这篇“Qt实现简易秒表设计的代码怎么写”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Qt实现简易秒表设计的代码怎么写”文章吧。

使用QTimer和QTime两个类
1.计时功能:
利用QTimer中的定时器中断信号,设置每10毫秒触发一次timeout信号,在对应槽函数中对LCD number中显示的时间进行更新,即LCD屏中每十毫秒更新一次;对于时间的累加显示(QTimer是定时器)需要Qtime,在每一次timeout信号出发时,使Qtime类的time累加上10ms。
部分关键代码如下(代码并非连续,只说关键点,源码在末尾):
//.h文件中添加头文件
#include <QTimer>
#include <QTime>
//声明
QTimer * m_Timer; //定时器,用来每10ms发出timeout信号
QTime m_Time; //用来计时
QTime showTime; //往lcd上显示的时间
// .cpp文件里 构造函数中进行初始化
m_Timer = new QTimer;
m_Time.setHMS(0, 0, 0, 0); //
//设置timeout间隔10ms
m_Timer->start(10);
//每次timeout让m_Time加10ms
connect(m_Timer, &QTimer::timeout, this, &app::updateDisplayTime);
//曹函数如下
void app::updateDisplayTime()
{
m_Time = m_Time.addMSecs(10);//计时器累加10ms
QString tim = m_Time.toString("mm:ss.zzz");//时间转换为字符串
ui->lcdNumber_Timer->display(tim.left(tim.length() - 1));//将字符串最后一个0去掉
}时间的显示与更新逻辑解决后,其次是如何使用***tableWiget***控件实现计次功能,以下简单介绍tableWiget使用与计次功能实现:
//计次按钮对应的槽函数
int m_Row = 0;//行数
if(ui->pushButton_Count->text() == "计次")
{
QString tim = m_Time.toString("mm:ss.zzz");//获取时间
ui->tableWidget->insertRow(m_Row);//插入行,每次点击计次都需要新加入一行
//每次新增一个格子(不是一行)都需要new一个QTableWigetitem
ui->tableWidget->setItem(m_Row, 0, new QTableWidgetItem(tr("#%0").arg(m_Row+1)));//0行,0列为序号
ui->tableWidget->setItem(m_Row, 1, new QTableWidgetItem("计次"));//0行,1列为动作
ui->tableWidget->setItem(m_Row, 2, new QTableWidgetItem(tim.left(tim.length() - 1)));//计次时间
m_Row++;
}2.按键设计
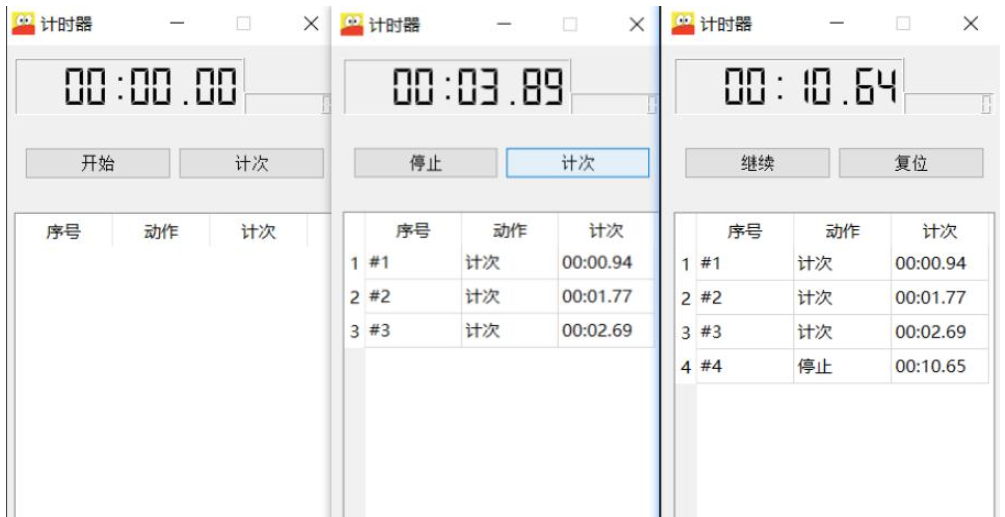
按下开始按钮后,开始按钮变为停止, 按下停止后停止变为继续并且计次变为复位,,主要逻辑类似于iphone手机里的计时器,自己点点就明白了,主要是逻辑问题,详情见源码:
3.源码
(有很多地方可以单独写成函数的,此处就先这样吧,主要是总结思路,勿喷)
#ifndef APP_H
#define APP_H
#include <QWidget>
#include <QTimer>
#include <QTime>
QT_BEGIN_NAMESPACE
namespace Ui { class app; }
QT_END_NAMESPACE
class app : public QWidget
{
Q_OBJECT
public:
app(QWidget *parent = nullptr);
~app();
private slots:
void on_pushButton_Start_clicked();
void on_pushButton_Count_clicked();
private:
Ui::app *ui;
QTimer * m_Timer;
QTime m_Time;
QTime showTime;
int m_Row;
public:
void updateDisplayTime();
};
#endif // APP_H#include "app.h"
#include "ui_app.h"
#include <QDebug>
app::app(QWidget *parent)
: QWidget(parent)
, ui(new Ui::app)
{
ui->setupUi(this);
m_Timer = new QTimer;
m_Time.setHMS(0, 0, 0, 0);
m_Row = 0;
//初始化显示
ui->lcdNumber_Timer->display("00:00.00");
QStringList Header;
Header << "序号" << "动作" << "计次";
ui->tableWidget->setColumnCount(3);
ui->tableWidget->setHorizontalHeaderLabels(Header);
//开始,暂停,计次事件
connect(m_Timer, &QTimer::timeout, this, &app::updateDisplayTime);
}
app::~app()
{
delete ui;
}
//更新l'c'd中的时间
void app::updateDisplayTime()
{
qDebug() << "timeout";
QString tim = m_Time.toString("mm:ss.zzz");
m_Time = m_Time.addMSecs(10);
ui->lcdNumber_Timer->display(tim.left(tim.length() - 1));
}
// 开始, 与 暂停, 判断,如果按钮名称为开始
void app::on_pushButton_Start_clicked()
{
//qDebug() << "startBtn";
//启动定时器,并设置timeout的中断间隔为10毫秒
if(ui->pushButton_Start->text() == "开始") //按下时是开始,开始计时,并且此按键变为停止
{
m_Timer->start(10);
m_Row = 0;
ui->tableWidget->clearContents();
ui->tableWidget->setRowCount(0);
ui->pushButton_Start->setText("停止");
ui->pushButton_Count->setText("计次");
}
else if(ui->pushButton_Start->text() == "停止") //按下时是停止,停止计时,并且按键变为继续
{
ui->pushButton_Start->setText("继续");
ui->pushButton_Count->setText("复位");
ui->tableWidget->insertRow(m_Row);
ui->tableWidget->setItem(m_Row, 0, new QTableWidgetItem(tr("#%0").arg(m_Row+1)));
ui->tableWidget->setItem(m_Row, 1, new QTableWidgetItem("停止"));
//按钮为停止时按下,停止时间
m_Timer->stop();
QString tim = m_Time.toString("mm:ss.zzz");
ui->tableWidget->setItem(m_Row, 2, new QTableWidgetItem(tim.left(tim.length() - 1)));
m_Row++;
}
else if(ui->pushButton_Start->text() == "继续")
{
ui->pushButton_Start->setText("停止");
ui->pushButton_Count->setText("计次");
m_Timer->start(10);
}
else
{
return;
}
}
//计次与复位
void app::on_pushButton_Count_clicked()
{
if(ui->pushButton_Count->text() == "计次")
{
QString tim = m_Time.toString("mm:ss.zzz");
ui->tableWidget->insertRow(m_Row);
ui->tableWidget->setItem(m_Row, 0, new QTableWidgetItem(tr("#%0").arg(m_Row+1)));
ui->tableWidget->setItem(m_Row, 1, new QTableWidgetItem("计次"));
ui->tableWidget->setItem(m_Row, 2, new QTableWidgetItem(tim.left(tim.length() - 1)));
m_Row++;
}
else if(ui->pushButton_Count->text() == "复位") //复位时将另一个按钮变为开始
{
m_Time.setHMS(0,0,0,0);
ui->lcdNumber_Timer->display("00:00.00");
ui->pushButton_Start->setText("开始");
}
else
{
return;
}
}
text() == "复位") //复位时将另一个按钮变为开始
{
m_Time.setHMS(0,0,0,0);
ui->lcdNumber_Timer->display("00:00.00");
ui->pushButton_Start->setText("开始");
}
else
{
return;
}
}以上就是关于“Qt实现简易秒表设计的代码怎么写”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。