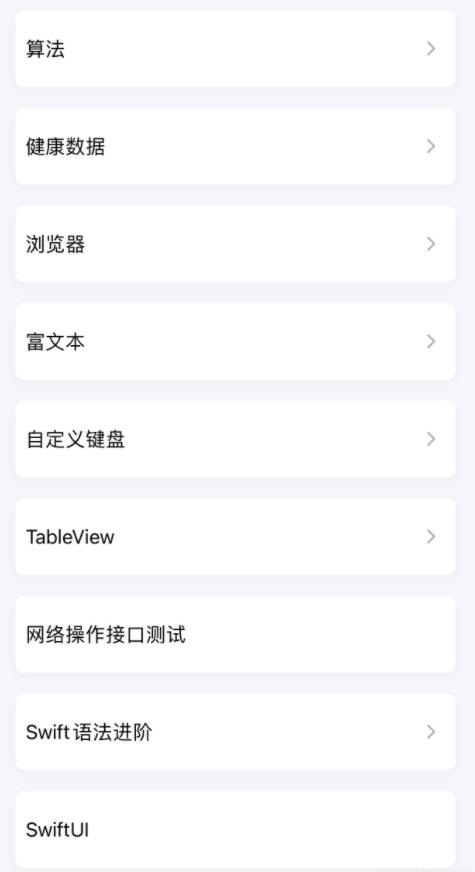
效果图:



关于“iOS如何实现简单长截图”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“iOS如何实现简单长截图”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。