本文小编为大家详细介绍“Vue组件通信实例分析”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue组件通信实例分析”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
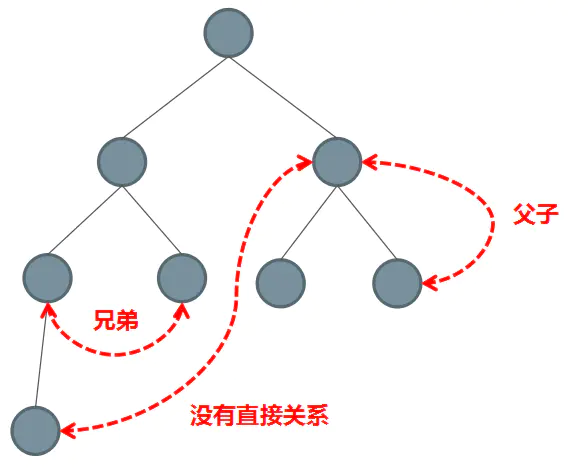
父子组件之间的通信;
兄弟组件之间的通信;
祖孙与后代组件之间的通信;
非关系组件之间的通信。

适用场景:父组件传递数据给子组件;
子组件设置props属性,定义接收父组件传递过来的参数;
父组件在使用子组件标签中通过字面量来传递值
Person.vue
<template>
<div>
Person
<Student1 name="jack" age="18"></Student1>
</div>
</template>
<script>
import Student1 from './Student1'
export default {
name: 'Person',
components: {
Student1,
},
</script>Student1.vue
<template>
<div>
Student1
{{name}},{{age}}
</div>
</template>
<script>
export default {
name: 'Student1',
props: {
name: String,
age:Number,
}
}
</script>效果

适用场景:子组件传递数据给父组件
子组件通过 $emit触发自定义事件,$emit第二个参数为传递的数值;
父组件绑定监听器获取到子组件传递过来的参数。
Student1.vue
<template>
<div>
Student1
<button @click="giveData()">点我传递数据</button>
</div>
</template>
<script>
export default {
name: 'Student1',
methods: {
giveData() {
this.$emit('add', '12345');
}
},
}
</script>Person.vue
<template>
<div>
Person
<Student1 @add="cartAdd($event)"></Student1>
</div>
</template>
<script>
import Student1 from './Student1'
export default {
name: 'Person',
components: {
Student1,
},
methods: {
cartAdd(event) {
console.log(event);
}
},
}
</script>使用场景:子组件传递数据给父组件
父组件在使用子组件的时候设置ref
父组件通过设置子组件ref来获取数据
<template>
<div>
Person
<Student2 ref="foo"></Student2>
<button @click="getRef()">点击获取ref数据</button>
</div>
</template>
<script>
import Student2 from "./Student2";
export default {
name: "Person",
components: {
Student2,
},
methods: {
getRef() {
console.log(this.$refs.foo);
},
},
};
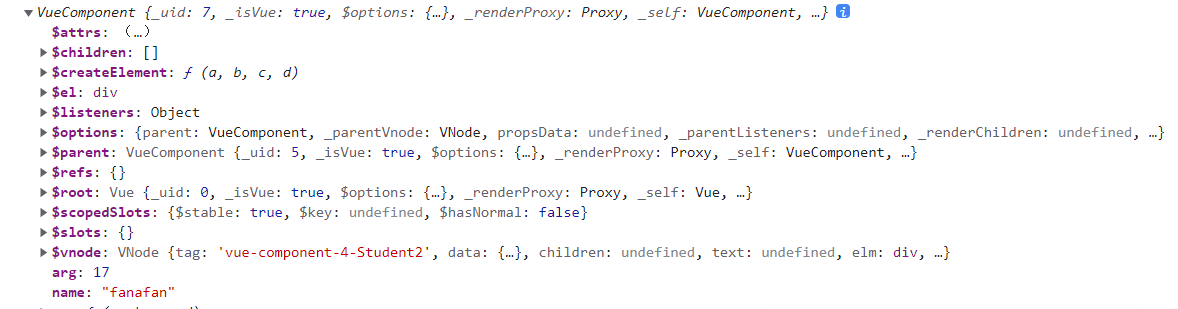
</script>效果

使用场景:任意组件传值
创建一个中央事件总线EventBus
兄弟组件通过$emit触发自定义事件,$emit第二个参数为传递的数值
另一个兄弟组件通过$on监听自定义事件
main.js
beforeCreate() {
Vue.prototype.$bus = this
}Student2.vue
<template>
<div>
Student2
<button @click="getBus()">点我获取全局事件总线数据</button>
</div>
</template>
<script>
export default {
name: 'Student2',
data() {
return {
name: 'fanafan',
age:'17'
}
},
methods:{
getBus(){
this.$bus.$emit('bus',this.name)
}
}
}
</script>Student1.vue
mounted() {
this.$bus.$on('bus', (data) => {
console.log(data)
})
},使用方法类似全局事件总结
Vue.prototype.$parent = this
// 传数据
this.$parent.$emit('parent',this.age)
//接数据
this.$parent.$on('parent', (data) => {
console.log(data);
})使用场景:复杂关系的组件数据传递
Vuex是一个用来存储共享变量的容器
state:用来存放共享遍历的地方;
getter:可以增加一个getter派生状态,用来获得共享变量的值;
mutations:用来存放修改state的方法;
actions也是用来存放修改state的方法,不过action是在mutations的基础上进行的。常用来做一些异步操作。
读到这里,这篇“Vue组件通信实例分析”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。