今天小编给大家分享一下如何使用Element实现表格表头添加搜索图标和功能的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。


headerData是表头的循环数组
tableData是表格内容的数组
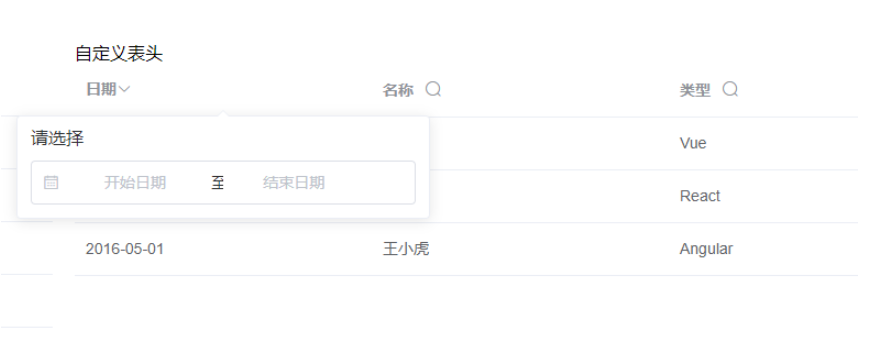
<template slot="header"></template> 自定义表头的内容
注意:在使用<template slot="header"></template>的时候,只会显示表头的自定义内容,表格的内容还需要使用<template slot-scope="scope"> {{ scope.row }} </template> scope.row会显示出该列的所有内容
如果<template slot='header'></template>不使用slot-scope='scope'会出现不能输入的问题
Vue 2.6+版本的插槽语法使用#header替换<template slot='header' slot-scope='scope'></template>Vue的作用域插槽
<template>
<el-table :data="tableData" >
<template v-for="(headerItem, headerIndex) in headerData">
<!-- 下拉框选择器 -->
<el-table-column
v-if="headerItem.select"
:label="headerItem.label"
:prop="headerItem.prop"
:key="headerIndex"
>
<!-- 表头的 slot -->
<template #header>
<el-popover placement="bottom" title="请选择" width="200" trigger="click">
<div slot="reference" class="search-header">
<span class="search-title">{{ headerItem.label }}</span>
<i class="search-icon el-icon-search"></i>
</div>
<el-select v-model="headerItem.selectValue" placeholder="请选择">
<el-option
v-for="item in headerItem.selectOptions"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-popover>
</template>
<!-- 表格的 内容 slot -->
<template slot-scope="scope">
{{ scope.row[headerItem.prop] }}
</template>
</el-table-column>
<!-- 日期选择器 -->
<el-table-column
v-else-if="headerItem.dateSelect"
:label="headerItem.label"
:prop="headerItem.prop"
:key="headerIndex"
>
<template #header>
<el-popover placement="bottom" title="请选择" trigger="click">
<div class="search-box" slot="reference">
<span class="search-title">{{ headerItem.label }}</span>
<i class="el-icon-arrow-down search-icon"></i>
</div>
<el-date-picker
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
</el-popover>
</template>
<template slot-scope="scope">
{{ scope.row[headerItem.prop] }}
</template>
</el-table-column>
<!-- 输入框 -->
<el-table-column
v-else-if="headerItem.inputSelect"
:label="headerItem.label"
:prop="headerItem.prop"
:key="headerIndex"
>
<template #header>
<el-popover placement="bottom" title="请选择" trigger="click">
<div slot="reference" class="search-header">
<span class="search-title">{{ headerItem.label }}</span>
<i class="search-icon el-icon-search"></i>
</div>
<el-input />
</el-popover>
</template>
<template slot-scope="scope">
{{ scope.row[headerItem.prop] }}
</template>
</el-table-column>
<el-table-column v-else :label="headerItem.label" :prop="headerItem.prop" :key="headerIndex">
</el-table-column>
</template>
</el-table>
</template>js代码
export default {
data() {
return {
headerData: [
{
label: '日期',
prop: 'date',
dateSelect: true,
},
{
label: '名称',
prop: 'name',
inputSelect: true,
},
{
label: '类型',
prop: 'type',
select: true,
selectValue: null,
selectOptions: [
{
value: 'Vue',
label: 'Vue',
},
{
value: 'React',
label: 'React',
},
{
value: 'Angular',
label: 'Angular',
},
],
},
],
tableData: [
{
date: '2016-05-02',
name: '王小虎',
type: 'Vue',
},
{
date: '2016-05-04',
name: '王小虎',
type: 'React',
},
{
date: '2016-05-01',
name: '王小虎',
type: 'Angular',
},
],
}
},
}<el-table :data="mockTableData" > <el-table-column prop="status"> <template slot="header">类型 <i class="icon"></i></template> </el-table-column> </el-table>
以上就是“如何使用Element实现表格表头添加搜索图标和功能”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。