这篇“element-ui中页面缩放时table表格内容错位如何决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“element-ui中页面缩放时table表格内容错位如何决”文章吧。
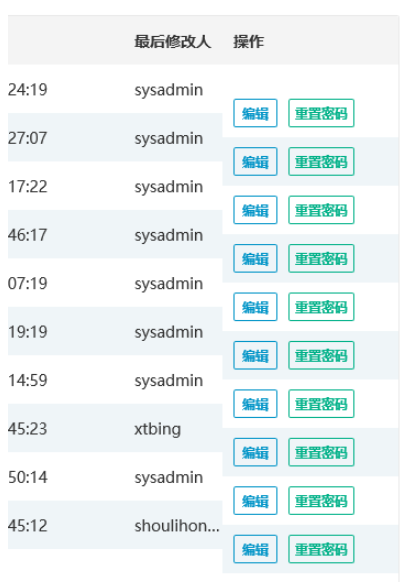
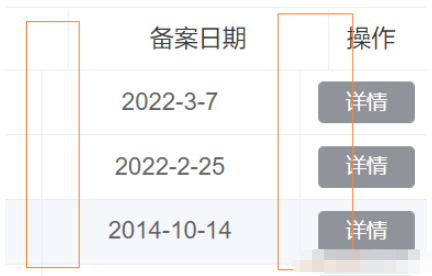
当table内容较多的时候, 横向拉动浏览器界面。最后一列自定义按钮,就会出现上下错误的情况。

解决办法:
this.$refs.table.doLayout();
table增加ref属性。

mounted() {
window.addEventListener('resize', this.handleResize);
}methods: {
handleResize() {
this.$nextTick(()=> {
this.$refs.table.doLayout();
});
}
}destroyed() {
window.removeEventListener("resize", this.handleResize);
}ElementUI el-table 动态显示表格的时候,会发生显示错位的情况,拖拽一下又恢复正常了

之前试试了各种css都没有效果
/* 表格错位的问题 */
.working-hours-table {
/deep/.el-table__fixed-body-wrapper{
top:29px !important;
height: calc(100% - 29px) !important;
}
/deep/.el-table__fixed{
height: 100% !important;
}
/deep/ .el-table__fixed-right{
height: 100% !important;
}
}解决办法:

watch: {
// tableData是el-table绑定的数据
tableData: {
// 解决表格显示错位问题
handler () {
this.$nextTick(() => {
// tableRef是el-table绑定的ref属性值
this.$refs.multipleTable.doLayout() // 对 Table 进行重新布局
})
},
deep: true
}
},以上就是关于“element-ui中页面缩放时table表格内容错位如何决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。