本篇内容主要讲解“微信小程序的WXSS和全局、页面如何配置”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序的WXSS和全局、页面如何配置”吧!
首先我们先介绍一下wxss,wxss是微信小程序独有的模板样式,它类似于web开发中的CSS,具备CSS大部分的功能,同时,它还拓展出了几个内容功能,接下来牛牛介绍一下新增的rpx尺寸单位以及样式导入@import。
rpx尺寸单位是微信独有的,主要用来解决屏适配问题。怎么回事呢?我们知道,手机款式很多,手机屏幕的大小也并不一致,我们想要让小程序根据屏幕宽度自动完成屏适配,于是有了rpx,rpx将屏幕宽度等分为750份,我们在开发的时候使用rpx尺寸单位,到使用的时候就会将其换算成像素单位,实现屏适配。
tip:
微信建议开发者, 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
在CSS中,我们用<link>标签导入外联样式表,在微信小程序中,单个页面的wxss文件渲染页面并不用我们操心,不过有时候我们需要格外导入外联样式,而在WXSS中,我们使用@import实现。
语法:@import "相对路径"
微信小程序的全局样式是写在根目录的app.wxss文件中的,全局样式就意味着里面的样式将在每一个页面均生效。
需要注意的是,当全局样式与页面的局部样式发生冲突时,但局部选择器权重大于或等于全局样式选择器权重的时候,会采取就近原则,用局部样式的定义渲染。
在某些情况下,可能会将样式分在多个 wxss 文件中,方便对样式的管理(实际项目中,一般不会将一个页面的所有样式都写到一个 page.wxss 文件中,而是在该页面文件夹下新建一个 style 文件夹,其中新建一些 wxss 文件,方便管理样式),这个时候,就需要使用样式导入(将 style 文件夹下的 wxss 文件导入到 page.wxss 中),从而让单独的 wxss 生效。
在一个 wxss 中导入另一个 wxss 文件:
(1)使用 @import 进行导入
(2)@import 后跟需要导入的外联样式表的相对路径(或者绝对路径也可以),用;表示语句结束。
/*page.wxss为文件中导入其他 wxss 样式*/
@import './style/box.wxss';
@import './style/container.wxss';也可以在 app.wxss 中导入一些 wxss 样式文件,比如在实际项目开发中可能会用到很多按钮,为了使这些按钮样式得到统一,就可以在 app.wxss 中导入一个专门为按钮写的样式。上面这种情况在开发中一般会在根目录下新建一个 style 文件夹,然后再在该文件夹下新建一个 btn.wxss 样式文件:.btn{width:100px;height:60px;display:inline-block};。然后到 app.wxss 文件中对该文件进行导入:@import './style/btn.wxss';。完成上述步骤之后,在项目开发中,只需要对按钮组件加上一个 .btn类名 即可。
全局配置我们在之前的文章也有做过一定的了解,根目录下的app.json文件就是专门放全局配置的地方。
app.json文件中主要有六部分。
pages,用来存放页面的路径,第一个放的就是小程序的首页。
"pages": [
"pages/index/index",
"pages/list/list"
],window,页面的窗口外观,如:
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "第一个小程序"
},tabBar,页面的底部栏,微信小程序中这部分经常作为跳转页面的工具。
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/list/list",
"text": "目录"
}
],
"color": "#fff",
"selectedColor": "#999",
"backgroundColor": "#111"
},还有一个常见的就是style,用来设置是否启用新版组件样式,如果需要,需要让style的值为v2,如果不采用,直接把style那一行删掉即可。
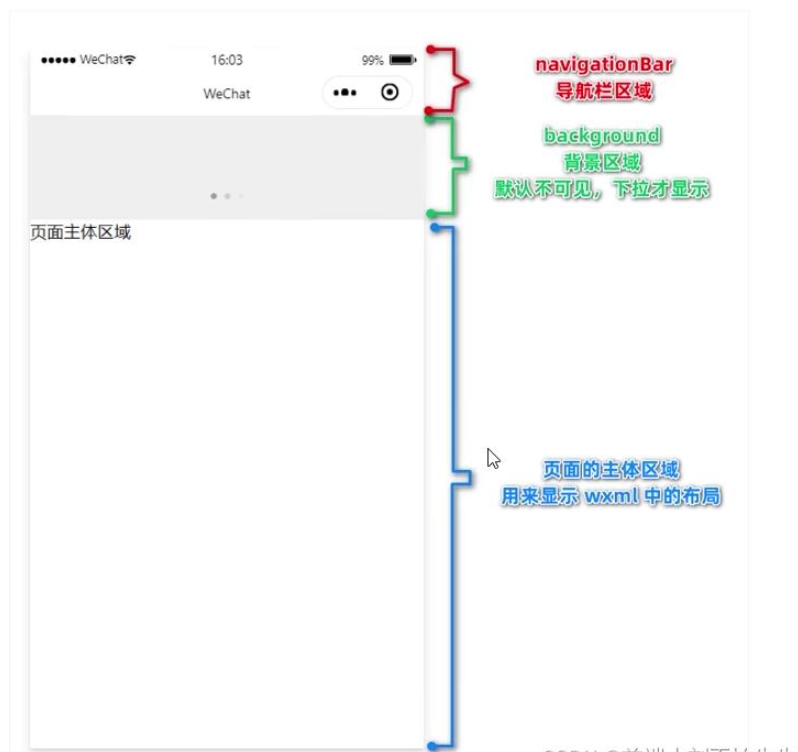
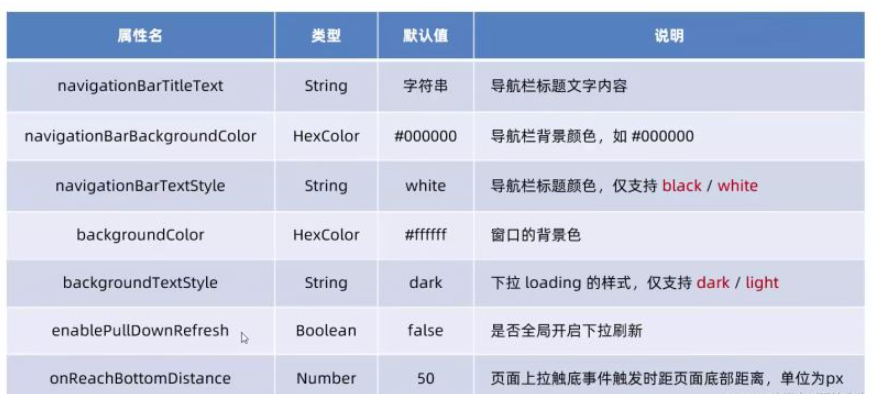
下面这张图方便理解


属性名中以navigationBar开头的,就是我们的导航栏部分,也就是写在我们app.json的window下。
以background开头的,表示对背景区域进行设置,背景区域在微信小程序默认为不可见,只有当我们下拉显示时才会出现,一般在开发中还有伴随加载事件和图片。
上面各属性其实我们通过说明列可以明白个大概,博主就不一一解释。
需要注意的是,最后一栏的onReachBottomDistance属性,指的是页面上拉触发据页面底部距离,也就是你玩手机往下滑的时候,屏幕底部离页面底部多远触发,一般与刷新新内容配合,如内容不够需要拉取更多内容。
app.json中的部分配置也可以在页面的json文件中配置,不过需要注意的是,当全局配置和页面配置冲突时,也是会遵循就近原则,冲突属性的值以页面配置为准。
而且,在页面配置中,我们不需要再次指定为window字段的属性。
直接,如下所示:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}到此,相信大家对“微信小程序的WXSS和全局、页面如何配置”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。