这篇文章主要介绍“Vue中怎么请求本地JSON文件并返回数据”,在日常操作中,相信很多人在Vue中怎么请求本地JSON文件并返回数据问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue中怎么请求本地JSON文件并返回数据”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
直接在根目录下创建自己的JSON文件,在此我的JSON文件名为data.json

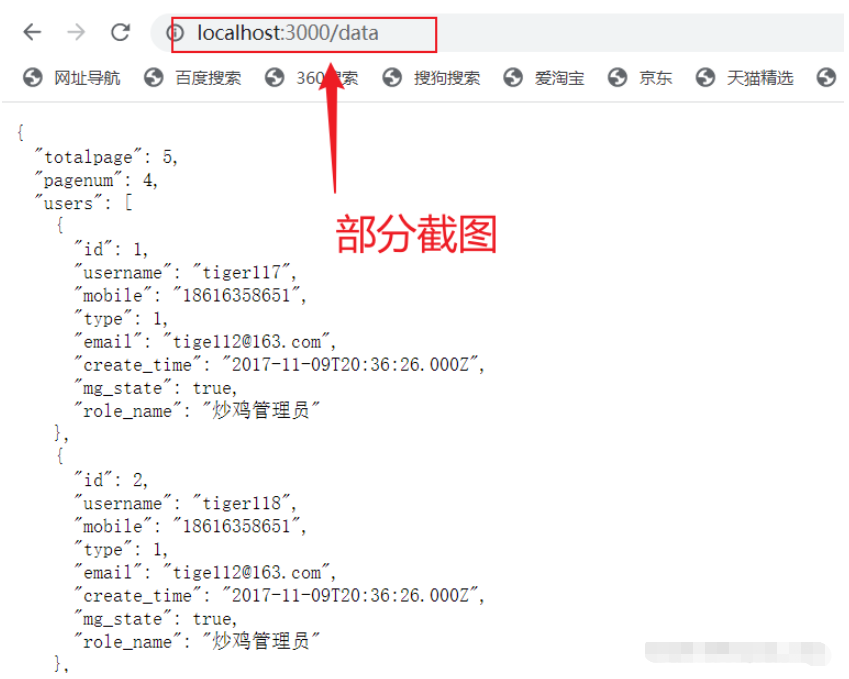
以下是我的JSON文件内容(此处是参照的黑马程序员的vue视频教程)
{
"data": {
"totalpage": 5,
"pagenum": 4,
"users": [{
"id": 1,
"username": "tiger117",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 2,
"username": "tiger118",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 3,
"username": "tiger119",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 4,
"username": "tiger110",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 25,
"username": "tiger111",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
}
]
},
"meta": {
"msg": "获取成功",
"status": 200
}
}
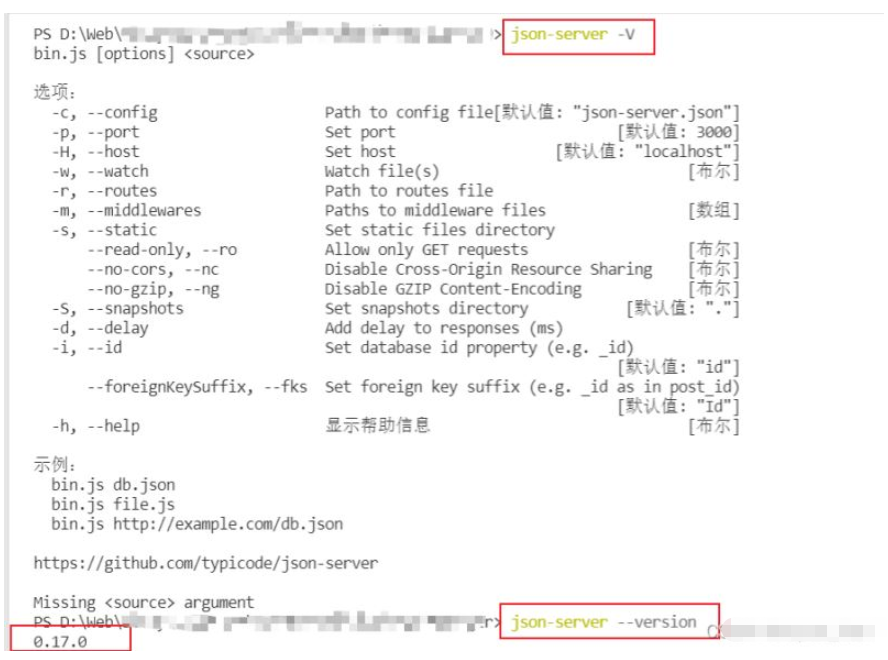
如果你没有安装 json-server,输入命令 npm install -g json-server 全局安装
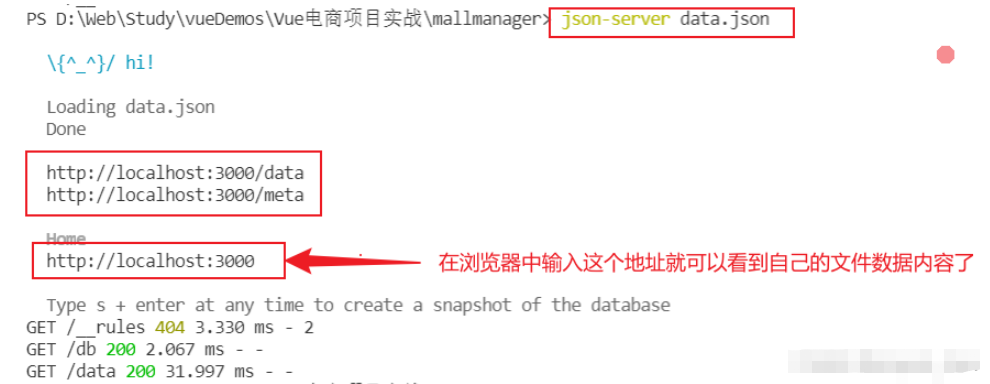
输入命令 json-server data.json(注意这里的 data.json是自己的JSON文件名)

ps:默认端口是3000,如果你想在其他端口实现可以输入命令 json-server --port 端口号 文件名


注意这是vue项目中的js代码
<script>
export default {
name: 'Users',
data () {
return {
query: '',
pagenum: 1,
pagesize: 2,
userList: []
}
},
created () {
this.getUserList()
},
methods: {
getUserList () {
this.$http.get('http://localhost:3000/data').then(res => {
// console.log(res)
this.userList = [res.data]
console.log(this.userList[0].users)
})
}
}
}
</script>
到此,关于“Vue中怎么请求本地JSON文件并返回数据”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。