这篇文章主要讲解了“css里outline指的是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css里outline指的是什么”吧!
在css中,outline指的是设置元素轮廓的属性,可以指定元素轮廓的样式、颜色和宽度。outline是一个简写属性,可以在一个声明中按顺序同时设置样式、颜色和宽度,语法“outline:outline-color outline-style outline-width;”;如果不设置其中的某个值,也不会出问题。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
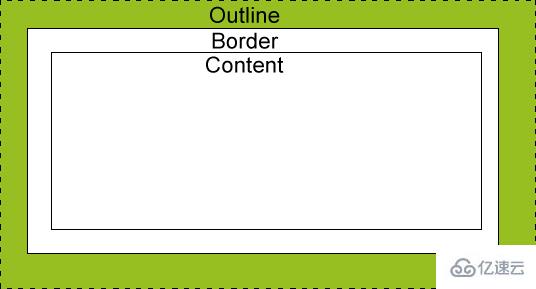
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。

outline简写属性在一个声明中设置所有的轮廓属性。
可以设置的属性分别是(按顺序):outline-color, outline-style, outline-width
| 值 | 描述 |
|---|---|
| outline-color | 规定边框的颜色。 |
| outline-style | 规定边框的样式。 |
| outline-width | 规定边框的宽度。 |
如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。
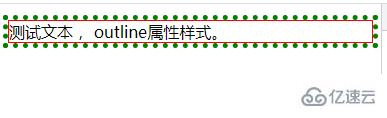
示例:设置元素周围的轮廓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: 1px solid red;
outline: green dotted thick;
}
</style>
</head>
<body>
<p>测试文本, outline属性样式。</p>
</body>
</html>
感谢各位的阅读,以上就是“css里outline指的是什么”的内容了,经过本文的学习后,相信大家对css里outline指的是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。