今天小编给大家分享一下js如何通过类名获得多个input对象的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
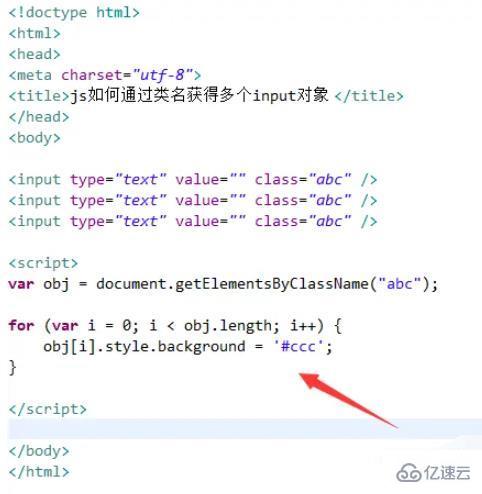
新建一个html文件,命名为test.html,用于讲解js如何通过类名获得多个input对象。

在test.html文件内,使用input标签创建多个文本框,用于测试。

在test.html文件内,设置input标签的class属性为abc。

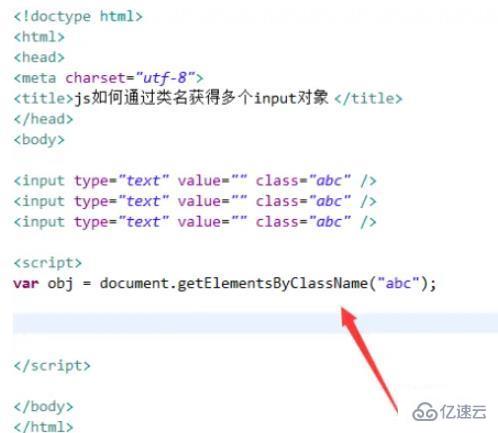
在js标签内,使用getElementsByClassName方法获得input对象。

在js标签内,再通过for循环遍历input对象,将每一个input的背景颜色设置为灰色。

在浏览器打开test.html文件,查看结果。

以上就是“js如何通过类名获得多个input对象”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。