今天小编给大家分享一下vue如何实现微信公众号h5跳转小程序的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
computed 实现分页
开放标签 wx-open-launch-weapp 使用
首先我们来实现两行可以左右滑动的容器。
这边为了省事,我是选择了 vue-awesome-swiper@2.6.7:
npm i vue-awesome-swiper@2.6.7 -S
main.js 引入
import VueAwesomeSwiper from 'vue-awesome-swiper'
Vue.use(VueAwesomeSwiper)
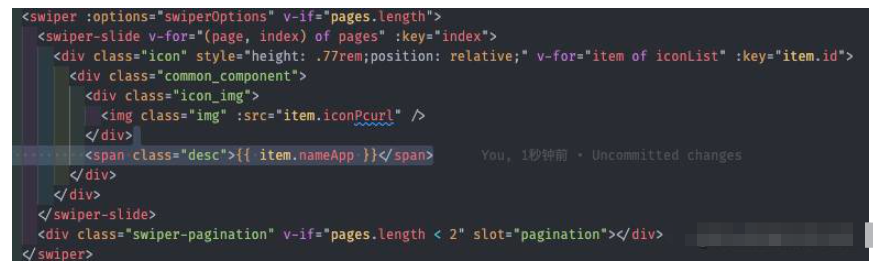
文件中直接使用

当然了现在我们的页面并不会非常好看,不过容器部分第一步是实现了。如下所示

接着就是用 computed 来实现分页,代码入下
data() {
return {
iconList: [
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 1 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 2 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 3 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 4 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 5 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 6 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 7 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 8 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 9 },
]
}
}
computed: {
pages () {
const pages = []
this.iconList.forEach((item, index) => {
const page = Math.floor(index / 8)
if (!pages[ page ]) {
pages123下一页阅读全文以上就是“vue如何实现微信公众号h5跳转小程序”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。