这篇“ASP.NET如何实现文件上传功能”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“ASP.NET如何实现文件上传功能”文章吧。
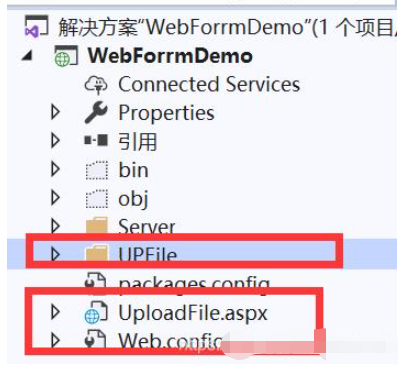
1、搭建网站结构

2、编写网页文件
创建一个Web窗体UploadFile和UpFile文件夹,UploadFile包含UploadFile.aspx和UploadFile.aspx.cs两个文件,源代码如下:
[UploadFile.aspx]
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="UploadFile.aspx.cs" Inherits="WebForrmDemo.UploadFile" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> 请选择要上传的文件:<asp:FileUpload ID="fileup" runat="server" /> <asp:Button ID="btnUpload" runat="server" Text="开始上传" OnClick="btnUpload_Click"/> <br /> <asp:Literal ID="lblMsg" runat="server"></asp:Literal> </div> </form> </body> </html>
[UploadFile.aspx.cs]
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Configuration;
namespace WebForrmDemo
{
public partial class UploadFile : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnUpload_Click(object sender, EventArgs e)
{
//【1】判断文件是否存在
if (fileup.HasFile)
{
//【2】获取文件的大小,判断是否符合设置要求
//1mb=1024kb
//1kb=1024byte
double fileLength=fileup.FileContent.Length / (1024.0 * 1024.0);
//获取配置文件中上传文件大小的限制
double limitLength = Convert.ToDouble(ConfigurationManager.AppSettings["fileMaxLength"])/1024.0;
if (fileLength>limitLength)
{
lblMsg.Text = $"上传文件不能超过{limitLength}MB";
return;
}
//【3】获取文件名,判断文件扩展名是否符合要求
string fileName = fileup.FileName;
//判断文件是否是exe文件,则不能上传
if (fileName.Substring(fileName.LastIndexOf(".")).ToLower()==".exe")
{
lblMsg.Text = "不能上传应用程序";
return;
}
//【4】修改文件名称
//一般情况下,上传的文件服务器中保存时不会采取原文件名,因为客户端用户是非常庞大的,所以要保证每个客户端上传的文件不能被覆盖
fileName = DateTime.Now.ToString("yyyyMMddhhmmssms") + "_" + fileName;
//【5】获取服务器中存储文件的路径
//"~"代表应用程序的根目录,从服务器的根目录寻找
string path = Server.MapPath("~/UPFile");
//【6】上传文件
try
{
fileup.SaveAs(path+"/"+fileName);
lblMsg.Text = "文件上传成功!";
}
catch (Exception ex)
{
lblMsg.Text = $"文件上传失败:{ex.Message}";
}
}
}
}
}3.在Web.config加入下面代码:
<appSettings> <!--配置上传文件最大字节数为30mb:单位kb--> <add key="fileMaxLength" value="30720"/> </appSettings> <system.web> <!--httpRuntime中可以设置请求的最大字节数--> <httpRuntime targetFramework="4.6.1" maxRequestLength="40960"/> </system.web>
4、运行测试
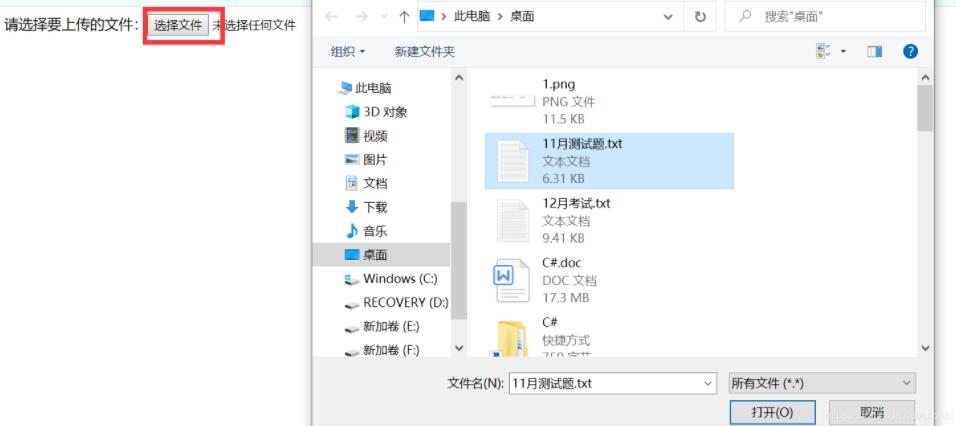
(1) 点击选择文件

(2) 确定好文件

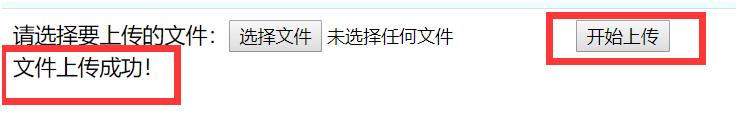
(3)点击上传,显示文件上传成功。

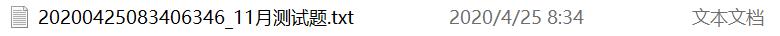
(4)在程序的目录下面可以看到刚才上传的文件

以上就是关于“ASP.NET如何实现文件上传功能”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。