这篇文章主要介绍“JavaScript HTML DOM导航怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript HTML DOM导航怎么使用”文章能帮助大家解决问题。

通过 HTML DOM,您能够使用节点关系来导航节点树。
根据 W3C HTML DOM 标准,HTML 文档中的所有事物都是节点:
整个文档是文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
所有注释是注释节点
有了 HTML DOM,节点树中的所有节点都能通过 JavaScript 访问。
能够创建新节点,还可以修改和删除所有节点。
节点树中的节点彼此之间有一定的等级关系。
术语(父、子和同胞,parent、child和sibling)用于描述这些关系
在节点树中,顶端节点被称为根(根节点)
每个节点都有父节点,除了根(根节点没有父节点)
节点能够拥有一定数量的子
同胞(兄弟或姐妹)指的是拥有相同父的节点
eg:
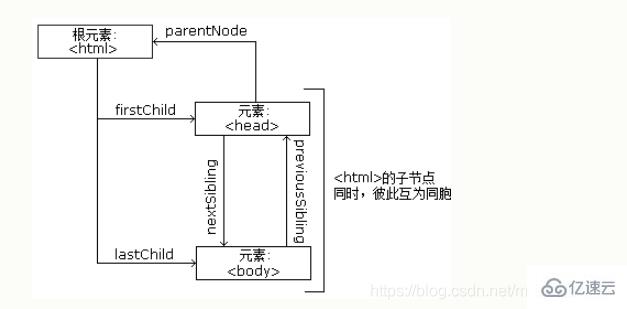
<html> <head> <title>DOM 教程</title> </head> <body> <h2>DOM 第一课</h2> <p>Hello world!</p> </body> </html>

从以上的 HTML 中您能读到以下信息: - <html> 是根节点 - <html> 没有父 - <html> 是 <head> 和 <body> 的父 - <head> 是 <html> 的第一个子 - <body> 是 <html> 的最后一个子 **同时:** - <head> 有一个子:<title> - <title> 有一个子(文本节点):"DOM 教程" - <body> 有两个子:<h2> 和 <p> - <h2> 有一个子:"DOM 第一课" - <p> 有一个子:"Hello world!" - <h2> 和 <p> 是同胞
通过 JavaScript,您可以使用以下节点属性在节点之间导航:
parentNode
childNodes[nodenumber]
firstChild
lastChild
nextSibling
previousSibling
DOM 处理中的一种常见错误是认为元素节点中包含文本。
实例:
<title id="demo">DOM 教程</title>
(上面例子中的)元素节点
它包含了值为 “DOM 教程” 的文本节点。
文本节点的值能够通过节点的 innerHTML 属性进行访问:
var myTitle = document.getElementById("demo").innerHTML;访问 innerHTML 属性等同于访问首个子节点的 nodeValue:
var myTitle = document.getElementById("demo").firstChild.nodeValue;也可以这样访问第一个子节点:
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;以下三个例子取回
元素中:
实例 1
<html>
<body>
<h2 id="id01">我的第一张页面</h2>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
</body>
</html>实例 2
<html>
<body>
<h2 id="id01">我的第一张页面</h2>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
</html>实例 3
<html>
<body>
<h2 id="id01">我的第一张页面</h2>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html>我们使用 innerHTML 取回 HTML 元素的内容。
有两个特殊属性允许访问完整文档:
document.body - 文档的 body
document.documentElement - 完整文档
实例
<html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.body</b> 属性。</p> </div> <script> alert(document.body.innerHTML); </script> </body> </html>

实例
<html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.documentElement</b> 属性。</p> </div> <script> alert(document.documentElement.innerHTML); </script> </body> </html>


nodeName 属性规定节点的名称。
nodeName是只读的
元素节点的 nodeName等同于标签名
属性节点的 nodeName是属性的名称
文本节点的 nodeName 总是 #text
文档节点的 nodeName 总是 #document
实例:
<h2 id="id01">我的第一张网页</h2>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>返回H1
注释:
nodeName 总是包含 HTML 元素的大写标签名。
nodeValue 属性规定节点的值。
元素节点的 nodeValue 是 undefined
文本节点的 nodeValue 是文本文本
属性节点的 nodeValue 是属性值
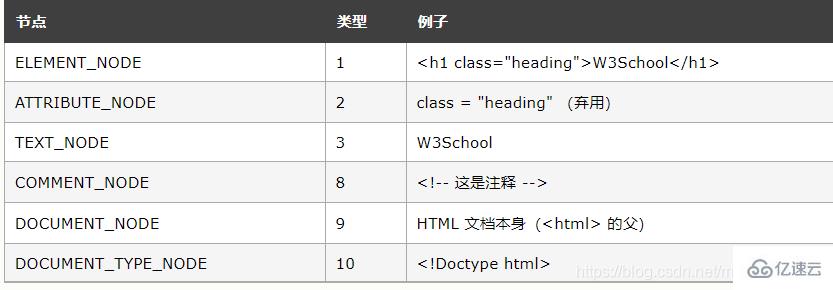
nodeType 属性返回**节点的类型。**nodeType 是只读的。
实例
<h2 id="id01">我的第一张网页</h2>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>返回1
最重要的 nodeType 属性是:
Type 2 在 HTML DOM 中已弃用。XML DOM 中未弃用。
关于“JavaScript HTML DOM导航怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。