今天小编给大家分享一下Vue打包路径怎么配置的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
module.exports = {
// ......
// 相对路径都是相对于index.js所在的目录config开始的
build: {
// index,assetsRoot两个路径基本不用改动,只是用于文件打包存放的路径
// index.html的路径
index: path.resolve(__dirname, '../dist/index.html'),
// js,css,fonts夹等资源的路径
assetsRoot: path.resolve(__dirname, '../dist'),
// 下面这种写法指定静态文件 js/css夹等与index平级
// 指定为'/' 会打包会出现错误,最高只能指定到当前目录'./' 指定目录不存在会自动创建
// 也就是说js,css文件夹的路径其实是上面的: '../dist' + assetsSubDirectory
assetsSubDirectory: 'static',
// index.html中引用资源的前缀
// 相当于static/js/app.js的前缀 eg: ./static/js... /static/js.....
assetsPublicPath: '/',
// ......
}
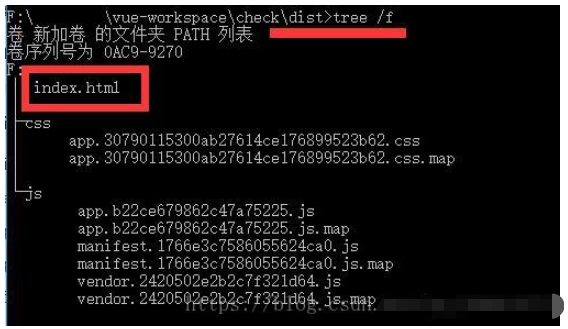
}2.1 index.html
index: path.resolve(__dirname, '../dist/index.html')

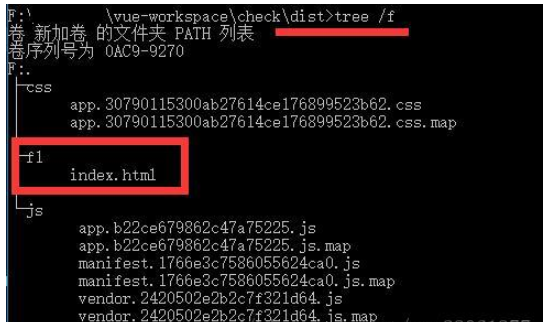
index: path.resolve(__dirname, '../dist/f1/index.html')

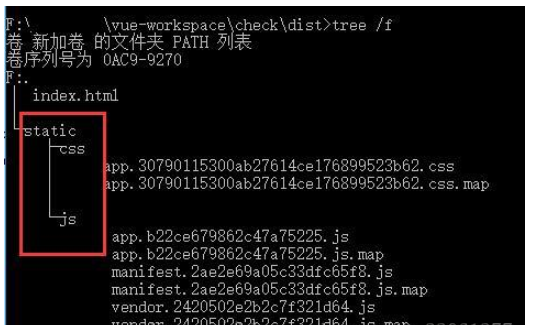
2.2 assetsRoot, assetsSubDirectory
// 不指定 assetsSubDirectory assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: ''

// 指定 assetsSubDirectory assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static'

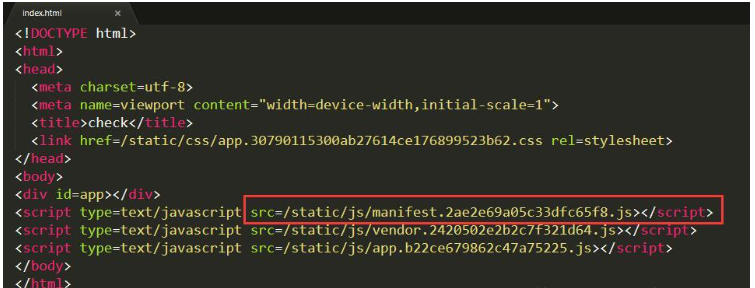
2.3 assetsPublicPath
assetsPublicPath: '/'

// 会自动补末尾的'/', '/temp'和'/temp/'都可以 assetsPublicPath: '/temp/'

Ps:
打包出来index.html属性,路径不带双引号,可能会报错
meta标签没有闭合 可能会报错
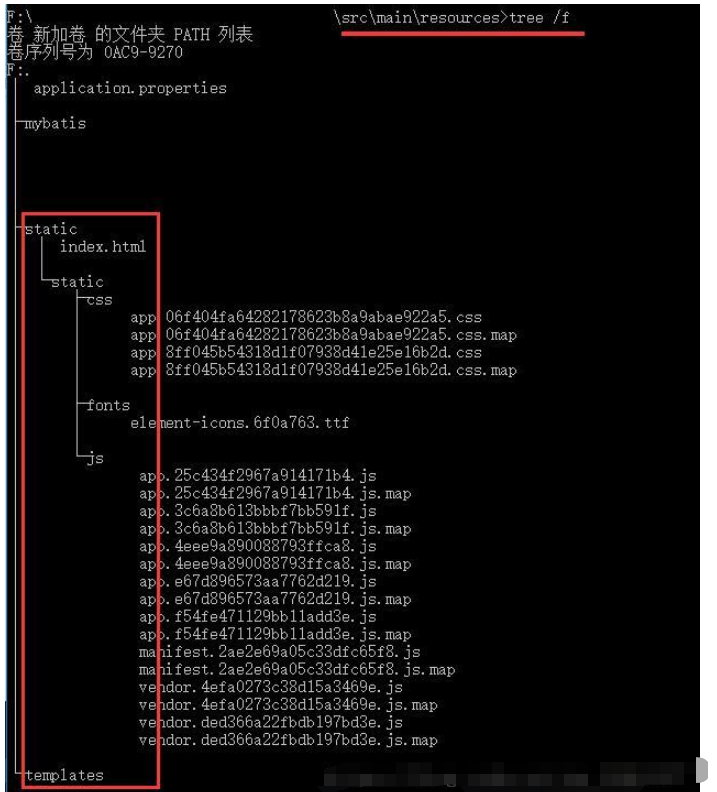
在打包到SpringBoot resources/static时,按第一点的默认配置打包,然后将dist下的所有文件/文件夹直接复制到resources/static下。

vue.cli3与flask或django结合时的坑
最近用vue以及flask做一个小项目,但自己是个新手出现了许多问题,其中一个就是下面都这样的。
vue.cli3打包好的dist文件放入django或flask中时,会出现找不到页面的情况而出现空白页。
django或flask中设置的样板文件地址都是指定的static文件夹,而vue.cli3中打包好的dist文件夹中js,css文件是分别存放于与static文件夹,index.html文件同级的js,css文件夹中,这样就导致了在flask或django中找不到了vue的样板,从而导致了出现空白页的情况。
既然文件地址不对,那把文件夹移到static文件夹下再更改一下index.html文件中的样板地址不就可以了,于是按这样做了并且页面显示出来了,但页面跳转时又出错了,明明vue-route里设置对了,并且npm run serve时也通过了,为什么出现了token错误?现在还没有整明白。
这样手动改很麻烦而且也不行,于是就从打包时下手解决。如下图添加config文件。(config文件在vue.cli3中是可手动添加的文件,官网描述)

然后在里面写入下面的语句:
module.exports = {
assetsDir: 'static'
}再次打包,就会发现js,css文件都打包进了static文件中了。
再次把static文件放入flask中,运行。
问题解决。
以上就是“Vue打包路径怎么配置”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。